
도하! 오늘은 아주 유우명한 아이콘 라이브러리 react-native-vector-icons 를 사용해볼겁니다.
install이 터미널 한줄로 되지 않아서 블로그 글을 써 봅니다!
하나씩 따라와보세요.
아이콘 벡터 모음
https://oblador.github.io/react-native-vector-icons/
깃헙
https://github.com/oblador/react-native-vector-icons
라이브러리 설치
npm install --save react-native-vector-iconsXcode에 폰트 추가하기
xcode에 폴더를 만들어서, 거기에 파일을 좀 추가해줘야합니다. 왜??? 싶지만 따라와주세요! 안하면 안되니께~!


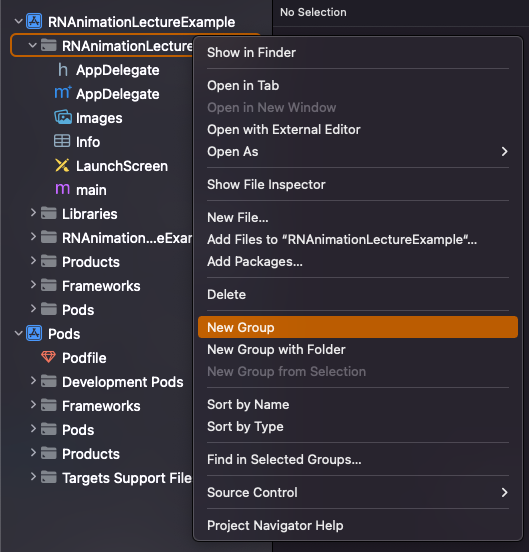
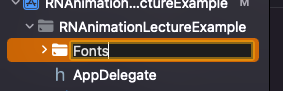
프로젝트에 new group을 생성해야합니다.

대충 그룹 이름은 Fonts라고 하구요.

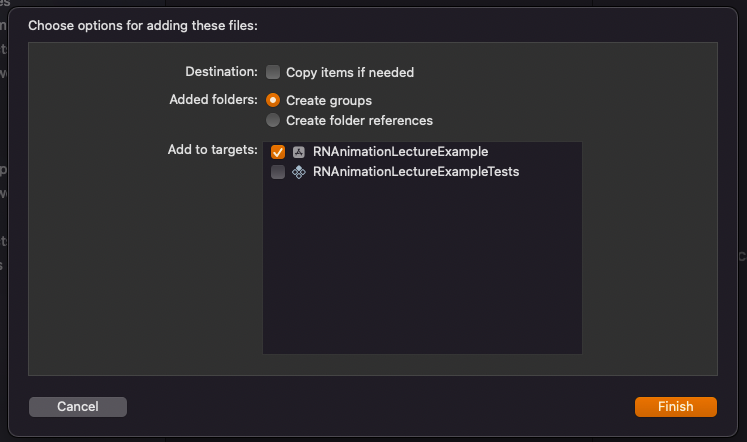
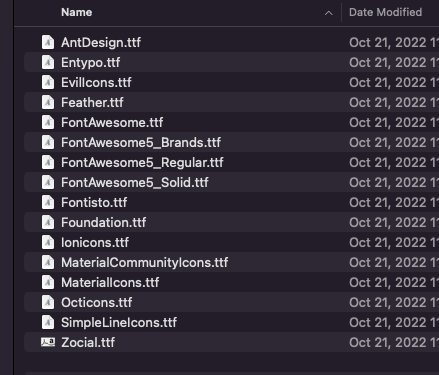
proejct > node_modules > react-native-vector-icons > Fonts
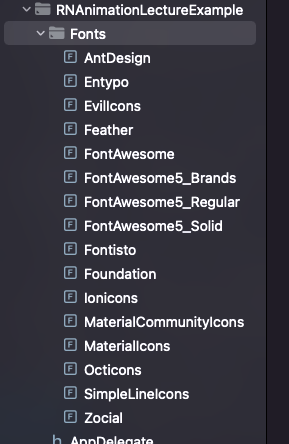
안에 있는 .ttf 파일을, 위에 만들어놓은 폴더에 모두 넣어줍니다.

폰트가 잘 들어갔네요. 다음 단계로 갑시다!
info.plist에 폰트 추가하기
벡터 이미지들은 폰트라고 할 수 있는데요.
info.plist에 아래 파일들을 추가합니다.
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>root 위치에 react-native.config.js 파일을 추가해서 아래 내용 넣어주기
module.exports = {
dependencies: {
'react-native-vector-icons': {
platforms: {
ios: null,
},
},
},
};!!
그 다음 꼭 node_modules과 pods친구들이 꼬일 가능성이 있기 때문에, 패키지 재설치 꼭 하시길 바랍니다.
코드 사용 예시
import React from 'react';
import Icon from 'react-native-vector-icons/AntDesign';
export default function Components() {
return (
<Icon name="home" size={30} color="#900" />
);
}
쏘이지