도하!
오늘은.. react-native-splash-screen과 react-native-make 라이브러리를 이용해서
react native 프로젝트의 스플래쉬 스크린을 컨트롤 해보려 한다.
이번 작업의 큰 단계는 이러하다.
- react-native-make로 App, Splash 이미지 추출하기
- react-native-splash-screen으로 뭘 한다.
react-native-make로 App, Splash 이미지 추출하기
해당 라이브러리는 많은 도움을 받고 있는 개발자 야쿠자님의 블로그에서 알게 되었다.
야쿠자님은 react-native-make를 사용하여 App 아이콘과 Splash 이미지를 추출하여 사용하시던데,
나는 app 아이콘이 이미 세팅 되어있기 때문에, 지금 필요한 Splash 이미지를 추출하는데만 사용니, splash 관련 설명만 넣겠다. 괜히 코드를 위부터 차례대로 따라 하다가 괜한 오류가 생길 수 있으니 말이다.
시작!
🥕 아래 명령어로 react-native-make를 설치한다.
yarn add -D @bam.tech/react-native-make
// or
npm i -D @bam.tech/react-native-make🥕 Splash 이미지를 생성하는 경우
iOS에서 Splash 이미지를 사용하기 위해선 Splash 이미지용 Storyboard가 필요하다. 만들어보자
프로젝트에서 아래와 같은 코드를 쳐서 xcode를 열자
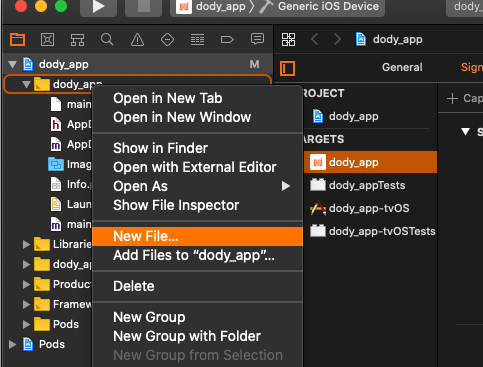
xed ./ios프로젝트 이름을 우클릭해서 New File...을 선택한다.

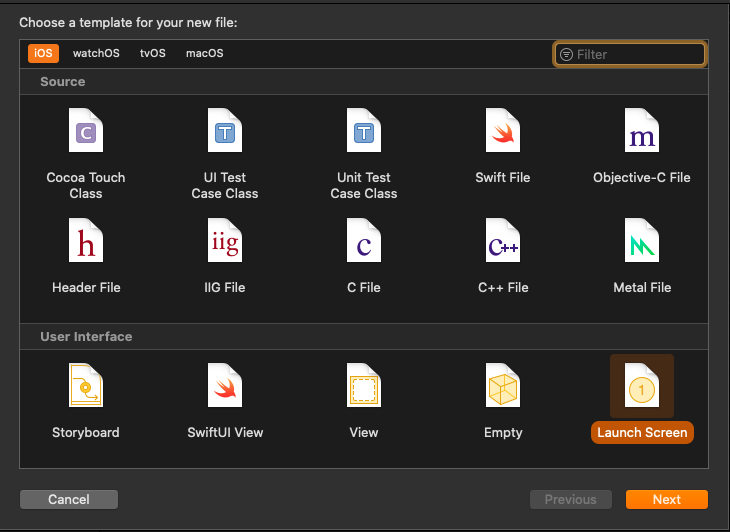
아래와 같은 화면에서, 오른쪽 하단의 Launch Screen을 선택하고 Next 버튼을 선택한다.

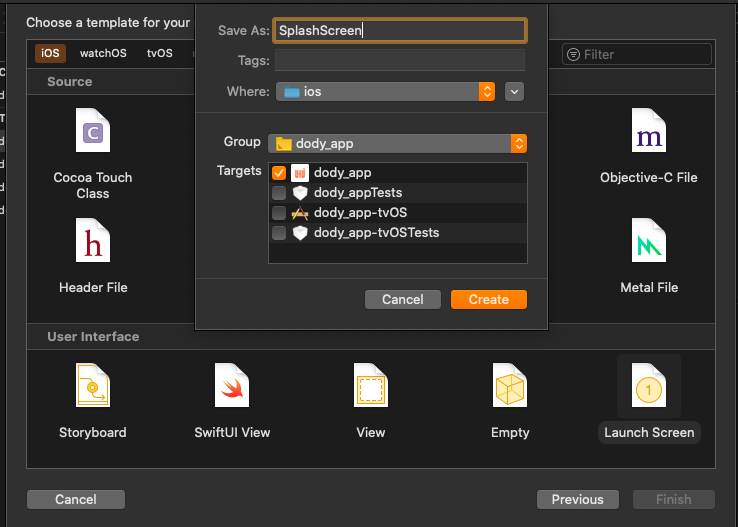
아래와 같은 화면이 나오면, Save As에 SplashScreen을 입력하고 오른쪽 하단의 Create 버튼을 눌러 Splash 이미지용 Storyboard를 생성한다.

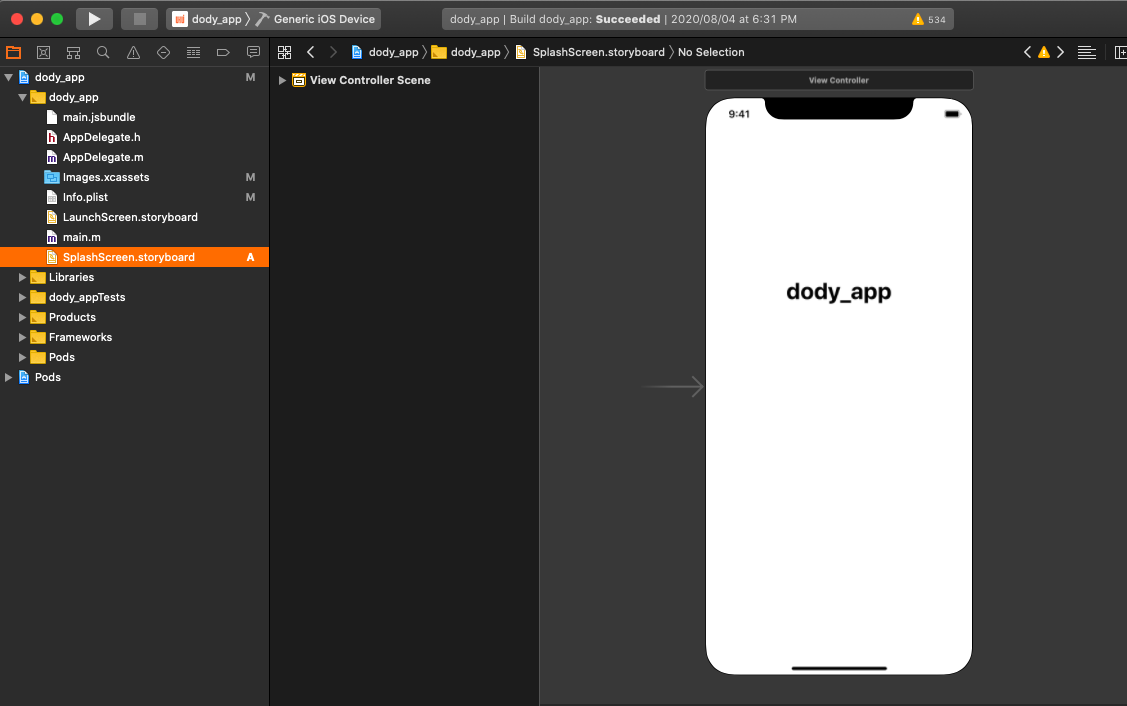
그러면 아래와 같은 화면이 뜬다!

짜잔!
지금까진 Splash이미지를 사용하기 위해 iOS용 storyboard를 생성했고,
이제 아래와 같이 코드를 쳐서 Splash이미지를 생성해본다.
Splash 이미지를 위해선 3000*3000 사이즈의 png 파일이 필요하다.
react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]
// react-native set-splash --path ./src/img/splash.png --resize center --background "#FFFFFF"코드 중간에 center로 되어있는 resize 옵션의 기본값은 contain 이다.
여기를 가보면 자세히 예시를 볼 수 있다.
🥕 Splash 세팅의 결과물 - Android
위에서 작성한
react-native set-splash --path ./src/img/splash.png --resize center --background "#FFFFFF"이 코드를 작성하고 나면

이렇게 코드가 바뀌어 있다. 쏘굿
자세히 어떻게 스플래시이미지가 나올지 탐색해보자

해당 위치의 파일을 클릭하니

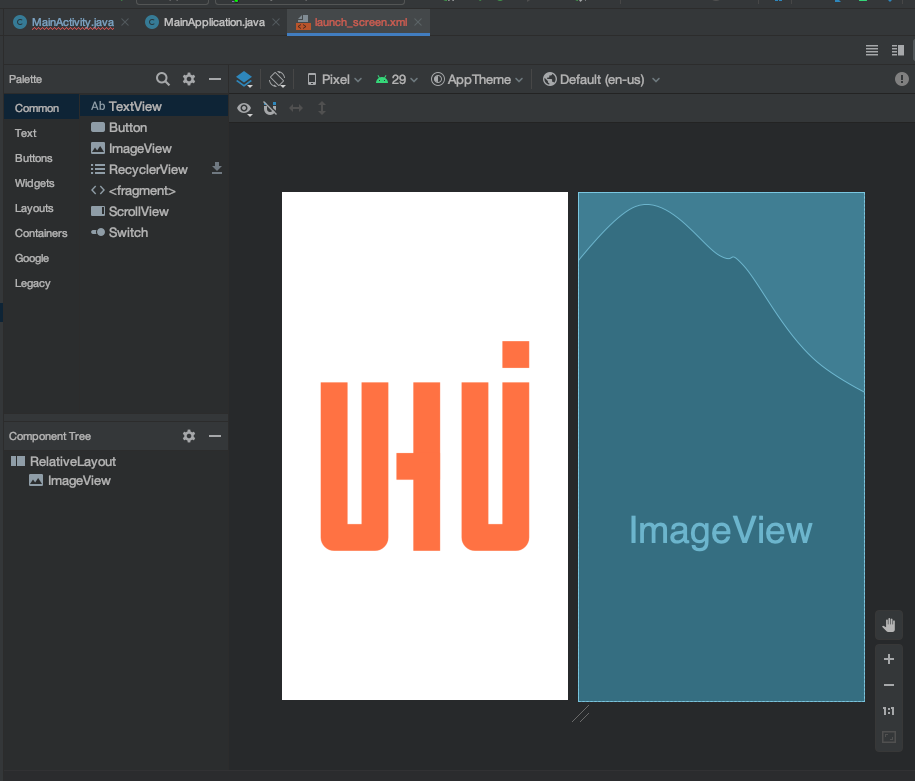
이렇게 어마어마하게 보이는 스플래시 화면을 확인 할 수 있었다.
여기서 앱을 run 시켜보면 아래와 같은 에러가 나올 수 있다.
error: resource style/SplashScreen_SplashTheme.. 블라블라그렇다면 아래 코드로 react-native-splash-screen 라이브러리를 다운 받아주자. (에러 참고)
npm i react-native-splash-screen --save🥕 Splash 세팅의 결과물 - iOS
react-native set-splash --path ./src/img/splash.png --resize contain --background "#FFFFFF"
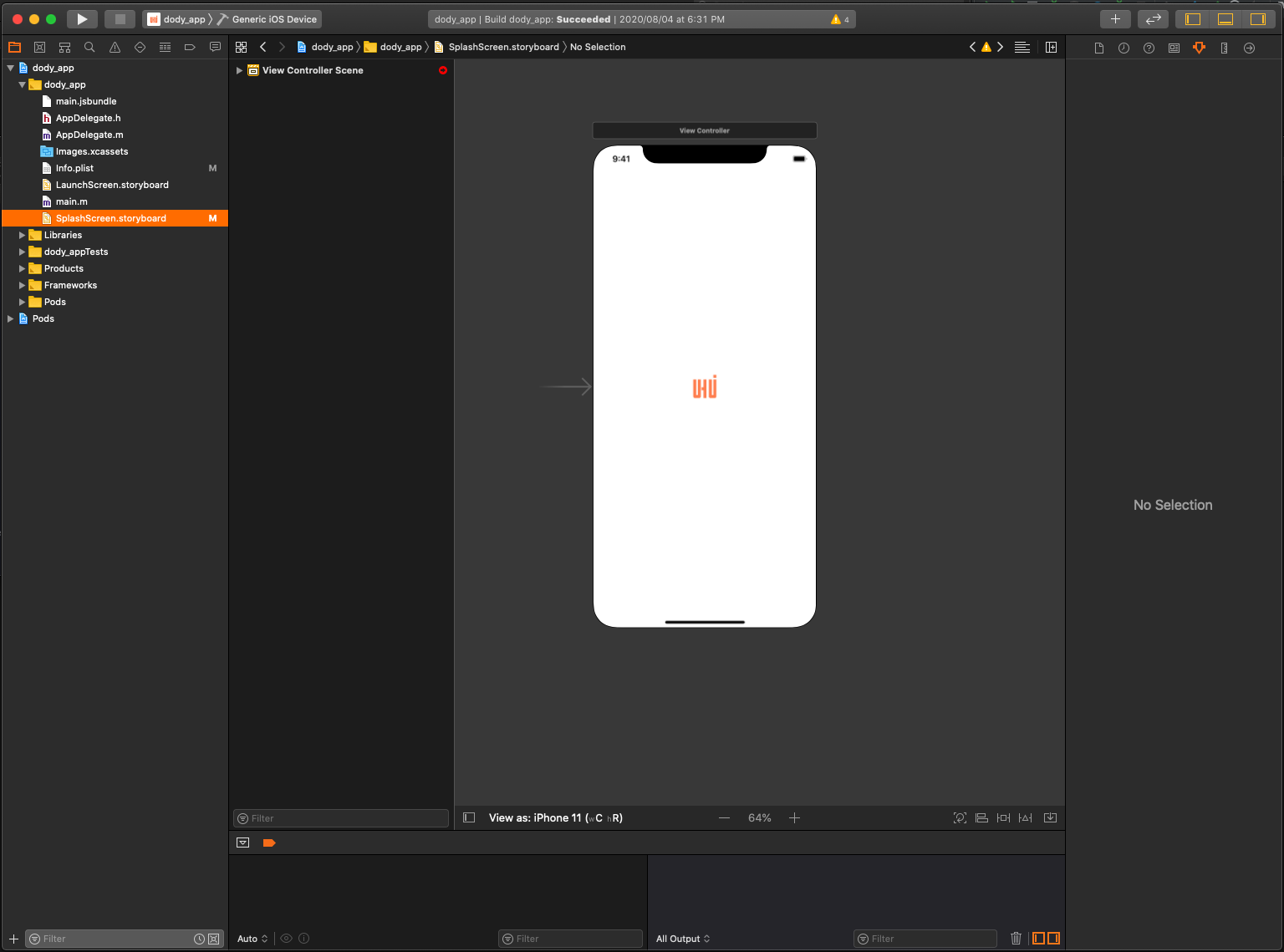
src/img/splash.png 파일을 토대로 xcode에 이런식으로 스플래쉬 이미지가 띄어지게 된다. 놀랍게도

xcode안에서 사이즈, 위치조정이 아주아주 간단하다 ㅠㅜㅠ
정말 눈물나게 고맙다...
는 아니다. 최대한 건들여주지 않기로 하자. 기기마다 다르게 보이기 때문이다. 이것저것 건들여보면서 다른 기기들에게선 어떻게 보이지 테스트해볼 것!
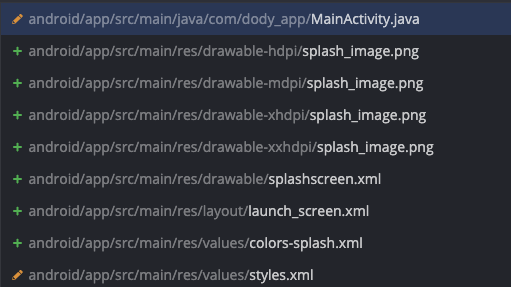
참고로 이런 파일들이 추가가 되었다. 파일에 어떤 내용이 추가되었는지는 일단 생략.

그 다음 단계 react-native-splash-screen로 넘어가보자.

react-native-make 모듈은 이미지 뽑고 제거해도 될려나요?