1. HTML
- 웹 페이지를 위한 지배적인 마크업 언어이다. 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것 뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.
- 현 시점에서 atom 에디터가 HTML을 작성하기에 가장 인기있는 에디터이다.
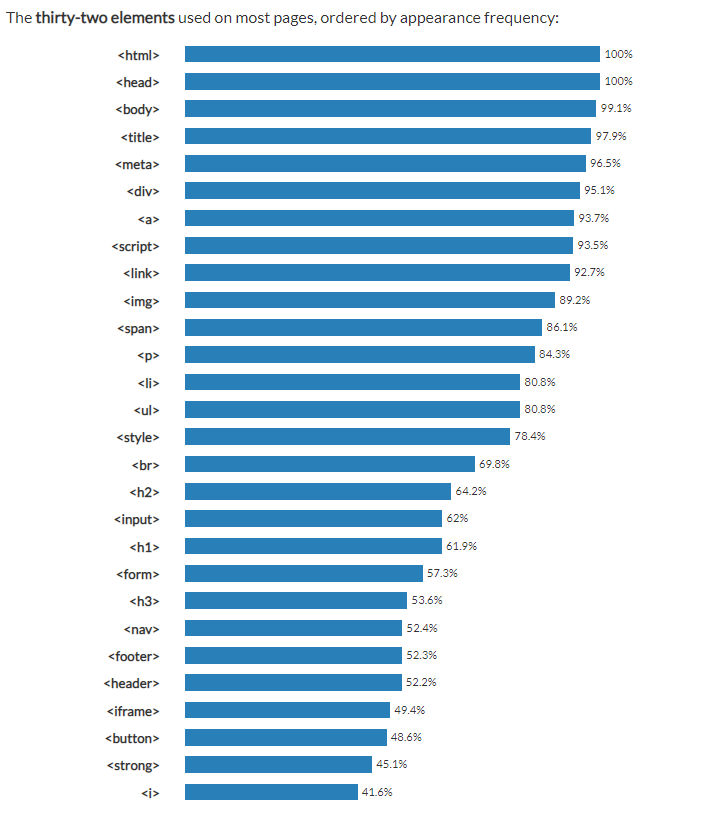
태그 통계

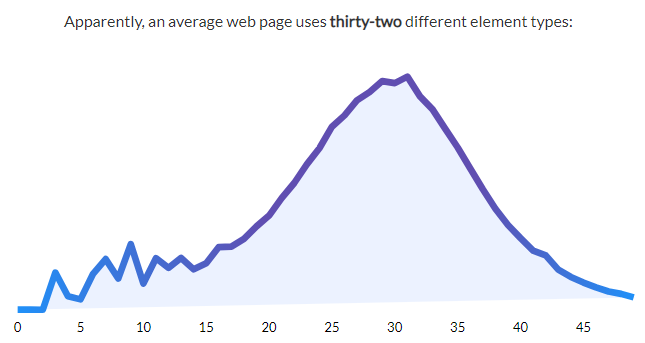
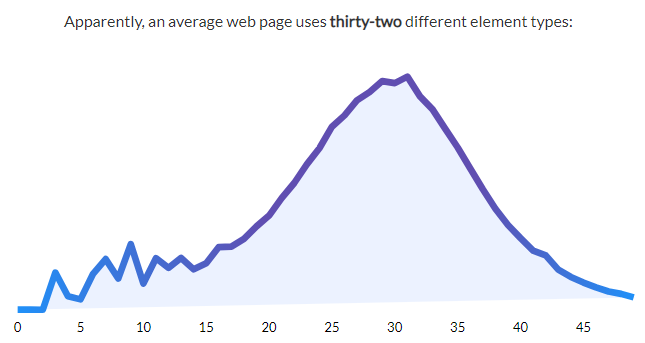
- 웹 페이지에서 평균적으로 사용하는 태그 횟수는 32개이다.

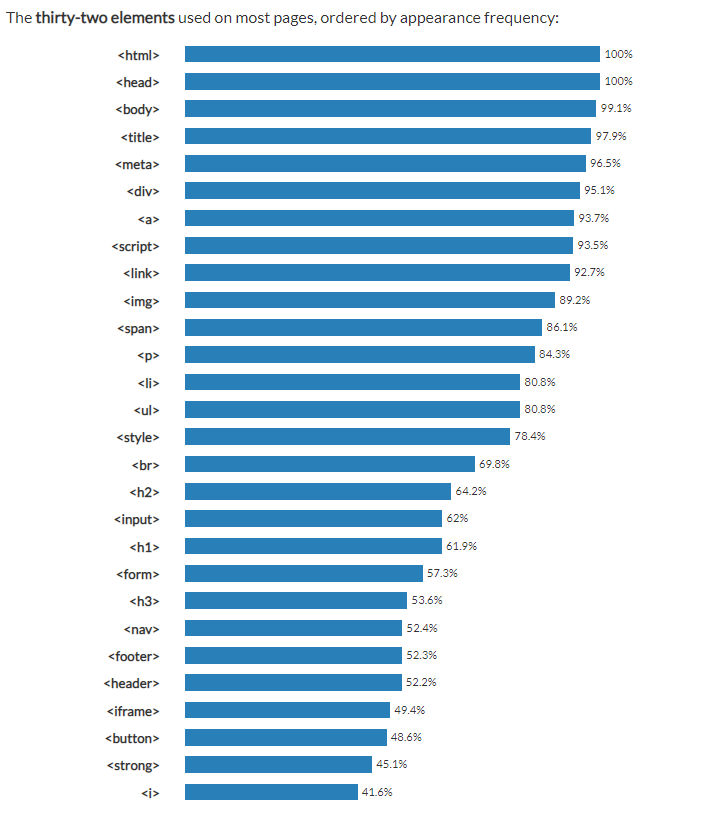
- 많이 사용되는 태그 28개를 나열했다.
- 태그를 모두 외우는 것은 불필요하지만 많이 사용되는 것들은 암기할 필요성이 있다고 생각한다.
태그
- 150개 이상의 태그가 존재한다.
- strong : 굵은 글씨
- u : 밑줄
- br : 줄바꿈
- p : 문단 나눔, 문단 사이 간격의 정보를 추가적으로 기입할 수 있다.
- h1,2,3,4,5,6 : 기본적으로 굵은 글씨체이며, 숫자가 커질수록 글씨 크기는 작아진다.
- li : 목차 기호를 넣어준다.
- ul/ol : li의 부모 태그이며, li항목이 어디까지인지 구분하기 쉽게해준다. ol은 목차 기호가 숫자 기호로 변경된다.
- 기본 형식 태그
<!DOCTYPE HTML> // HTML 파일일 경우 관용적으로 붙혀줌
<HTML> // head와 body를 감싸는 태그
<head> // 구분하기 쉽게 head와 body(본문)로 구분
<title>web1 - html</title> // 웹 페이지 이름 변경
<meta charset="utf-8"> // 해당 형식으로 읽게해줌. 한글 읽기 가능
</head>
<body>
//본문
</body>
</html>
- a : 링크 첨부 기능. 그 자체로는 정보가 부족하므로 attibutef를 추가해준다.
<a href="url" target="_blank" title="벌">장수말벌</a> // 장수말벌에 링크 연결
// herf : 링크 연결, target : 새로운 창으로 열어줌, title : 장수말벌에 마우스 올리면 벌 텍스트가 뜸
2. 인터넷과 웹
- 웹은 인터넷의 구성 요소 중 하나이다.
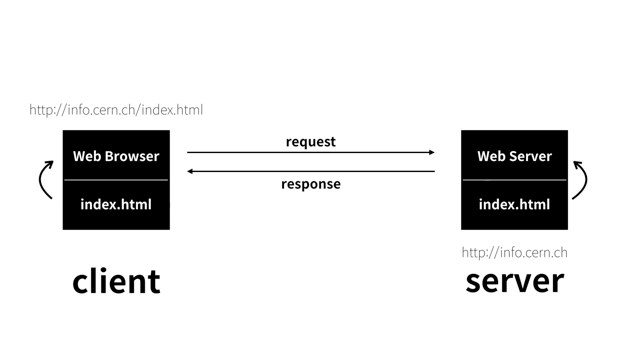
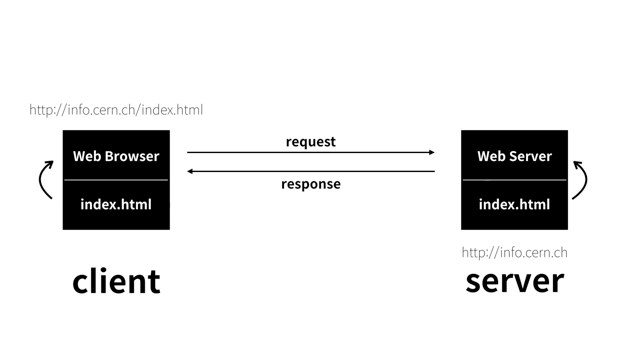
- 인터넷이 동작하려면 2대 이상의 컴퓨터가 필요하다.

- 클라이언트가 서버에게 정보를 달라고 request하면 서버는 그에 맞는 정보를 client에게 준다.(respose)
서버와 호스팅
- 웹을 제작하고 많은 사람이 사용할 수 있게하는 방법에는 두가지가 있다.
- 웹 서버를 직접 설치. ex) 아파치를 이용
- 127.0.0.1는 모든 컴퓨터가 자기 자신을 가리킨다.
- 무선 인터넷으로 연결되어 있다면 서버 구축 후 클라이언트가 서버의 ip를 통해 제작되 웹에 접속할 수 있다.
- 이를 전문적으로 하는 회사에 일을 맡기기 ex) 깃허브, bitballoon, neocities, axure blob, google cloud storage, amazon s3
번외
- css : HTML로 만들 웹 사이트를 아름답게 만들 수 있다.
- JavaScript : 사용자와 상호작용하는 웹 페이지를 만들 수 있다.
- 백엔드 : 많은 양의 웹 페이지 수정을 효율적으로 할 수 있다. ex) PHP, JSP, Node.js, express, python, django, ruby on rails, ASP.NET