1. HTML
- html tags mdn으로 구글링하면 웹 관련 정보들 볼 수 있음.
1. Our first html tag
- html tag 사이에 텍스트를 기입한다.
- 브라우저는 아무런 의미가 없어도 이해하려한다. 에러가 발생하지 않는다.
- h1, h2, ..., h6까지 존재
- 태그를 닫아줘야함. 몇몇 태그는 하나로만 존재할 수 있다.
2. more tag and prettier
- ordered list : 순서가 있는 리스트(ol)
- unordered list : 순서가 없는 리스트(ul)
- 리스트 안에(ol/ul) 사용할 수 있는 태그 : list item (li)
- ol/ul과 li는 부모, 자식 관계이다.
- vsc의 확장프로그램 prettier는 자동으로 태그를 닫아주거나 오류를 고쳐주는 등의 기능을 한다.
3. tag attributes
- a : anchor를 뜻한다. 링크 연결해주는 역할을 하여 attribute로 부가적인 정보를 기입해야한다.
- href : http reference라고 한다. 링크를 기입한다.
- target : 기본값은 self이고, _blank 입력 시 새 탭에서 링크가 열린다.
- img : 사진을 첨부하는 태그이다. 자체 닫기 태크이기 때문에 /로 닫는 태그가 없다.
- src : 사진 위치를 기입.
4. more tags and head
- 같은 폴더에 파일이 있을 경우 '파일.확장자' 형태로 사용
- 다른 폴더에 파일이 있을 경우 '폴더/이미지.확장자' 형태로 사용
- html은 정해진 작성 형식과 문법이 있다.
- !DOCTYPE html로 현재 파일이 html 파일이라는 것을 알림.
- html tag 안에 모든 내용은 html tag 문법의 영향을 받고 html 문서이다.
- html은 크게 head와 body로 나뉜다.
- head : html 문서이 configuration을 주로 설정한다. title 태그로 문서 제목 지정하는 등.
- body : 웹사이트에서 contents를 직접적으로 보여주는 부분, 뭔가 보여주려면 여기에 작성해야한다.
5. its all about the head
- meta tag는 부가적인 요소라는 뜻이다.
- content, name atrribute를 가진다.
- charset : 한글 등의 문자를 표시 가능하게 해준다.
- language : 사이트에서 주로 사용되는 언어 표기
- 수많은 속성들이 있다.
- og:image : 카톡에서 링크를 보냈을 때 창이 뜨는 것이 이 태그이다.
- HEAD 태그는 보이지 않는 사이트의 설정들을 바꿔줌
6. more tags
- html tags mdn으로 구글링하면 웹 관련 정보들 볼 수 있음.
- attribute="enabled"는 true와 같다.
7. form tags
- form은 다양한 input 값을 넣어주기 위한 tag이다.
- input의 attribute 중에 type이 있다. type에 어떤 값을 주느냐에 따라 input의 형태가 다양해진다.
- attribute : type, placeholder, required, accept, disabled, minlength, maxlength 등
- type : button, checkbox, color, date, image, number 등
- 순서 : tag이름 attribute이름="attrvalue"
8. more tags and ids
- label 태그
<label for="profile">Profile Photo</label>
<input id="profile" type="file" accept=".png, .pdf">- Profile Photo를 누르면 같은 for의 값을 가진 input이 작동하게 된다.
- id는 body안에 어떤 태그에든 넣을 수 있는 attribute이다. element당 하나의 id만 가질 수 있다.
9. semantic html
- html을 작성할 때 기본적을 어떤 텍스트가 있으면 구분을 해주는 것이좋다.
- div tag : 아무런 값이 없이 단순한 box 역할을 해준다.
- header tag : div의 대체 태그이다. 아무런 값이없는 div보다 직관적으로 의미를 유추할 수 있기 때문에 사용한다.
- main tag : 내용을 의미한다. header tag와 같은 이유로 사용한다.
- footer tag : 꼬릿말을 의미한다. header tag와 같은 이유로 사용한다.
- span tag : 짧은 텍스트를 묶어준다.
- p tag : 문단을 나누어준다.
2. CSS
- http://flukeout.github.io/, css diner라는 게임으로 감을 익힐 수 있음.
- https://flexboxfroggy.com/#ko, flex에 익숙해 질 수 있는 게임
1. how to add css to html
- css와 html을 섞는 방법
- html 파일에 html, css 코드를 놓는 방법
- html파일과 css파일을 따로 분리시키는 방법(권장)
- html 파일에서 link rel="stylesheet" herf="#.css" 를 기입하면 연결된다.
2. writing our first CSS lines

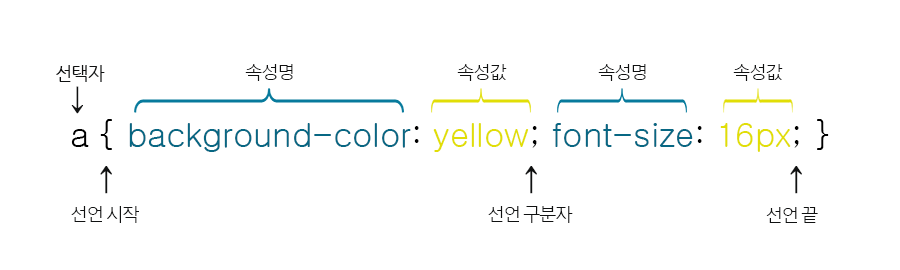
- 사진과 같이 css를 작성할 수 있다.
- 모든 속성을 기억할 필요 없다. 어떻게 동작하는지만 이해하고 구글링하면 된다.
3. what does cadcading mean
- 브라우저가 css를 읽을 때 위에서부터 순서대로 읽는다.
- 동일한 코드인 internal CSS와 external CSS가 같은 대상을 가리킬 경우 마지막에 있는 코드가 최종적으로 적용된다.
4. blocks and inlines
- 웹에서 div는 옆에 다른 div가 오지 않는다.
- span은 옆에 다른 span이 올 수 있다.
- 옆에 다른 요소가 못 오는 것을 block, 올 수 있는 것을 inline이라고 한다.
- inline의 대표적인 태그 : span, a, img
5. margin
- span이 가지고 있는 display 속성값은 inline이다.
- div가 가지고 있는 display 속성값은 block이다.
- block은 높이와 너비를 가질 수 있지만 inline은 가질 수 없다.

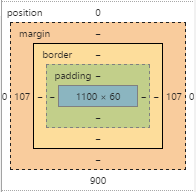
- box는 margin, padding, border를 가지고 있다.
- user agent stylesheet : 브라우저는 요소들에게 원치 않아도 많은 style속성을 준다. ex) body의 margin은 8px
- margin 작성법
- margin: 상 우 하 좌;
- margin: 상하 좌우;
- margin: 상하좌우;
- collapsing margin : 블록의 top 및 bottom 마진은 종종 결합되는 마진 중 크기가 가장 큰 한 마진으로 결합된다.
6. paddings and ids
- margin은 border 바깥쪽 공간이다.
- padding은 border 안쪽 공간이다.
- 특정 id의 값을 지칭하려면 선택자에 #id로 접근한다.
- 한 요소는 하나의 id만 가질 수 있다.
7. border
- border은 box의 경계이다.
a {
border: 2px solid black;
}- 선의 두께, 종류, 색의 여부를 지정할 수 있다.
- * : 선택자에 사용하면 모든 요소를 가르킬 수 있다.
- border은 inline과 block 둘다 적용된다.
8. classes
- span은 inline 속성이기 때문에 높이와 너비를 가질 수 없다. padding은 사방에 가질 수 있지만, margin은 좌우만 가질 수 있다.
- margin을 위, 아래에 적용하려면 inline을 block으로 바꿔줘야 한다.
- class를 지칭하려면 선택자에 .class이름을 기입한다.
- class는 id와 달리 중복으로 사용할 수 있다.
- 한 태그가 여러 클래스를 가질 수 있다.
9. inline block
- block 옆에는 아무것도 올 수 없다.
- display를 inline-block으로 바꾸면 높이와 너비를 가지면서 inline 성질을 가질 수 있지만 반응형 웹에 적합하지 않다.
- flex를 사용하면 이 문제를 해결할 수 있다.
10. Flexbox
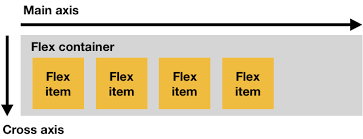
- 부모 엘리먼트의 display를 flex로 바꾸어주면 자식 엘리먼트들에게 적용된다.

- justify-content : main axis에 적용되며, 기본값은 가로이다.
- align-items : cross axis에 적용되며, 기본값은 세로이다.
- 부모 엘리먼트가 차지하는 면적 안에서 자식 엘리먼트들이 이동한다.
- vh : viewport height : 창의 크기의 퍼센트로 지정
- main, cross axis를 변경하려면 flex-direction을 사용하면 된다.
- flex-direction: row가 기본값이다.
- flex-wrap을 wrap으로 할 경우 한줄에 컨텐츠가 오지 못할 정도로 창의 크기가 줄어들면 초기 크기를 유지하기 위해 줄바뀜이 생긴다.
- flex-wrap을 nowrap으로 할 경우 크기를 줄여서라도 한줄로 만든다.
11. fixed
- posion: fixed로 지정하면 스크롤해도 처음 위치에 고정된다.
- margin에 값을 주면 처음 위치를 조정할 수 있다.
- fixed하면 가장 위에 위치하게 된다.
12. relative absolute
- position: static; : 기본값이며, 처음 생성된 위치에 고정된다
- position: fixed; : 스크롤 하더라도 시야 밖으로 벗어나지 않는 초기 위치에 존재한다.
- position: relative; : element가 처음 생성된 위치를 기준으로 top, bottom, left, right으로 위치를 조정할 수 있다.
- position: absolute; 가장 가까운 relative 부모를 기준으로 이동한다. body는 relative이다.
13. pseudo selectors part one
- 세부적으로 엘리먼트를 선택하게 해준다.
- 같은 div 태그들 중 첫번째 태그 선택하기
div:last-child {
//속성: 값;
}- 2번째 태그 선택하기
span:nth-child(2) {
//속성: 값;- 짝수 태그 선택하기
span:nth-child(even) {
//속성: 값;- 이것도 됨
span:nth-child(2n+1) {
//속성: 값;
}14. combinators
- div 자식 span를 선택하기. div 하위 모든 span이 효과를 가진다. 바로 아래 자식이 아니여도 적용된다.
div span {
}- 바로 아래 자식 선택하기
div > span {
}- 형제 태그 선택하기
p + span { // p와 동등한 위치며 다음에 서술되는 span이 선택됨.
}15. pseudo selectors part two
- input[type="word"]{} : type="word"인 input만을 선택
- input[type~="word"]{} : "word"를 포함하는 input선택
- input[type$="word"]{} : 끝에 "word"가 오는 input 선택
- input[type^="word"]{} : 앞에 "word"가 오는 input 선택
- 이처럼 attibute 선택자를 사용하면 class없이 지정할 수 있다.
- 실재로 존재하지 않는 요소 선택
- ::placeholder : input 내부의 placeholder의 특성을 바꿀 때 사용
- ::selection : 드래그할 때 적용
- ::first-letter : 첫 글자에만 적용
- ::firlt-line : 첫 줄에만 적용
16. states
- 다음과 같은 기능을 가진다.
- active : 해당 요소를 마우스로 클릭하고 있는 상태일 때 효과 적용
- hover : 마우스가 해당 요소 위에 있을 때 효과를 적용
- focus : 키보드로 선택하거나 마우스로 한번 클릭했을 때 효과를 적용
- visited : 링크에만 적용된다. 그 링크를 방문한 적이 있다면 적용된다.
- focus-within : 자식 요소 중 하나 이상이 focused 되었을 때 부모 요소에게 효과를 적용
- 연계 사용 가능
form:hover input:focus { // 부모인 form에 마우스가 올라가 있고 자식인 input이 focus되면 효과 적용
}17. colors and variables
- color 기입 방법
- hexadecimal color : #000000 형태로 기입 가능
- RGB 방식(디자이너가 많이 사용) : rgb(111, 111, 111) or rgba(111, 111, 111, 0.5)로 기입 가능. a는 투명도를 의미한다.
- variable
- css는 변수에 값을 저장하고 사용할 수 있다.
:root { --변수-이름: #000000; }- 위와같이 --변수-이름 형태로 저장하고 var(--변수-이름)으로 사용할 수 있다.
3. Advanced CSS
- https://matthewlein.com/tools/ceaser, transition 변화 속도 확인가능
- Animation Sample Site ( https://animista.net/ )
1. transition
- 다른 상태로 변화하는 과정을 조정할 수 있다.
- state가 없는 원래의 요소에 붙어야한다.
- 그렇지 않으면 변화가 도중에 중단될 경우 transition 효과가 즉시 사라진다.
- transition에서 서술하는 것은 state에 들어가있는 것들이다. state로 변화하는 것에 한정하여 그 과정을 조정하는 것이다.
- 속도 조절
- linear : 같은 속도로 변화함
- ease-in : 시작과 끝이 빠름
- ease-out : 시작과 끝이 느림
- ease-in-out : 시작이 빠르고 끝이느림
- all : 변화 요소를 한번에 다룰 수 있음.
2. transformation
- 한 요소를 변형시킬 수 있음. 3D로도 가능
- box element를 변형시키지 않기 때문에 옆에 sibling들에게 영향을 끼치지 않음.
- margin, padding이 적용되지 않는다.
- margin, padding을 주기위해 translate를 사용하는 것이 아니라 다른 요소의 box를 변형시키지 않고 원하는 요소를 이동시키기 위해 사용하는 것이다.
- transform, transition, state를 조합하여 역동적인 애니메이션을 만들 수 있다.
- GPU로 돌아가기 때문에 3D 작업이 가능한 것이다.
3. animation
- transition, transform을 사용하면 조건부 애니메이션이 제작이 된다. 새로고침 했을 때 시작되는 애니메이션을 만들 수 있는 방법이 따로 있다.
@keyframes 애니메이션이름 {
from {
}
to {
}
}
//사용 블록
img {
animation: 애니메이션이름 5s ease-in-out;
}- 무한으로 사용하려면 끝에 infinite를 붙여주면 된다. ->5초간 지속되는 장면이 무하반복
- from to는 시작과 끝 두개로 나뉠때 사용한다.
- 원하는 장면이 여러가지 일 경우 0%, 25%, 75%, 100% 등 0 ~ 100% 이내에서 다양하게 지정할 수 있다.
- 다른 property들도 애니메이션을 만들 수 있지만 transform을 권장한다.
4. media query
-
css만을 이용해서 스크린의 사이즈마다 반응할 수 있게 해준다.
-
@media screen and (max-width: 00px) {} 을 이용하여 몇 픽셀부터는 달라보이도록 만들 수 있다. 이를 통해 스크린의 사이즈를 알 수 있다.
-
min 사이즈와 max사이즈를 조절하여 단계별로 만들면, 스크린 사이즈의 범위를 알 수 있다.
-
브라우저에서 inspect의 device toolbar를 이용하여 핸드폰 기종 별 사이즈로 브라우저를 볼 수 있다.
-
media screen에 (orientation: landscape)를 이용하면, 세로모드인지 가로모드인지도 구별 할 수 있다.
-
Media Queries 주요기능
- min-device-width : 모바일에서만 적용
- max-device-width
- orientation: landscape
- orientation: portrait
- aspect-ration - 레티나디스플레이 감지가능
- display-mode
- inverted-colors
- lightlevel
- prefers-contrast
- resolution
- monochrome
-
Media type
- @media screen{}
- @media print{} : 출력 시 적용됨.
