AJAX와 비동기
function ajax() {
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
oReq.open("GET", "http://www.example.org/example.txt");
oReq.send();
}
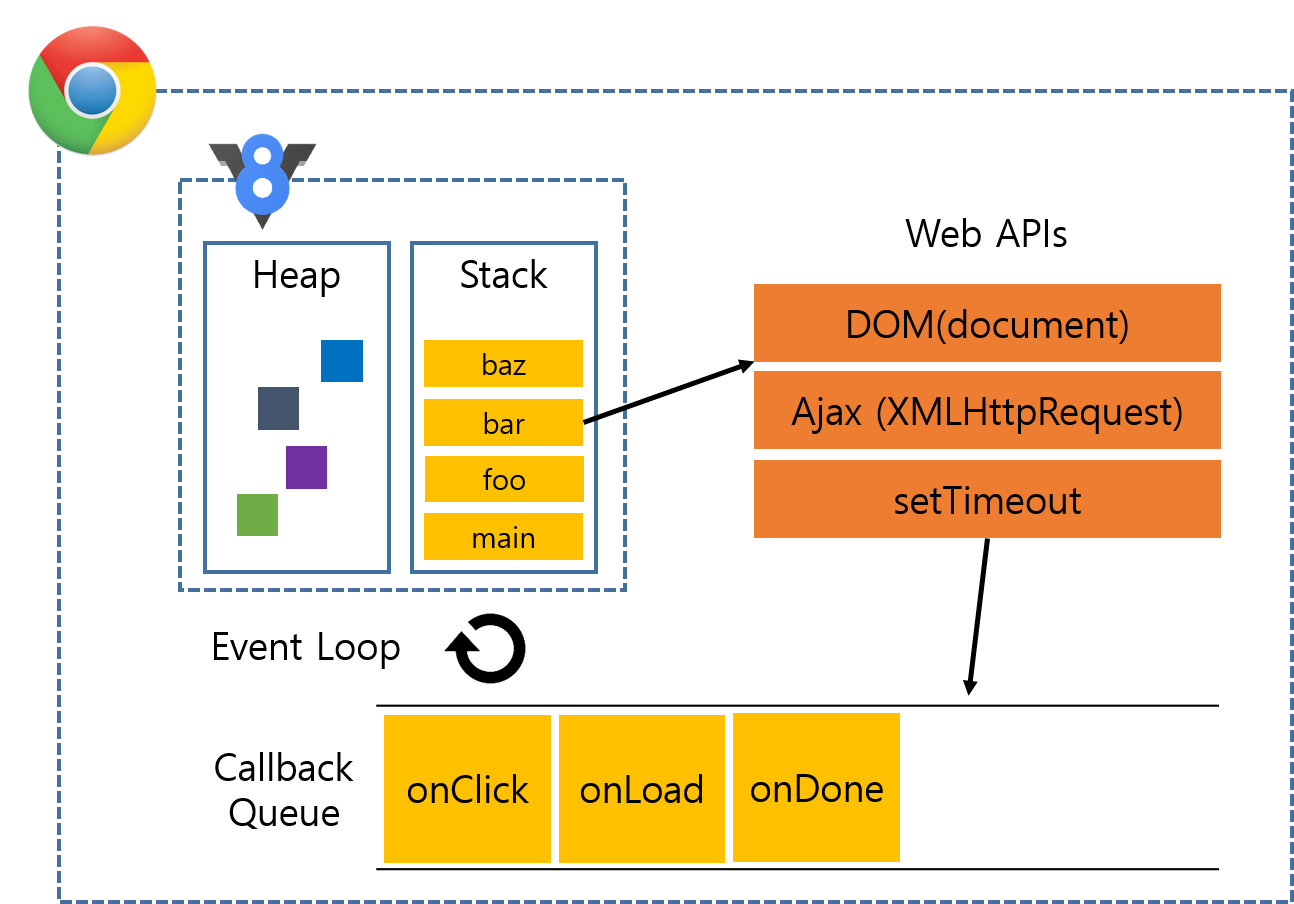
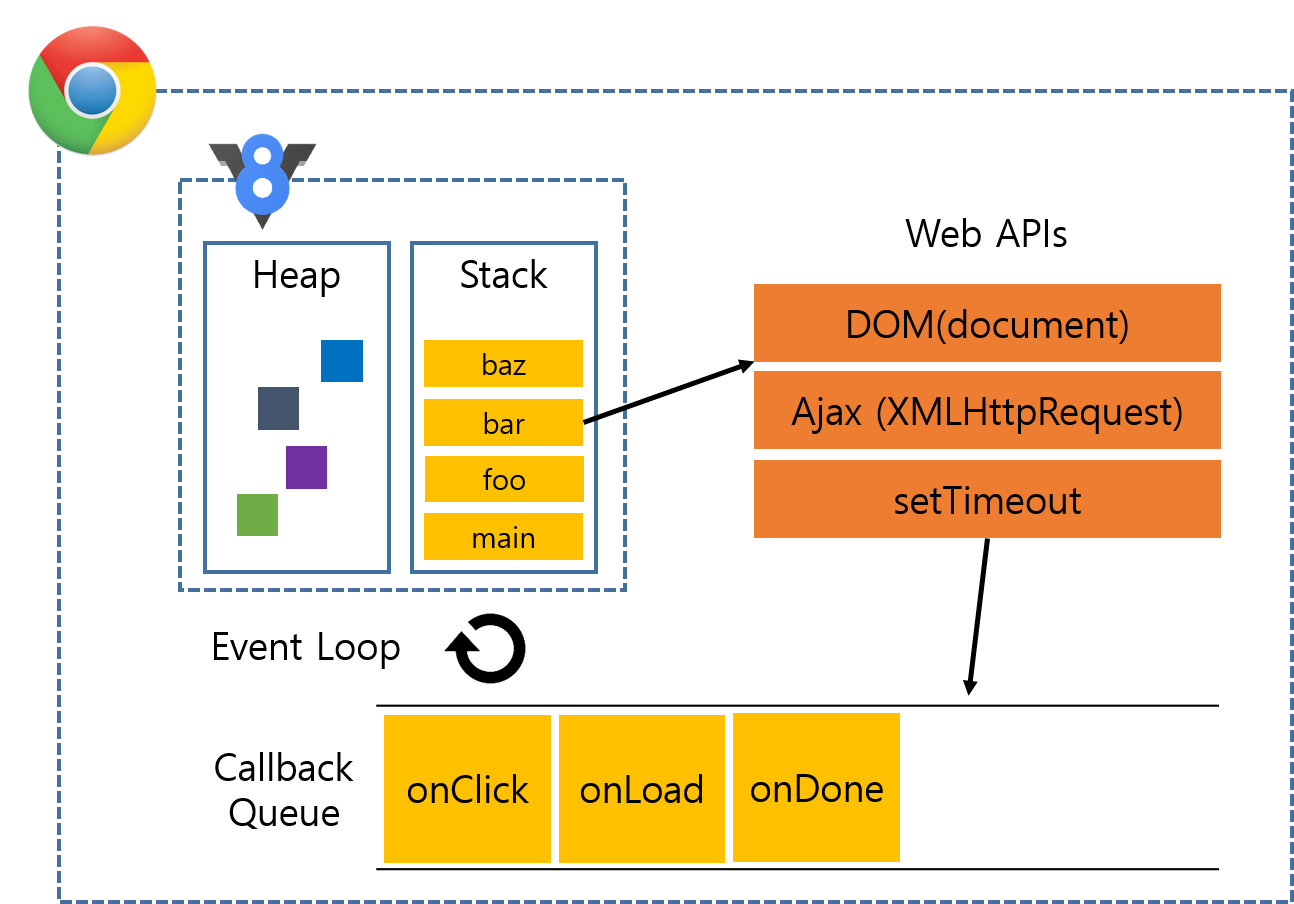
- addEventListener 함수는 비동기로 실행되며, 이벤트큐에 보관되다가 load 이벤트가 발생하면(서버로부터 데이터를 브라우저가 받으면) call stack이 비어있을 때 stack에 올라와서 실행된다.

Ajax 응답처리
- 서버로부터 받아온 JSON 데이터는 문자열 형태이므로 자바스크립트 객체로 변환한 후 사용해야 한다.
- JSON.parse로 받아온 문자열을 파싱할 수 있다.
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
var json = JSON.parse(this.responseText);
console.log(this.responseText);
console.log(json);
});
oReq.open("GET", "./json.txt");
oReq.send();
cross domain 문제
- XHR(Xml Http Request) 통신은 다른 도메인 간에는 보안상의 이유로 요청이 안된다.
- 도메인은 같으나 서브도메인이 다르면 문제 발생. www.xyz.com과 aaa.xyx.com 사이의 문제를 말한다.
- 도메인이 다르면 문제가 발생. www.xyz.com과 www.abc.com 사이의 문제를 말한다.
- 프로토콜이 다르면 문제가 발생. http에서 https로의 호출은 문제가 발생하지 않지만 https에서 http로의 호출은 문제가 발생한다.
- 포트번호가 다르면 문제가 발생. http://zzz.com:8000 / http://zzz.com:8080 사이의 문제를 말한다.
- 이를 해결하는 방법에 JSONP와 CORS 방식이 있다.
- JSONP는 HTML의 script 요소로부터 요청되는 호출에는 보안상 정책이 적용되지 않는다는 점을 이용한 우회 방법이다. 상속 비보안 문제로 인해 CORS로 대체되고 있다
- CORS를 사용하기 위해서는 프로그램 코드에서 별도로 해야할 것이 없고, 백엔드코드에서 헤더 설정을 해야하는 번거로움이 있다.