DOM

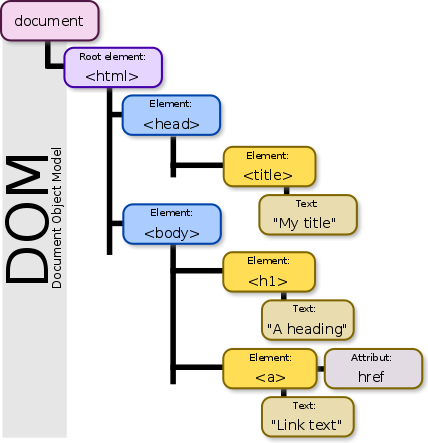
- 브라우저는 HTML 코드를 DOM(Document Object Model)이라는 객체 형태의 모델로 저장한다.
- 해당 형태로 저장된 정보를 DOM Tree라고 한다.
DOM 탐색 메서드
getElementById()
- 해당 id를 가지고 있는 요소를 찾을 수 있다.
document.getElementById('id 명'); - getElementByClassName 등의 여러 메서드가 있다.
Element.querySelector()
- 해당 선택자를 가지고 있는 요소를 찾을 수 있다.
- 태그는 '태그명', 클래스는 '.클래스명', id는 'id명'을 괄호 안에 넣어주면 된다.
- 여러 요소가 존재하면 첫번째 요소를 반환한다.
- querySelectorAll()을 사용하면 해당되는 모든 요소를 반환한다.
