EL
- 표현언어(EL)는 값을 표현하는데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다.
기능
- JSP의 스코프에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치 연산, 관계 연산, 논리 연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- 표현 언어만의 기본 객체 제공
표현 방법

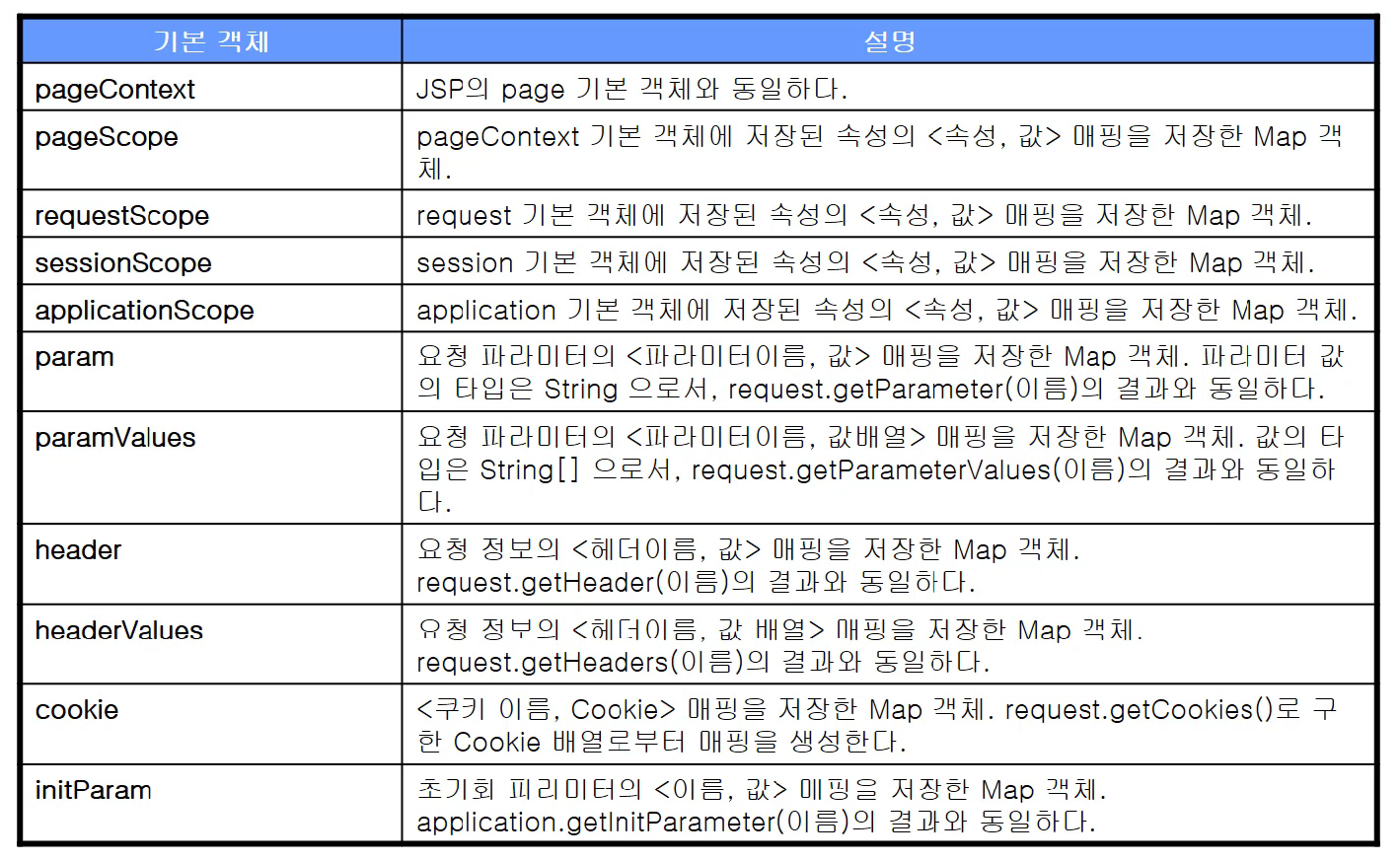
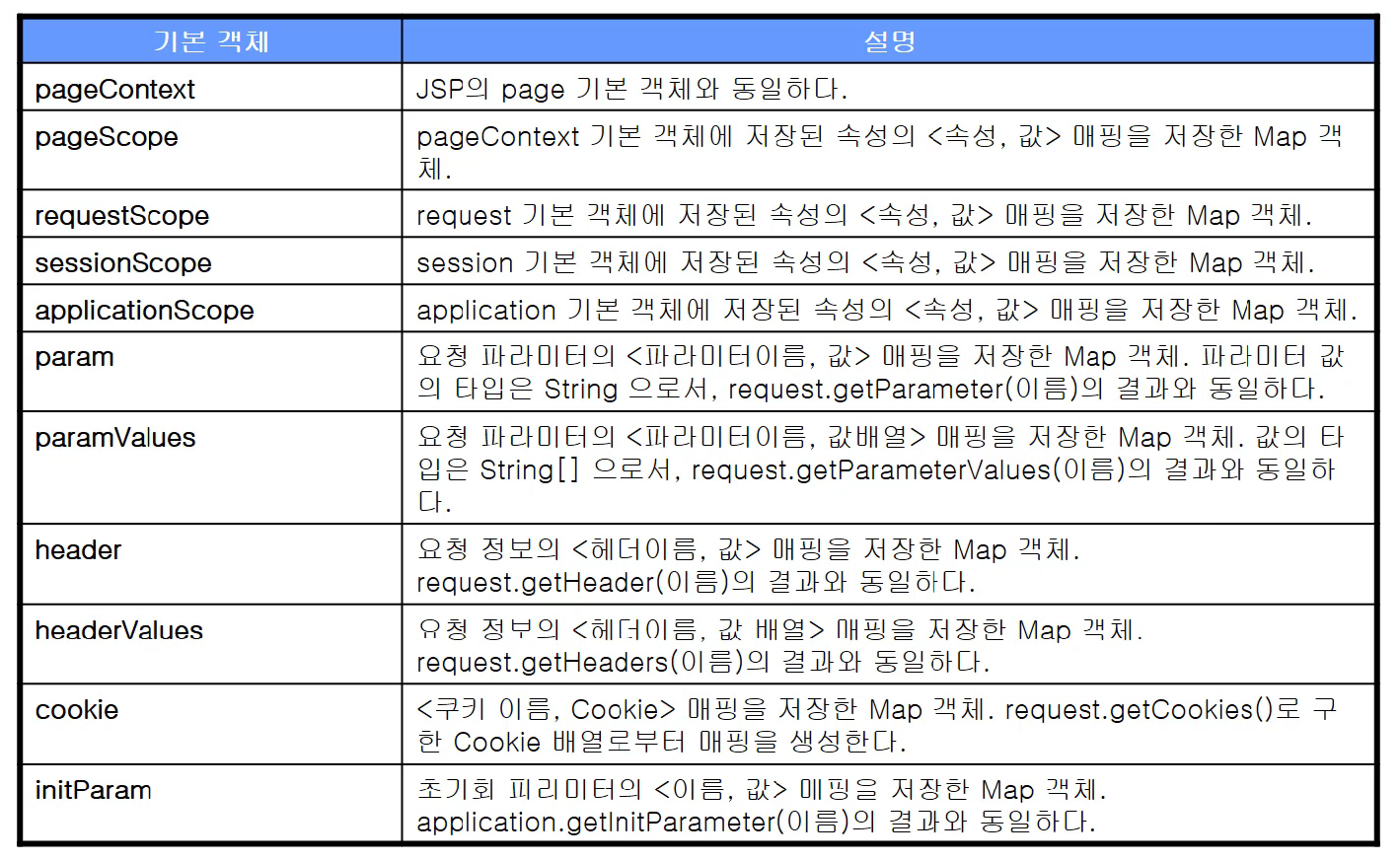
기본 객체

- 이전에 배운 4가지 scope와 파라미터, 쿠키, 헤더를 다루는 객체가 포함된다.
데이터 타입
- 불리언 타입 - true와 false
- 정수타입 - 0~9로 이루어진 정수 값 음수의 경우 '-'가 붙음
- 실수타입 - 0~9로 이루어져 있으며, 소수점('.')을 사용할 수 있고, 3.24e3과 같이 지수형으로 표현 가능하다.
- 문자열 타입 - 따옴표( ' 또는" )로 둘러싼 문자열. 만약 작은 따옴표(')를 사용해서 표현할 경우 값에 포함된 작은 따옴표는 \' 와 같이 \ 기호와 함께 사용해야 한다.
- \ 기호 자체는 \ 로 표시한다.
- 널 타입 - null
객체 접근 규칙

- 표현1이나 표현 2가 null 이면 null을 반환한다.
- 표현1이 Map일 경우 표현 2를 key로 한 값을 반환한다.
- 표현1이 List나 배열이면 표현2가 정수일 경우 해당 정수번째 index에 해당하는 값을 반환한다.
- 정수가 아닐 경우 오류가 발생한다.
- 표현1이 객체일 경우는 표현2에 해당하는 getter 메소드에 해당하는 메소드를 호출한 결과를 반환한다.
수치 연산자
- + : 덧셈
- - : 뺄셈
- * : 곱셈
- / 또는 div : 나눗셈
- % 또는 mod : 나머지
- 숫자가 아닌 객체와 수치 연산자를 사용할 경우 객체를 숫자 값으로 변환 후 연산자를 수행 : ${"10"+1} → ${10+1}
- 숫자로 변환할 수 없는 객체와 수치 연산자를 함께 사용하면 에러를 발생 : ${"열"+1} → 에러
- 수치 연산자에서 사용되는 객체가 null이면 0으로 처리 : ${null + 1} → ${0+1}
비교 연산자
- == 또는 eq
- != 또는 ne
- < 또는 lt
- > 또는 gt
- <= 또는 le
- >= 또는 ge
- 문자열 비교: ${str == '값'} str.compareTo("값") == 0 과 동일
논리 연산자
- && 또는 and
- || 또는 or
- ! 또는 not
empty 연산자, 비교 선택 연산자

연산자 우선순위
- [] .
- ()
- - (단일) not ! empty
- * / div % mod
- + -
- < > <= >= lt gt le ge
- == != eq ne
- && and
- || or
- ? :
비활성화
- <%@ page isELIgnored = "true" %> 입력
실습코드
scope별 표현 언어의 사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
pageContext.setAttribute("p1", "page scope value");
request.setAttribute("r1", "request scope value");
session.setAttribute("s1", "session scope value");
application.setAttribute("a1", "application scope value");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
pageContext.getAttribute("p1") : ${pageScope.p1 }<br>
request.getAttribute("r1") : ${requestScope.r1 }<br>
session.getAttribute("s1") : ${sessionScope.s1 }<br>
application.getAttribute("a1") : ${applicationScope.a1 }<br>
<br><br>
pageContext.getAttribute("p1") : ${p1 }<br>
request.getAttribute("r1") : ${r1 }<br>
session.getAttribute("s1") : ${s1 }<br>
application.getAttribute("a1") : ${a1 }<br>
</body>
</html>
- 변수명이 겹치지 않으면 객체. 을 생략해도된다. 하지만 명시하는 것이 이해하기 쉽다.
연산
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setAttribute("k", 10);
request.setAttribute("m", true);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
k : ${k } <br>
k + 5 : ${ k + 5 } <br>
k - 5 : ${ k - 5 } <br>
k * 5 : ${ k * 5 } <br>
k / 5 : ${ k div 5 } <br>
k : ${k }<br>
m : ${m }<br>
k > 5 : ${ k > 5 } <br>
k < 5 : ${ k < 5 } <br>
k <= 10 : ${ k <= 10} <br>
k >= 10 : ${ k >= 10 } <br>
m : ${ m } <br>
!m : ${ !m } <br>
</body>
</html>