Element가 배치되는 방법(CSS layout)
엘리먼트가 배치되는 방식
- 엘리먼트를 화면에 배치하는 것을 layout 작업이라고도 하고, Rendering 과정이라고도 한다.
display
- display 값을 어떻게 주냐에 따라 위아래로 배치하거나 좌우로 배치할 수 있다.
- display: block - 벽돌을 쌓는 것처럼 위에서 아래로 배치된다.
- display: inline - 좌에서 우로 배치되며 줄바뀜은 아래를 향한다. 높이와 넓이를 지정해도 반영되지 않는다.
position
- position 속성을 사용하면 위치를 구체적으로 지정할 수 있다.
- position 속성의 기본값은 static이다.
- absolute는 기준점을 기준으로 위치를 지정할 수 있다.
- 기준점은 상위 태그 중 static이 아닌 relative 속성값을 가진 태그가 해당된다.
- top, left, right, bottom으로 위치를 지정할 수 있다.
- relative는 static 속성이였던 자리 그대로에 위치한다. absolute와 같은 방법으로 위치를 지정할 수 있다.
- fixed는 고정되어 있지 않고, 스크롤 하더라도 계속 같은 시점에 위치한다.
float
- 원래 있을 자리에서 붕 뜬다고 보면 된다. 그리고 그 자리는 빈자리로 인식되어 다음 엘리먼트가 자리잡을 수 있다.
- float 속성의 엘리먼트의 위치를 조정하지 않으면 해당 자리는 빈자리로 인식되어 다음 엘리먼트와 화면 상 중첩되어 보인다.
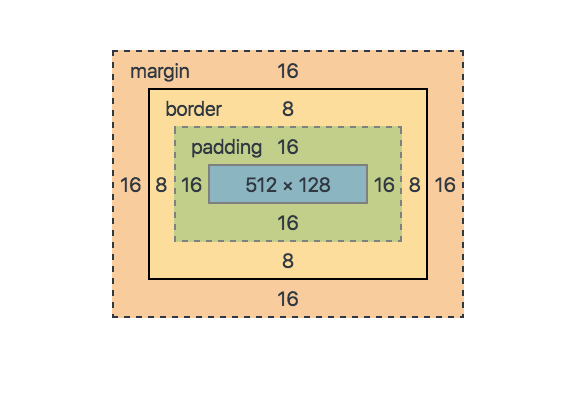
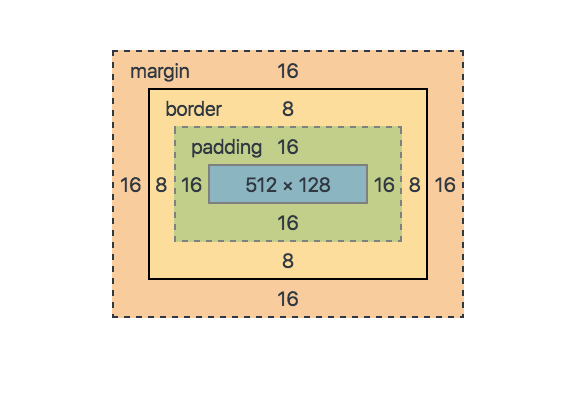
box-model

- 블록 엘리먼트의 경우 box의 형태로 공간을 차지한다.
- margin, border, border, outline이 박스 내부를 나누어 준다.
- box-shadow 속성은 border 밖에 테두리를 그릴 수 있는 속성이다.
- 블록 엘리먼트는 기본적으로 부모의 크기 만큼(width: 100%)을 가진다.
box-sizing과 padding
- padding 속성으로 엘리먼트의 크기가 생각과 다르게 달라질 수 있다.
- box-size 속성의 기본값이 content-box여서 발생하는 일이며, border-box로 변경하면 해결된다.