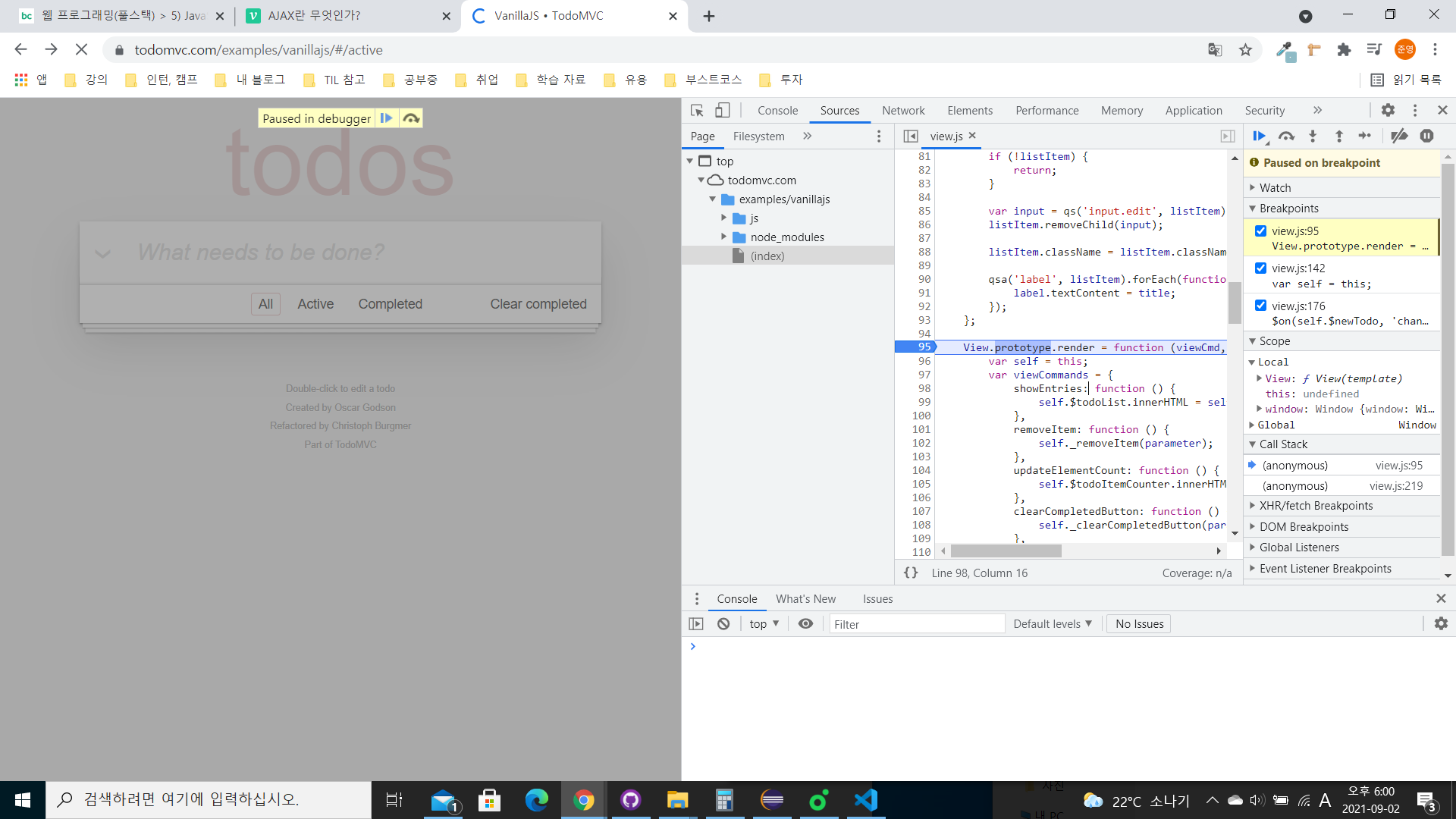
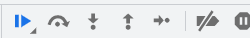
디버깅 컨트롤

- 자바스크립트는 실행단계(런타임)에서 버그가 발견된다.
- 디버깅 도구를 사용하면 에러의 원인을 쉽게 분석할 수 있다.

- Pause, Continue : 첫번재 버튼은 평소에는 Pause 버튼 상태인데, break 포인트가 잡힌 상태에서는 Continue버튼이 된다. 다른 break 포인트가 잡힐 때까지 코드를 진행한다.
- step over next function call : 스텝 오버는 코드 라인을 한 스탭 진행하는데, 현재 실행 라인에 함수 실행 코드가 있다면 함수를 실행하되 함수 내부로는 진입하지 않는다. 즉, 라인의 함수를 실행만 한다.
- step into next function call : 스텝 오버와 다르게 현재 실행 라인의 코드에 함수가 있다면, 함수 안의 첫번째 코드로 진입해 다시 하나씩 라인별로 코드를 실행할 수 있다.
- step out of current function : 스텝 인투로 들어온 함수를 끝까지 실행하고 밖으로 빠져나와 해당 함수를 실행한 함수로 돌아간다.
- Active/Deactive breakpoint : 브레이크포인트를 끄거나 켤 수 있다.
- Pause on exception : 자바스트립트 예외가 발생하면 해당 위치에 브레이크포인트를 잡아준다.
