브라우저
- 브라우저는 월드와이드웹(www)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어이다.
- 인터넷에서 특정 정보로 이동할 수 있는 주소 입력 창이 있고 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함하고 있다.
- 서버에서 받은 문서(HTML, CSS, JS)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있다.
- 브라우저마다 서로 다른 엔진을 포함한다.
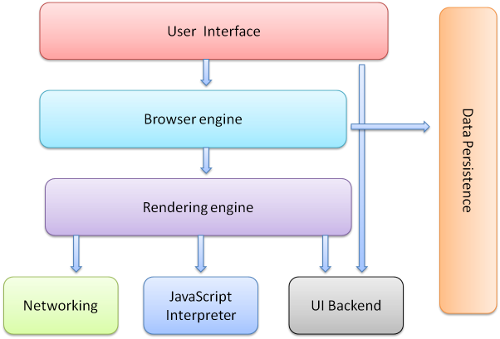
브라우저 구성 요소

1. User Interface : 주소란, 뒤로가기, 앞으로가기, 북마크 등 요청한 페이지가 표시되는 창을 제외한 브라우저의 모든 부분이 표시된다.

2. Browser engine : 브라우저 소프트웨어를 동작시켜주는 핵심 엔진이다. 브라우저는 일부의 데이터를 캐시를 하고 저장을 한다. 그런 데이터를 관리하는 영역이다.
3. Rendering engine : 요청된 콘텐츠의 표시를 담당한다. 요청된 콘텐츠가 HTML인 경우 HTML 및 CSS를 구문 분석하고 구문 분석된 콘텐츠를 화면에 표시한다.
4. Networking : 클라이언트와 서버간 HTTP 통신을 가능하게 한다.
5. UI Backend : UI영역을 처리할 수 있는 백엔드 영역이다.
6. JavsScript Interpreter : JS코드를 구문 분석하고 실행하는데에 사용한다.
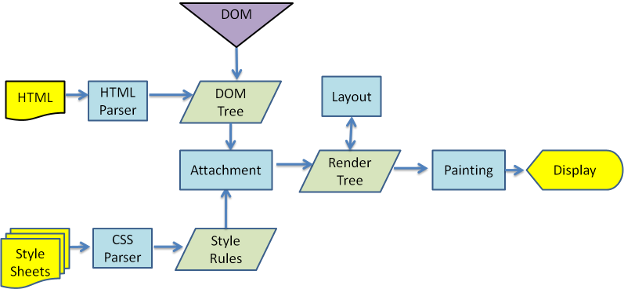
사파리 브라우저의 렌더링 엔진의 처리 과정

- HTML Parser가 HTMl을 해석해서 DOM Tree를 만들고, CSS Parser가 css를 해석해서 CSS Tree를 만든다.
- 두개의 트리는 서로 연관되어 있으므로 Render Tree로 조합된다. 조합된 결과는 화면에 어떻게 배치할지 크기와 위치 정보 등을 담고 있다.
- 화면에 어떤 부분에 어떻게 색칠할지 Render Tree에 담긴 정보를 바탕으로 Painting 과정을 거친다.
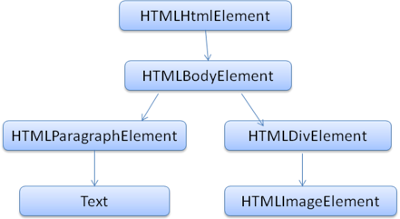
DOM/CSS Tree
DOM Tree
<html>
<body>
<p>
Hello World
</p>
<div>
<img src = "example.png" />
</div>
</body>
</html>- 이 html이 DOM 트리로 변환되면 다음처럼 된다.

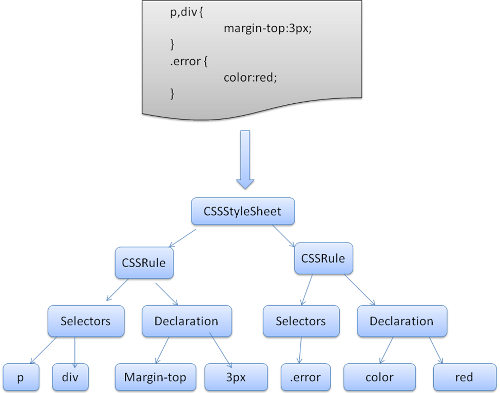
CSS Tree

- css Tree로의 변환 결과이다.
생각해보기
- 우리가 흔히 브라우저 탐색을 할 때 스크롤을 하거나, 어떤 것을 클릭하면서 화면의 위치를 바꿀 때, 브라우저는 어떻게 다시 화면을 그릴까요?
- 저장되어 있는 render tree로부터 painting을 할 것이다.
- 위에서 표현된 그림처럼 다시 렌더링 되지 않을까요?
- 어떤 것을 클릭해서 화면의 위치를 바꾸는 작업이 JS와 같은 곳에 저장되어있다면 다시 렌더링하는 작업을 거치지 않을 것이다.
