애니메이션
- 애니메이션은 반복적인 움직임의 처리이다.
- 간단하고 규칙적인 것은 CSS의 transition과 transform 속성으로, 세밀한 조작이 필요한 것은 Javascript로 구현한다.
- css가 자바스크립트보다 더 빠르며, 모바일 웹에서는 훨씬 빠르다.
FPS
- fram per second, 1초당 화면에 포현할 수 있는 정지화면(frame) 수이다.
- 매끄러운 애니메이션은 보통 60fps으로, 16.666ms(1000ms / 60fps) 간격으로 frame 생성이 필요하다.
JavaScript 애니메이션
- setInterval, setTimeout, requestAnimationframe, Animatinos API의 방법이 있다.
setInterval()
- 주어신 시간 간격으로 주기적으로 콜백 함수가 실행된다.
const interval = window.setInterval(()=> {
console.log('현재시각은', new Date()); // 1000ms 간격으로 실행된다.
},1000);
window.clearInterval(interval);
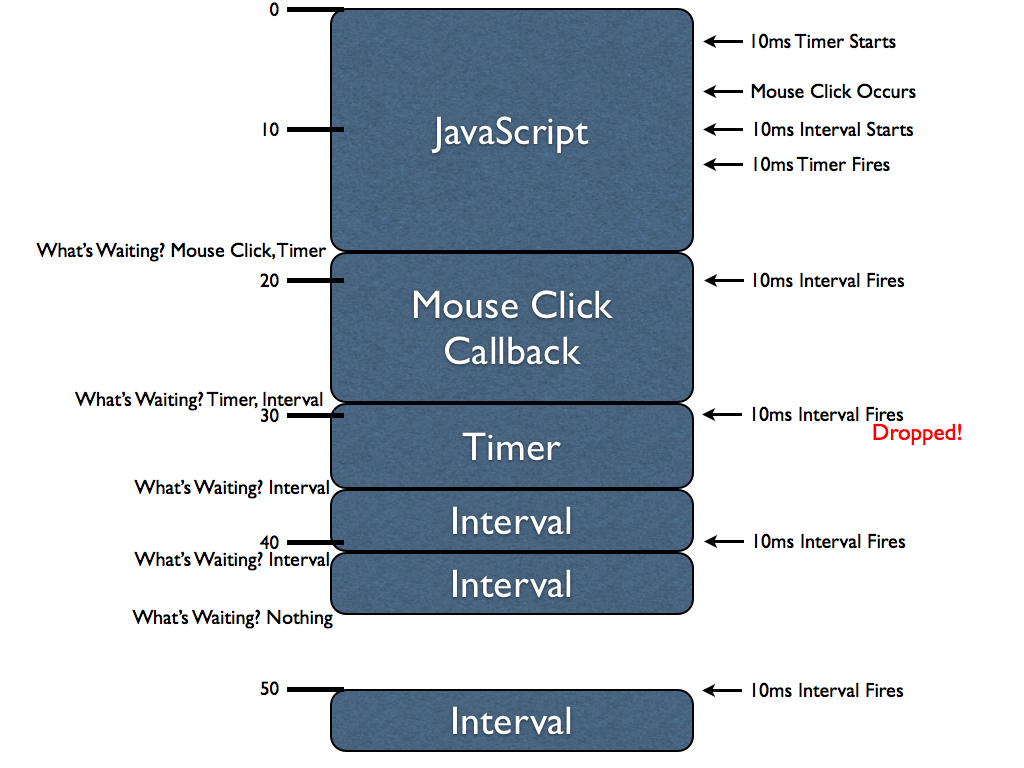
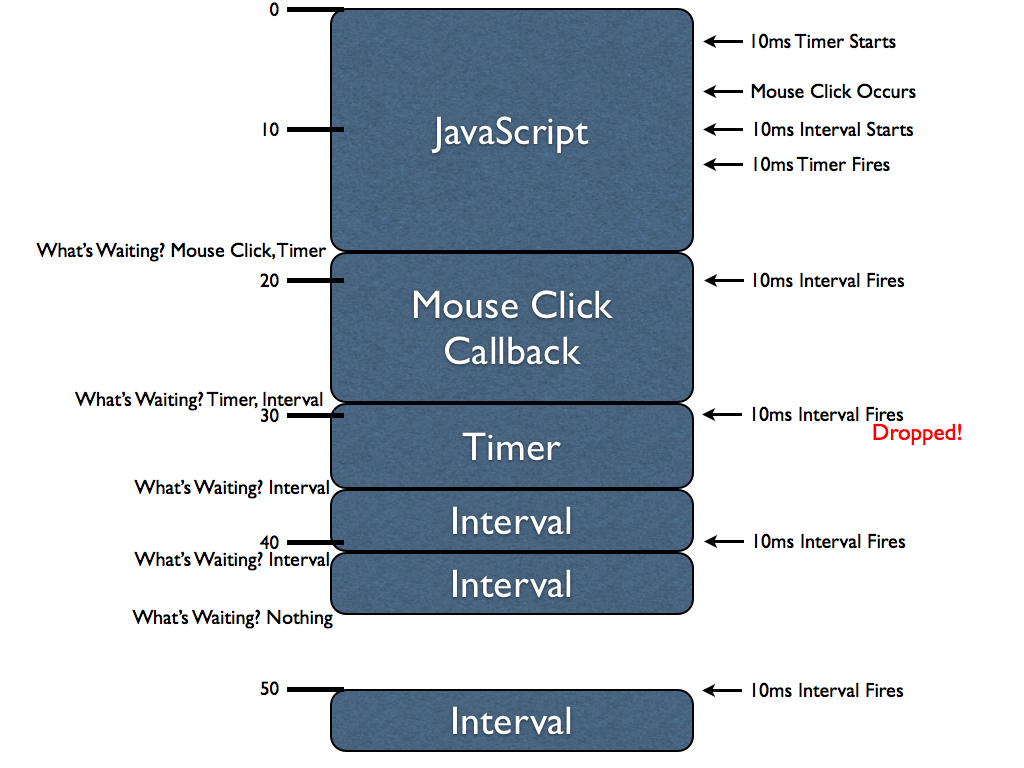
- 아래의 그림처럼 제때 일어나야할 이벤트 콜백이 지연되고, 없어지는 경우가 발생한다.
- 즉, setInterval을 사용하더라도 정해진 시간에 함수가 실행된다고 보장할 수 없다. 따라서 일반적으로 이 함수로 애니메이션 구현을 잘 하지 않는다.

setTimeout()
- 주어진 시간 뒤에 콜백 함수가 실행된다.
- setInterval에서처럼 제때에 실행되지 않을 수 있다.
- 재귀 호출을 사용하여 setInterval과 같은 기능을 할 수 있다.
- 재귀호출로 구현한 setTimeout과 setInterval의 차이점
- setTimeout은 매순간 timeout을 조절할 수 있는 코드 구현으로 컨트롤 가능한 부분이 있다.
- setTimeout은 순차적으로 함수가 호출되는 구조이기 때문에 실행 도중에 먹히지 않는다.
let count = 0;
function animate() {
setTimeout(() => {
if(count >= 20) return;
console.log('현재시각은', new Date());
count++;
animate();
},500);
}
animate();