회사에서 일하는도중.. 테스트하다가 이런 오류가 발생했다.!
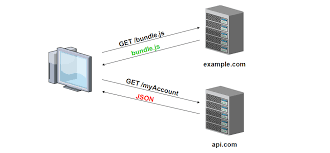
어제 까지만 잘되다가 왜 그러지 찾아보니까 웹 서버 개발시 자바스크립트로 외부서버의 경로로 ajax요청을 날리면서 실패할 때, 즉 서로 다른 도메인에서 자료를 가져오면서 CORS(Cross Origin Resource Sharing) 라는 에러란다..
우씨 일해야하는데 이거 해결하느라 1시간은 까먹은것 같다 ㅠ..
나는 크롬 웹 스토어에서 CORS 프로그램을 깔아서 해결해주었다.
-
크롬 웹스토어 접속
-
검색창에 CORS 친 후 프로그램 추가
Chrome에 추가 버튼을 눌러 추가해주면
오른쪽 상단에 위에처럼 C:이 생기고 누르면 활성화 되고 사용안할 때는 꺼주면 된다.
CORS policy 해결방안에 대한 여러방법이 있지만 이방법이 제일 간편한것 같다. 회사 점심시간에 오전 오류가 생각나서 급하게 적어봤는데 자투리 시간에 기억나는 오류를 적는것도 좋은 습관인것 같다!