이전 Tistory 블로그에서 이곳, velog으로 블로그를 이전했다. 오늘은 왜 이렇게 결정을 하게 되었는지 이야기를 해보려 한다.
👍 티스토리의 장점
1. 커스텀이 자유롭다.
사용자가 html, css를 직접 만져 커스텀을 할 수 있다. 이것에 제한이 없고 최근에는 코드블럭까지 지원해 더 보기 좋게 바꿀 수 있게 되었다. 본인도 기술블로그를 시작해야겠다고 마음먹고 이것저것 만져보았고 예쁘게 하기 위해서 며칠을 들여 html과 css를 수정했다.
- 카테고리가 있는것도 마음에 들었었고

- 코드블럭도 예쁘게 고쳤다.

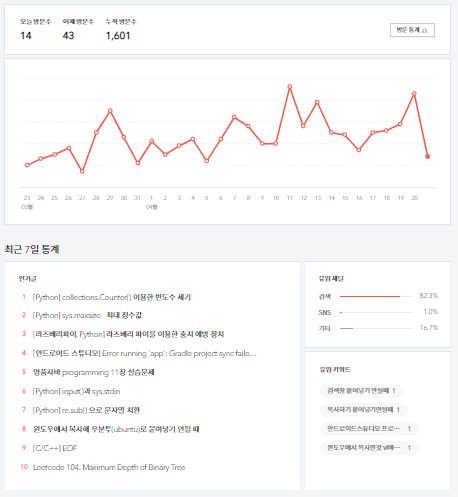
2. 통계, 광고 기능을 지원한다.
광고는 누군가에겐 중요한 기능일 수는 있으나 나한텐 중요하지 않았으니 Pass, 통계를 제공하는것은 장점이였다.늘어나는 조회수를 보며 동기부여가 되어서 좋았다.

🤷♀️ 근데 왜 바꿨나 ?
1. 가장 큰 이유. 나는 원래부터 markdown으로 글을 작성했다.
학교 수업에서 Typora 마크다운 에디터를 통해서 매주 레포트를 제출해 본 경험이 있다. 교수님이 그렇게 정하셔서 처음엔 억지로 배워가며 썼지만 써보고 나니 이렇게 편리할 수가 없었다. 코드블럭을 넣기에도 안성맞춤이고 리스트, 인용 기능이 보기 좋았다. 아 참, 제목을 #로 구분 하는것도 편리했다.
그래서 로컬에서 vscode 나 Typora 로 글을 작성한 후, Tistory의 markdown탭에 복붙해서 사용했다. 그런데 리스트가 끝났는데 이어지는 아래 글에도 리스트가 적용 된다던가, 마찬가지로 인용이 이어진다던가 하는 문제가 발생했다.
또, 표가 너무 예쁘지 않았다. 티스토리 에디터와 마크다운을 섞어쓰고싶지 않아서 마크다운으로 처음부터 끝까지 적었는데, 테이블이 이상하게 적용되었다. 그래서 css를 만지면 코드블럭이 망가졌다. 그것때문에 스트레스를 좀 받았다.
코드블럭 하이라이팅도 가끔 적용이 안되었다. 치명적이였다.
그러던 중,
velog를 발견했다. 벨로그는 두번 작업 할 필요 없이 바로 마크다운으로 글을 작성 할 수 있었다.
2. Tistory, 기술 블로그에 집중하기 힘든 느낌?
난 필요도 없는 광고라든가 각종 플러그인 등 쓸데없는게 너무 많았다. 딱 필요한 기능만 있으면 기술블로그에 집중 할 수 있을것 같았다. 글을 쓸 때에도, 뭔가 예쁘게 적어야 할 것 같은 느낌이 이상하게 들어서 좀 별로였던거같다.
3. Tistory, 미리보기와 실제 포스팅 화면이 달랐다.
그래서 수정을 한번 더 해야했으며 불편했다.
4. Velog, 멋있다 .. 👍
velog 가 개발자 블로그 프랫폼이라 멋져보였던것도 있다. 마크다운으로 글을 작성하는것 자체가 너무나 개발자스러워서 멋있다🙆♀️ 중요한 부분이였다.
그리고 이 플랫폼의 개발자신 velopert님이 계속해서 새로운 기능들을 만들어 주셔서 velog가 점점 좋아진다
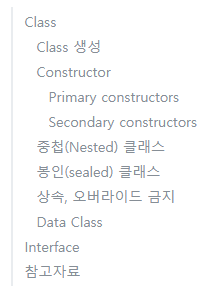
5. Velog, 시리즈와 인덱스 기능


인덱스는 긴 글을 편하게 볼 수 있어서 좋았고, 시리즈는 글을 지속해서 써 나가는 동기부여가 된다. 공부한것을 정리한 것이기 때문에 나도 가끔 보는데, 시리즈 탭으로 페이지를 이동할 수 있어서 좋다. 실제로 오픈북 시험볼때 내 블로그를 봤다. ㅋㅋ
👉 다른 블로그 플랫폼들은?
Medium, Naver, Daum, github 정도 이려나? Medium, Naver, Daum은 개발자 스럽지 않아서 바로 탈락. Medium은 멋진 글을 작성 해야만 할것같은 부담감 까지 들을 것 같아 보였다.
github블로그는 티스토리처럼 커스텀이 자유럽고 그곳이야말로 개발자블로그의 끝판왕같았지만, 지금 공부 해야 할 것도 많고 3학년이 되어서 여러모로 바쁜데 github 정적 페이지에대해 공부하고 할 시간적 여유가 없었다. 잔디를 채울 수 있는 엄청난 장점임에도 포기했다.
🏋️♂️ 앞으로의 포부..
티스토리에 있는 글 중 유의미한 글들을 이곳에 옮기고, 프로젝트 관련 글들은 시리즈로 다시 작성할것이다. 별로 어려운게 없는게, 마크다운으로 작성해서 그냥 복붙해오면 된다.
티스토리에 있는 글들이 로컬 .md 파일로도 있어서, 자동업로드가 어떻게 안될까 궁리해봤는데, TistoryAPI나 NaverblogAPI처럼 제공한다는 얘기는 아직 찾지 못해서 잘 모르겠다.
- 학기중에는 학교 공부 관련, 중간중간 한이음이나 프로젝트를 진행하며 새로 공부한 내용을 포스팅 할 것이다.
- 알고리즘 문제 풀이도 꾸준히 하며 포스팅 하려고 한다.
그리고, 이렇게 멋진 Velog 를 개발하신 Velopert님 너무나도 멋있고 오래오래 블로그 서비스 해주셨으면 좋겠다.
여기까지 시험기간 공부하기 싫은 대학생의 고찰이였으며, 블로그 플랫폼 선택에 조금이나마 참고가 되었길 바랍니다 💛
오 저도 이제 막 티스토리에서 벨로그로 이전하려고 하는데 통계 기능은 정말 아쉽지만 벨로그가 디자인이 더 좋고 신경쓸 게 없어서 좋더라구요 ㅋㅋㅋ 옆에 목차도 나오고..