오늘의 강의 내용

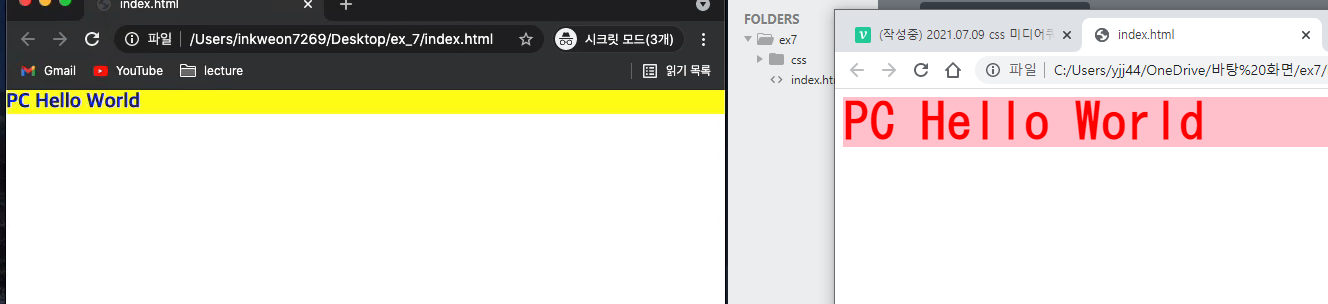
브라우저창의 크기에 따라 결과값이 달리 나온모습
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-- css언어 -->
html, body, {
margin: 0;
padding: 0;
}
h1 {
margin: 0;
padding: 0;
}
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: yellow;
}
}
@media (min-width: 100px) and (max-width: 599px) {
.pc {
color: green;
font-size: 10px;
background-color: gray;
}
}-
적응형 웹사이트와 반응형 웹사이트
-
적응형 웹사이트 px단위로 뚝뚝 끊어지면서 변화
-
반응형 웹사이트 %단위로 부드럽게 변화
-
현대 웹사이트들은 두가지를 섞어서 쓰는곳이 대부분
-
pc버전용 html파일이 따로 있고, 모바일번전용 html파일이 따로 있는 구조가 m.웹사이트 이다.
-
pc버전과 모바일버전의 구조 자체가 완전히 다를 경우 따로 만드는것이 좋다
-
미디어쿼리 : css을 가지고 모바일버전을 작업을 진행하는것
-
사용자가 pc로 접속하였는지 모바일인지, 태블릿pc인지 파악하는 직관적인 방법은 width값을 기준으로 파악한다.
-
320px ~ 768px미만 : 스마트폰
768px ~ 1024px미만: 태블릿
1024px이상 ~ : pc -
미디어쿼리의 핵심은 width값에 따라 각각의 맞춤형 css작업을 진행할수가 있다는것
-
orientation : portrait 스마트기기의 가로모드(잘안씀)
-
orientation : landscape 스마트기기의 세로모드(잘안씀)
-
내가 작성한 미디어쿼리가 제대로 작용하는지 알아보는 방법으로는 서버로 복사를 하여 도메인으로 알아보는것이 가장 정확하다.
-
또다른 방법으로는 크롬의 개발자 도구로 이용하여 확인할수있다.
.png)
*@media 에작성된 소스코드는 작성된 웹브라우저 크기가 되어야지 개발자도구에서 소스코드가 나온다
.png)
- 미디어쿼리 주의할점
첫번째
@media 밖에 설정한값이 @media안쪽의 값에 상속이 될수 있다. 항상작업을 할때 자주 확인해줄 필요가 있다.
두번째
미디어쿼리를 사용한다면 반드시 넣어줘하는 meta태그가 있다.
<!-- html언어 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">위에 meta를 반드시 넣어줘야한다. 먼저 name="viewport" 란 웹사이트를 보는 기기화면을 뜻한다. content="width=device-width란 웹사이트의 width값을 디바이스 width값으로 적용을 시키겠다는 뜻이다. 마지막으로 initial-scale=1.0 란 비율은항상 1.0으로 유지하겠다는 뜻이다.
미디어쿼리 실무tip
<h1 class="pc">PC Hello World</h1>
<h1 class="mobile">Mobile Hello World</h1>위에 소스코드에서 pc버전의 텍스트와 mobile버전의 텍스트가
서로의 버전에서만 나와야하는데 이작업을 위해 display: none 과 display: block(inline도 사용가능)를 사용한다.
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
.mobile {
display: none; //pc버전에서는 mobile않나오게
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none; //mobile버전에서는 pc않나오게
}
.mobile {
display: block; //다시 mobile버전에서는 나오게 h1이 block요소이기에 block을 사용하였다
}
}위 소스코드처럼 작성하여 사용한다.
그러나 위작업은 번거롭기 때문에 기획단계에서 pc버전과 mobile버전을 모두 고려하여 컨텐츠를 작성하는것이 중요하다.
미디어쿼리 응용
-
적응형, 반응형 웹사이트를 제작할때 mobile-->tablet-->pc순으로 제작하는것이 일반적이다. 수월하기 때문
-
실제 저순서대로 만들어진 웹사이트가 덴마크회사 사이트인 https://www.helbak.com/를 예를 둘수있다.
-
@media 안쪽의 기준점을 잘조절하면 @media안쪽의 코드로 pc버전 작업을 진행할수도 있다.
.png)
지금까지 와는 달리 @media안쪽의 기준점을 달리하여 @media안쪽의 결과물을 브라우저를 줄이지 않고 그대로 pc버전에 나오게 하였다.
강의를 끝난 후 소감
오늘은 미디어쿼리에 관하여 강의를 들었는데 웹브라우저의 모바일버전이 왜나왔는지에 대해 알게 되어 다시보게 되었고, 오늘은 딱히 혼돈되는것은 없었으나, 응용하여 연습하고 싶다라는 생각이 강하게 들었다.
