.png)
오늘의 강의 내용
* night2 부분
.png)
pc버전에서의 night2부분
.png)
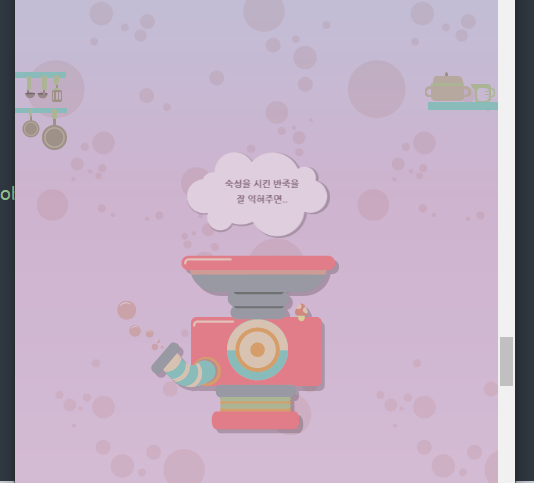
mobile버전에서의 night2부분
<!-- html언어 -->
<div id="night2">
<div class="moon"></div>
<img class="night2Bubble" src="img/oneday/night2/night2bubble.png"
alt="하루동안 숙성을 시키게 됩니다.">
<div class="rightMoonTree"></div>
</div>
<!-- style.css언어 -->
#night2 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/oneday/night2/night2_bg.png);
}
#night2 .moon {
width: 135px;
height: 135px;
background-image: url(../img/oneday/night2/moon.png);
}
#night2 .night2Bubble {
position: absolute;
margin: 300px 0 0 80px;
}
#night2 .rightMoonTree {
position: absolute;
width: 243px;
height: 588px;
background-image: url(../img/oneday/night2/moontree.png);
right: 0;
bottom: 0;
}
<!-- animation.css언어 -->
#night2 .moon {
animation: moveMoon linear 10s infinite;
}
@keyframes moveMoon {
from {
margin-left: -135px;
}
to {
margin-left: 110%;
}
}
<!-- mobile.css언어 -->
#night2 {
height: 620px;
background-image: url(../img/mobile/oneday/night2/mobile_night2_bg.png);
}
#night2 .moon {
width: 40px;
height: 40px;
background-image: url(../img/mobile/oneday/night2/mobile_moon.png);
}
#night2 .night2Bubble {
width: 127px;
left: 50%;
margin: 300px 0 0 -67px;
}
#night2 .rightMoonTree {
width: 70px;
height: 173px;
background-image: url(../img/mobile/oneday/night2/mobile_moontree.png);
top: 70px;
bottom: initial;
}-
animation효과로는 달이 왼쪽끝에서 오른쪽 끝까지 움직이고,
다시 왼쪽끝에서 시작한다. -
bottom: initial; : @media 바깥에 적용된 값을 mobile버전에서는 적용하지 않을때 사용
* morning 부분
.png)
pc버전에서의 morning 부분
.png)
mobile버전에서의 morning 부분
<!-- html언어 -->
<div id="morning">
<div class="sun"></div>
<div class="leftPine"></div>
<div class="rightPine"></div>
</div>
<!-- style.css언어 -->
#morning {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/oneday/morning/morning_bg.png);
}
#morning .sun {
width: 131px;
height: 131px;
background-image: url(../img/oneday/morning/sun.png);
}
#morning .leftPine {
position: absolute;
width: 231px;
height: 329px;
background-image: url(../img/oneday/morning/leftPine.png);
top: 270px;
}
#morning .rightPine {
position: absolute;
width: 294px;
height: 609px;
background-image: url(../img/oneday/morning/rightPine.png);
right: 0;
bottom: 0;
}
<!-- animation.css언어 -->
#morning .sun {
animation: moveSun linear 10s 1500ms infinite;
}
@keyframes moveSun {
from {
margin-left: -131px;
}
to {
margin-left: 110%;
}
}
<!-- mobile.css언어 -->
#morning {
height: 720px;
background-image: url(../img/mobile/oneday/morning/mobile_morning_bg.png);
}
#morning .sun {
width: 33px;
height: 32px;
background-image: url(../img/mobile/oneday/morning/mobile_sun.png);
}
#morning .leftPine {
width: 48px;
height: 81px;
background-image: url(../img/mobile/oneday/morning/mobile_leftpine.png);
}
#morning .rightPine {
width: 77px;
height: 149px;
background-image: url(../img/mobile/oneday/morning/mobile_rightpine.png);
top: 220px;
}-
animation효과로는 태양이 왼쪽끝에서 오른쪽 끝까지 움직이고, 다시 왼쪽끝에서 시작한다.
-
id를 사용한 큰공간을 만들때 안에 배치작업을 할때 position : relative로 감싸도 괜찮다.
* kitchen 부분
.png)
pc버전에서의 kitchen 부분

mobile버전에서의 kitchen 부분
<!-- html언어 -->
<div id="kitchen">
<div class="leftPan"></div>
<div class="rightPot"></div>
<div class="steamWrap">
<div class="steam"></div>
<div class="bubble1"></div>
</div>
<img class="kitchenBubble" src="img/kitchen/kitchenbubble.png" alt="숙성을 시킨 반죽을 잘 익혀주면">
</div>
<!-- style.css언어 -->
#kitchen {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/kitchen/kitchen_bg.png);
}
#kitchen .leftPan {
float: left;
width: 253px;
height: 384px;
background-image: url(../img/kitchen/pan.png);
}
#kitchen .rightPot {
float: right;
width: 243px;
height: 132px;
background-image: url(../img/kitchen/pot.png);
}
#kitchen .steamWrap {
position: relative;
width: 483px;
height: 457px;
/*background-color: yellow;*/
left: 50%;
margin-left: -275px;
top: -100px;
clear: both;
}
#kitchen .steamWrap .steam {
position: absolute;
width: 479px;
height: 457px;
background-image: url(../img/kitchen/steam.png);
z-index: 100;
}
#kitchen .steamWrap .bubble1 {
position: absolute;
width: 55px;
height: 56px;
background-image: url(../img/kitchen/bubble.png);
margin-top: 230px;
}
#kitchen .kitchenBubble {
position: absolute;
top: 400px;
right: 0px;
}
<!-- animation.css언어 -->
#kitchen .steamWrap .bubble1 {
animation-name: bubble;
animation-duration: 1000ms;
animation-delay: 0ms;
animation-fill-mode: forwards;
animation-timing-function: linear;
animation-iteration-count: infinite;
transform-origin: 0 0;
}
@keyframes bubble {
0% {transform:translate(0px, 0px) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translate(-50%, -50%);}
100% {transform:translate(-115px, -178px) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translate(-50%, -50%);}
}
<!-- mobile.css언어 -->
#kitchen {
height: 400px;
background-image: url(../img/mobile/kitchen/mobile_kitchen_bg.png);
}
#kitchen .leftPan {
width: 52px;
height: 78px;
background-image: url(../img/mobile/kitchen/mobile_pan.png);
}
#kitchen .rightPot {
width: 73px;
height: 38px;
background-image: url(../img/mobile/kitchen/mobile_pot.png);
}
#kitchen .steamWrap {
width: 300px;
height: 300px;
margin-left: -150px;
background-color: yellow;
top: 0;
}
#kitchen .steamWrap .steam {
width: 222px;
height: 184px;
background-image: url(../img/mobile/kitchen/mobile_steam.png);
left: 50%;
top: 100px;
margin: 0 0 0 -140px;
}
#kitchen .steamWrap .bubble1 {
display: none;
}
#kitchen .kitchenBubble {
width: 143px;
left: 50%;
margin: -30px 0 0 -70px;
}- animation효과로는 포물선을 그리며 위로 올라가는 스팀이다.
포물선을 적용하여 작성하기에는 작업하기 상당히 까다로우므로
https://jeremyckahn.github.io/stylie/ 이사이트를 이용하여 작업하였다.
* color1 부분
.png)
pc버전에서의 color1 부분
.png)
mobile버전에서의 color1 부분
<!-- html언어 -->
<div id="color1">
<div class="penguin"></div>
<img class="color1Bubble" src="img/color/color1/color1bubble.png" alt="말랑말랑 키즈가오 완성">
</div>
<!-- style.css -->
#color1 {
width: 100%;
height: 750px;
background-image: url(../img/color/color1/color1_bg.png);
}
#color1 .penguin {
position: relative;
width: 356px;
height: 244px;
background-image: url(../img/color/color1/penguin.png);
top: 100px;
left: 100px;
}
#color1 .color1Bubble {
float: right;
margin: 100px 200px 0 0;
}
<!-- mobile.css언어 -->
#color1 {
height: 500px;
background-image: url(../img/mobile/color/color1/mobile_color1_bg.png);
}
#color1 .penguin {
display: none;
}
#color1 .color1Bubble {
position: relative;
float: initial;
width: 166px;
height: 56px;
left: 50%;
margin: 100px 0 0 -83px;
}- 배치작업을 다 완료한 시점에서 위치를 조정해야 하는 상황이 발생했을때 top, bottom, left, right 를 사용하면 된다.
* color2 부분
.png)
pc버전에서의 color2 부분
.png)
mobile버전에서의 color2 부분
<!-- html언어 -->
<div id="color2">
<div class="horse"></div>
<div class="color2Wrap">
<img class="color2Bubble" src="img/color/color2/color2bubble.png" alt="색상을 선택해 보세요">
<div class="btn-wrap">
<button type="button" class="red"></button>
<button type="button" class="yellow"></button>
<button type="button" class="blue"></button>
</div>
<p class="color2Comment">
아이가 원하는 색상을 직접 만들며 색감을 스스로 발달시킵니다.<br>
색이 잘 섞이므로 누구나 쉽게 다양한 색을 만들 수 있습니다.
</p>
</div>
</div>
<!-- style.css언어 -->
#color2 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/color/color2/color2_bg.png);
}
#color2 .horse {
float: right;
width: 188px;
height: 241px;
background-image: url(../img/color/color2/horse.png);
margin: 100px 100px 0 0 ;
}
#color2 .color2Wrap {
clear: both;
position: relative;
width: 500px;
/*background-color: yellow;*/
top: 100px;
margin-left: 50px;
}
#color2 .color2Wrap .color2Bubble {
margin-bottom: 30px;
}
#color2 .color2Wrap .btn-wrap {
margin-bottom: 20px;
}
#color2 .color2Wrap .btn-wrap .red,
#color2 .color2Wrap .btn-wrap .yellow,
#color2 .color2Wrap .btn-wrap .blue {
width: 59px;
height: 82px;
}
#color2 .color2Wrap .btn-wrap .red {
background-image: url(../img/color/color2/btn/btn_red.png);
}
#color2 .color2Wrap .btn-wrap .yellow {
background-image: url(../img/color/color2/btn/btn_yellow.png);
}
#color2 .color2Wrap .btn-wrap .blue {
background-image: url(../img/color/color2/btn/btn_blue.png);
}
#color2 .color2Wrap .color2Comment {
color: #8e7577;
}
<!-- mobile.css언어 -->
#color2 {
height: 400px;
background-image: url(../img/mobile/color/color2/mobile_color2_bg.png);
}
#color2 .horse {
display: none;
}
#color2 .color2Wrap {
width: 320px;
/*height: 200px;*/
top: 0;
left: 50%;
margin-left: -160px;
text-align: center;
}
#color2 .color2Wrap .color2Bubble {
width: 128px;
}
#color2 .color2Wrap .btn-wrap {
width: 300px;
height: 60px;
margin-bottom: 0;
}
#color2 .color2Wrap .btn-wrap .red,
#color2 .color2Wrap .btn-wrap .yellow,
#color2 .color2Wrap .btn-wrap .blue {
width: 40px;
height: 56px;
}
#color2 .color2Wrap .btn-wrap .red {
background-image: url(../img/mobile/color/color2/btn/mobile_btn_red.png);
}
#color2 .color2Wrap .btn-wrap .yellow {
background-image: url(../img/mobile/color/color2/btn/mobile_btn_yellow.png);
margin-left: 20px;
margin-right: 20px;
}
#color2 .color2Wrap .btn-wrap .blue {
background-image: url(../img/mobile/color/color2/btn/mobile_btn_blue.png);
}
#color2 .color2Wrap .color2Comment {
color: #8e7577;
line-height: 15px;
font-size: 10px;
}-
type="submit" 서버에 데이터를 보내는 버튼일때 사용
-
button태그 를 연속으로 사용시 x축으로 정렬
* color3 부분
.png)
pc버전에서의 color3 부분
.png)
mobile버전에서의 color3 부분
<!-- html언어 -->
<div id="color3">
<div class="flag"></div>
<div class="book"></div>
<img class="logo" src="img/color/color3/logo.png" alt="키즈가오 회사 로고">
<div class="dice"></div>
</div>
<!-- style.css언어 -->
#color3 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/color/color3/color3_bg.png);
}
#color3 .flag {
position: relative;
width: 1774px;
height: 178px;
background-image: url(../img/color/color3/flag.png);
left: 50%;
margin-left: -887px;
}
#color3 .book {
float: right;
width: 417px;
height: 178px;
background-image: url(../img/color/color3/book.png);
}
#color3 .logo {
position: absolute;
left: 50%;
margin-left: -378.5px;
}
#color3 .dice {
position: absolute;
width: 239px;
height: 200px;
background-image: url(../img/color/color3/dice.png);
left: 0;
bottom: 0;
}
<!-- mobile.css언어 -->
#color3 {
height: 430px;
background-image: url(../img/mobile/color/color3/mobile_color3_bg.png);
}
#color3 .flag {
width: 320px;
height: 46px;
background-image: url(../img/mobile/color/color3/mobile_flag.png);
margin-left: -160px;
}
#color3 .book {
width: 107px;
height: 46px;
background-image: url(../img/mobile/color/color3/mobile_book.png);
}
#color3 .logo {
width: 225px;
margin-top: 50%;
margin-left: -112.5px;
}
#color3 .dice {
width: 62px;
height: 52px;
background-image: url(../img/mobile/color/color3/mobile_dice.png);
}-
소스코드에 정답은 없다. 키즈가오 사이트에 대한 일련의 작업들이 꼭 이게 정답이란건 아니다. 다양한 방법으로 똑같은 결과를 만들수 있다.
-
id,class 를 작성할때, 어떠한 규칙성으로 작성할지 설정해주어야 한다. 그래야지만 가독성이나 유지,보수할때 용이하다.
ex)
<!-- 규칙성 예시 -->
<div class="color1Wrap"></div>
<div class="color2Wrap"></div>
<div class="color3Wrap"></div>
<div class="color3Container"></div>
<div class="btnWrap"></div>
<div class="color1Wrap"></div>
<div class="color1Wrap"></div>강의를 끝나고 난뒤 소감
소스코드가 너무 많아지니 정말 힘들었다. 아직 배우는 단계인 나에겐 육체적으로나 정신적으로 넘무 힘든작업 이였다.
특히 가끔 html파일로 나타낼때 아무이상이 없는데 오류가 날때가 있었는데 어디서 부터 잘못인지 찾는것도 쉬운게 아니였다.
결국엔 익숙해지는 수 밖에는 해결방법이 없을거 같긴하다.
운동부터 시작해서 체력을 늘려야겠다.
