오늘의 강의 내용
* 네이버 웹툰 페이지
.png)
카피캣 대상인 네이버만화 홈
.png)
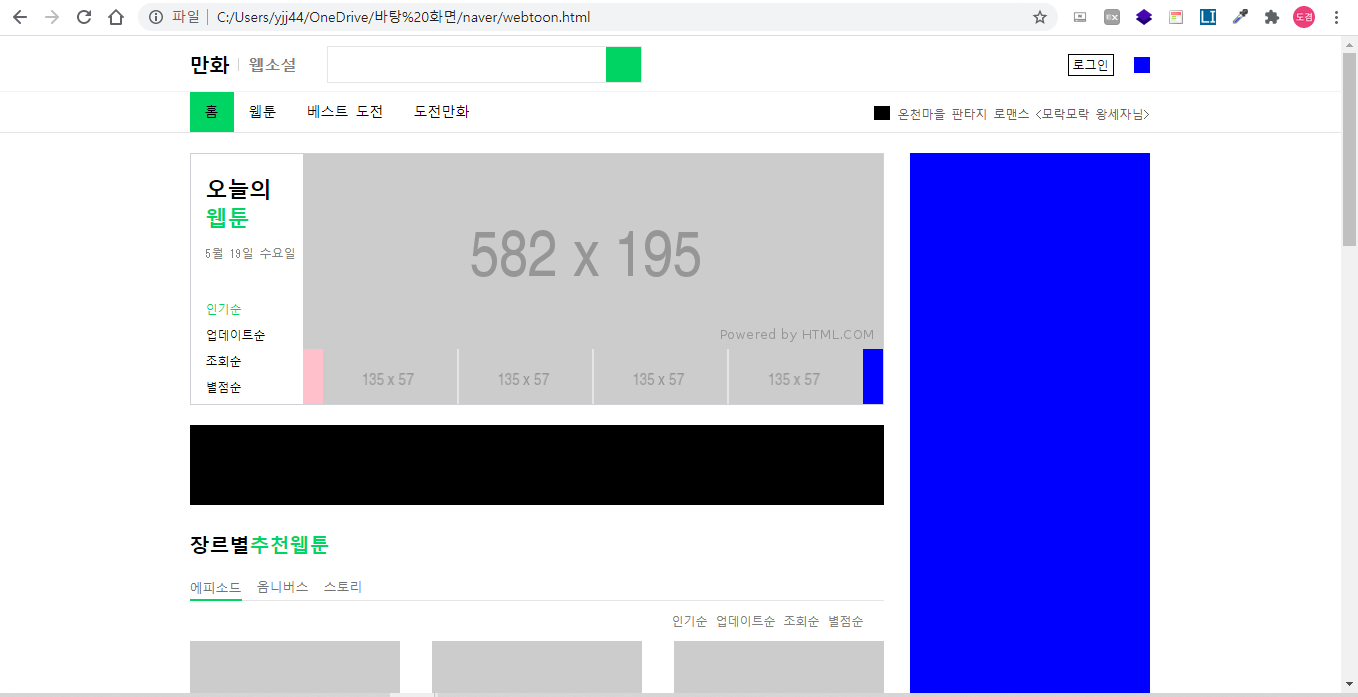
카피캣 대상인 네이버만화 웹툰

.png)
.png)
네이버 만화 홈 왼쪽 란 완성된 모습
.png)
네이버 만화 웹툰 작업 모습
<!-- webtoon.html언어 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header id="webtoon_header">
<div class="webtoon_header_top">
<div class="webtoon_container">
<div class="webtoon_header_left">
<h2><a href="#">만화</a></h2>
<em class="bar"></em>
<h3><a href="#">웹소설</a></h3>
<div class="webtoon_header_input_wrap">
<input type="text">
<button type="button" class="btn_search"></button>
</div>
</div>
<div class="webtoon_header_right">
<a href="#" class="btn_login">로그인</a>
<button type="button" class="btn_menu"></button>
</div>
</div>
</div>
<div class="webtoon_header_nav">
<div class="webtoon_container">
<nav>
<ul>
<li class="on"><a href="webtoon.html">홈</a></li>
<li><a href="webtoon-detail.html">웹툰</a></li>
<li><a href="#">베스트 도전</a></li>
<li><a href="#">도전만화</a></li>
</ul>
</nav>
<div class="webtoon_header_link_wrap">
<i class="icon_ex_mark"></i>
<a href="#">온천마을 판타지 로맨스 <모락모락 왕세자님></a>
</div>
</div>
</div>
</header>
<main role="main" id="webtoon_main">
<div class="webtoon_container">
<div class="webtoon_main_left">
<div class="webtoon_carousel webtoon_border">
<div class="webtoon_carousel_left">
<h2>오늘의<br><span>웹툰</span></h2>
<p>5월 19일 수요일</p>
<ul>
<li class="on"><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</div>
<div class="webtoon_carousel_right">
<div class="webtoon_carousel_banner">
<img src="https://via.placeholder.com/582x195">
</div>
<div class="webtoon_carousel_banner_nav">
<ul>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
</ul>
<a href="#" class="btn btn_prev"></a>
<a href="#" class="btn btn_next"></a>
</div>
</div>
</div>
<div class="webtoon_banner"></div>
<div class="webtoon_content">
<div class="webtoon_content_header webtoon_content_header_recommend">
<h2>장르별<span>추천웹툰</span></h2>
<nav>
<ul>
<li class="on"><a href="#">에피소드</a></li>
<li><a href="#">옴니버스</a></li>
<li><a href="#">스토리</a></li>
</ul>
</nav>
</div>
<div class="webtoon_content_body">
<nav>
<ul>
<li><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</nav>
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_3_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_3_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
</ul>
</div>
</div>
<div class="webtoon_content">
<div class="webtoon_content_header">
<h2>베스트 도전<span>추천웹툰</span></h2>
</div>
<div class="webtoon_content_body">
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_3_type_2">
<h3>에피소드</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_3_type_2">
<h3>옴니버스</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_3_type_2">
<h3>스토리</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="webtoon_content">
<div class="webtoon_content_header">
<h2>장르별<span>인기 단행본 만화</span></h2>
</div>
<div class="webtoon_content_body">
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_3_type_2">
<h3>에피소드</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_3_type_2">
<h3>옴니버스</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_3_type_2">
<h3>스토리</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>pianopia1</p>
<span>육가족의 일상 일기</span>
<div class="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div class="webtoon_main_right">
</div>
</div>
</main>
</body>
</html>
<!-- webtoondetail.html언어 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header id="webtoon_header">
<div class="webtoon_header_top">
<div class="webtoon_container">
<div class="webtoon_header_left">
<h2><a href="#">만화</a></h2>
<em class="bar"></em>
<h3><a href="#">웹소설</a></h3>
<div class="webtoon_header_input_wrap">
<input type="text">
<button type="button" class="btn_search"></button>
</div>
</div>
<div class="webtoon_header_right">
<a href="#" class="btn_login">로그인</a>
<button type="button" class="btn_menu"></button>
</div>
</div>
</div>
<div class="webtoon_header_nav">
<div class="webtoon_container">
<nav>
<ul>
<li><a href="webtoon.html">홈</a></li>
<li class="on"><a href="webtoon-detail.html">웹툰</a></li>
<li><a href="#">베스트 도전</a></li>
<li><a href="#">도전만화</a></li>
</ul>
</nav>
<div class="webtoon_header_link_wrap">
<i class="icon_ex_mark"></i>
<a href="#">온천마을 판타지 로맨스 <모락모락 왕세자님></a>
</div>
</div>
</div>
</header>
<main role="main" id="webtoon_main">
<nav>
<div class="webtoon_container">
<ul>
<li><a href="#">요일별</a></li>
<li><a href="#">장르별</a></li>
<li><a href="#">작품별</a></li>
<li><a href="#">작가별</a></li>
</ul>
</div>
</nav>
<div class="webtoon_container">
<div class="webtoon_main_left">
</div>
<div class="webtoon_main_right">
</div>
</div>
</main>
</body>
</html>
<!-- style.css언어 -->
/* 웹툰 페이지 */
.webtoon_border {
border: solid 1px #ced2d7;
}
.webtoon_container {
width: 960px;
margin: 0 auto;
}
#webtoon_header {
background-color: #ffffff;
}
#webtoon_header .webtoon_header_top {
background-color: #ffffff;
border-bottom: solid 1px #f2f2f2;
padding: 10px 0 8px 0;
}
#webtoon_header .webtoon_header_top .webtoon_container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_header .webtoon_header_top .webtoon_header_left {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 550px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h2 {
font-size: 20px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .bar {
width: 1px;
height: 13px;
background-color: #d2d2d2;
margin-left: 8px;
margin-right: 10px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h3 {
margin-right: 30px;
font-size: 16px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h3 a {
color: gray;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 315px;
height: 37px;
border: solid 1px #e5e5e5;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap input {
width: calc(100% - 35px);
height: 100%;
border: none;
padding: 0 10px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap input {
outline: none;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap .btn_search {
width: 35px;
height: 100%;
background-color: #00d564;
}
#webtoon_header .webtoon_header_top .webtoon_header_right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon_header .webtoon_header_top .webtoon_header_right .btn_login {
border: solid 1px #000000;
padding: 2px 4px;
margin-right: 20px;
font-size: 12px;
}
#webtoon_header .webtoon_header_top .webtoon_header_right .btn_menu {
width: 16px;
height: 16px;
background-color: blue;
}
#webtoon_header .webtoon_header_nav {
border-bottom: solid 1px #e5e5e5;
}
#webtoon_header .webtoon_header_nav .webtoon_container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_header .webtoon_header_nav nav {
}
#webtoon_header .webtoon_header_nav nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon_header .webtoon_header_nav nav ul li {
width: auto;
height: 40px;
}
#webtoon_header .webtoon_header_nav nav ul li.on {
background-color: #00d564;
color: #ffffff;
}
#webtoon_header .webtoon_header_nav nav ul li a {
display: block;
width: 100%;
height: 100%;
padding: 0 15px;
line-height: 40px;
font-size: 14px;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap {
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap .icon_ex_mark {
display: inline-block;
width: 16px;
height: 14px;
background-color: #000000;
vertical-align: middle;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap a {
vertical-align: middle;
font-size: 12px;
color: #606060;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap a:hover {
text-decoration: underline;
}
#webtoon_main .webtoon_container {
overflow: hidden;
}
#webtoon_main .webtoon_main_left {
float: left;
width: 694px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel {
overflow: hidden;
width: 694px;
height: 252px;
background-color: #ffffff;
margin-bottom: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left {
float: left;
width: 112px;
padding: 20px 5px 0 15px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left h2 {
font-size: 22px;
margin-bottom: 13px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left span {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left p {
font-size: 12px;
color: #808285;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left ul {
margin-top: 40px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left li {
font-size: 12px;
margin-bottom: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left li.on a {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left li:last-child {
margin-bottom: 0;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right {
float: right;
width: calc(100% - 112px);
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner {
width: 582px;
height: 195px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner img {
width: 100%;
height: 100%;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav {
position: relative;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav ul li {
width: 135px;
height: 57px;
border-left: solid 1px #e5e5e5;
border-right: solid 1px #e5e5e5;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav ul li:first-child {
border-left: none;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav ul li:last-child {
border-right: none;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav ul li img {
width: 100%;
height: 100%;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav .btn {
position: absolute;
width: 20px;
height: 57px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav .btn.btn_prev {
left: 0;
top: 0;
background-color: pink;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right .webtoon_carousel_banner_nav .btn.btn_next {
right: 0;
top: 0;
background-color: blue;
}
#webtoon_main .webtoon_main_left .webtoon_banner {
width: 100%;
height: 80px;
background-color: black;
}
#webtoon_main .webtoon_main_left .webtoon_content {
background-color: #ffffff;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header {
position: relative;
border-bottom: solid 1px #e5e5e5;
padding: 26px 0 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header.webtoon_content_header_recommend {
padding-bottom: 0;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header h2 {
font-size: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header h2 span {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header nav {
margin-top: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li {
width: auto;
height: 22px;
margin-right: 15px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li.on {
border-bottom: solid 2px #00d564;
margin-bottom: -1px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li a {
display: block;
padding-bottom: 6px;
font-size: 13px;
color: #737373;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav {
padding: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul li {
margin-right: 8px;
font-size: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul li a {
color: gray;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body .webtoon_content_col_3 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body .webtoon_content_col_3 .webtoon_content_col_3_type_1 {
width: 210px;
height: 196px;
font-size: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body .webtoon_content_col_3 .webtoon_content_col_3_type_1 img {
margin-bottom: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_1 .webtoon_content_col_3_info h4 {
margin-bottom: 5px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_1 .webtoon_content_col_3_info p {
margin-bottom: 5px
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_1 .webtoon_content_col_3_info span {
color: gray;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_2 {
width: 210px;
font-size: 12px;
margin-top: 14px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_2 h3 {
font-size: 14px;
color: gray;
margin-bottom: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_2 .webtoon_lists {
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_2 .webtoon_lists li {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 90px;
margin-bottom: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3_type_2 .webtoon_lists li img {
margin-right: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_info_right .webtoon_content_rating {
margin-top: 15px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_info_right .webtoon_content_rating .star {
display: inline-block;
width: 60px;
height: 14px;
background-color: red;
vertical-align: middle;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_info_right .webtoon_content_rating .score {
font-size: 12px;
color: gray;
}
#webtoon_main .webtoon_main_right {
float: right;
width: 240px;
height: 2000px;
background-color: blue;
}-
i : 아이콘을 넣을때 쓰는 태그. inline 요소를 가지고 있다.
-
여러 페이지의 디자인을 디자인을 다넣게 되면 코드분량이 길어져, 페이지에 귀속되는 별도의 css파일을 만들어주는것이 좋다.
-
em 태그를 이용하여 작대기 표시를 만들수있다.
ex) 소스코드는 아래와 같이 표현
<!-- html언어 -->
<em class="bar"></em>
<!-- css언어 -->
#webtoon_header .webtoon_header_top .webtoon_header_left .bar {
width: 1px;
height: 13px;
background-color: #d2d2d2;
margin-left: 8px;
margin-right: 10px;
}강의 끝난후 소감
너무 많은 소스코드에 집중력이 현저히 떨어졌다. 그리고 몸살이 걸려 제대로된 공부를 한것인지 의심이 된다. 최악이였다.
문제점, 힘든점
양이 많아지다 보니 많이 복잡해져 뭐가 뭔지 모를때가 많아졌다.
개선방안
하지만 역시 반복과 연습만이 나아지게 할꺼같다.
