오늘의 강의 내용
1. 네이버이스포츠 오른쪽 부분 카피캣
.png)
.png)
카피캣 영역인 네이버이스포츠 오른쪽 부분
.png)
.png)
네이버이스포츠 오른쪽 부분 카피캣 완료된 모습
<!-- esport.html언어 -->
<div class="right">
<div id="esport_news_view">
<h2>많이 본 뉴스</h2>
<ol>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
</ol>
</div>
<div id="esport_schedule">
<h2>e스포츠 경기 일정/결과</h2>
<div class="schedule_wrap">
<div class="schedule_header esport_flex_between">
<button type="button" class="arrow arrow_left"></button>
<span>06.05 토</span>
<button type="button" class="arrow arrow_right"></button>
</div>
<div class="schdule_body">
<ul>
<li>
<h3>2021 LCK AS 챔피언십 풀리그 3일차</h3>
<div class="status_wrap esport_flex_center">
<span class="status">진행중</span>
<span class="time">10:00</span>
</div>
</li>
<li>
<h3>2021 LCK AS 챔피언십 풀리그 3일차</h3>
<div class="status_wrap esport_flex_center">
<span class="status">진행중</span>
<span class="time">10:00</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- style.css언어 -->
#esport_news_view {
padding: 20px;
border: solid 1px gray;
border-radius: 10px;
margin-bottom: 30px;
}
#esport_news_view h2 {
font-size: 18px;
}
#esport_news_view ol {
margin-top: 20px;
}
#esport_news_view li {
margin-bottom: 8px;
}
#esport_news_view li:last-child {
margin-bottom: 0;
}
#esport_news_view li a {
/*display: block;*/
}
#esport_news_view li .image_wrap {
overflow: hidden;
position: relative;
width: 84px;
height: 48px;
border: solid 1px rgba(0, 0, 0, 0.04);
border-radius: 4px;
}
#esport_news_view .image_wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#esport_news_view .image_wrap .rank {
position: absolute;
background-color: #4e41db;
border-bottom-right-radius: 4px;
padding: 4px 10px;
top: 0;
left: 0;
font-size: 13px;
color: #fff;
font-weight: 800;
}
#esport_news_view li h3 {
display: -webkit-box;
overflow: hidden;
width: 218px;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
font-size: 14px;
line-height: 19px;
}
#esport_schedule {
}
#esport_schedule h2{
font-size: 18px;
}
#esport_schedule .schedule_wrap {
margin-top: 15px;
border: solid 1px gray;
border-radius: 4px;
}
#esport_schedule .schedule_wrap .schedule_header {
padding: 14px 15px;
border-bottom: solid 1px gray;
}
#esport_schedule .schedule_wrap .schedule_header .arrow {
width: 20px;
height: 20px;
}
#esport_schedule .schedule_wrap .schedule_header .arrow.arrow_left {
background-color: yellow;
}
#esport_schedule .schedule_wrap .schedule_header .arrow.arrow_right {
background-color: greenyellow;
}
#esport_schedule .schedule_wrap .schedule_header span {
position: relative;
font-size: 18px;
font-weight: 800;
top: 3px;
}
#esport_schedule .schdule_body {
padding: 17px 0;
}
#esport_schedule .schdule_body li {
/*padding: 17px 0;*/
}
#esport_schedule .schdule_body li:first-child:after {
content: '';
display: block;
width: calc(100% - 40px);
height: 1px;
background-color: rgba(0, 0, 0, 0.05);
margin: 17px auto;
}
#esport_schedule .schdule_body li h3 {
font-size: 14px;
margin-bottom: 12px;
text-align: center;
}
#esport_schedule .schdule_body li .status_wrap {
}
#esport_schedule .schdule_body li .status_wrap:hover {
cursor: pointer;
background-color: yellow;
}
#esport_schedule .schdule_body li .status_wrap .status {
background-color: rgba(255, 0, 0, 0.1);
color: red;
font-weight: 500;
font-size: 11px;
border-radius: 3px;
margin-right: 4.5px;
padding: 2px 4px;
}
#esport_schedule .schdule_body li .status_wrap .time {
position: relative;
top: 1px;
font-size: 15px;
font-weight: 700;
}-
border-bottom-right-radius: 원하는 지점에만 border_radius를 속성값을 이용하여 적용할수 있다.
-
개발을 할때에는 구글검색을 하는 요령도 필요하다.
-
font-family: Arial, Times, sans-serif; 웹사이트 폰트서체를 지정할때. 작성한 순서대로 적용된다.
-
구글폰트 적용하는법 으로 https://fonts.google.com/ 사이트에 접속하여
.png)
.png)
적용할 서체를 고른뒤 link태그와 css코드를 각각 복사하여 소스코드에 붙여넣기를 하면 서체가 적용된다.
2.네이버오디오 상단부분 카피캣
.png)
카피캣 영역인 네이버오디오 상단부분

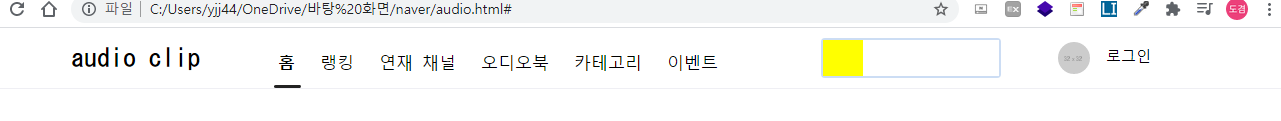
네이버오디오 상단부분 카피캣완료된 모습
<!-- audio.html언어 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header id="audio_header">
<div class="audio_container">
<nav id="audio_nav" class="audio_flex_between">
<div class="audio_nav_left audio_flex_between">
<h1 class="audio_logo">
<a href="#">audio clip</a>
</h1>
<ul class="audio_flex_end">
<li><a href="#" class="active"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="#"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
</div>
<div class="audio_nav_right audio_flex_between">
<div class="search_wrap audio_flex_start">
<i class="icon_search"></i>
<input type="text">
</div>
<div class="profile_wrap">
<img src="https://via.placeholder.com/32" class="profile_img">
<a href="#" class="btn_login">로그인</a>
</div>
</div>
</nav>
</div>
</header>
<main id="audio_main" role="main">
<div class="audio_container">
<div class="audio_main_left">
</div>
<div class="audio_main_right">
</div>
</div>
</main>
</body>
</html>
<!-- style.css언어 -->
/* 오디오 클립 */
.audio_container {
width: 1080px;
margin: 0 auto;
}
.audio_flex_start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.audio_flex_between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.audio_flex_center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.audio_flex_end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#audio_header {
position: fixed;
width: 100%;
backgr0ound-color: #ffffff;
border-bottom: solid 1px #efeff4;
left: 0;
top: 0;
z-index: 99999;
}
#audio_header .audio_nav_left {
width: 660px;
}
#audio_header .audio_nav_left .audio_logo {
font-size: 25px;
}
#audio_header .audio_nav_left .audio_logo a {
}
#audio_header .audio_nav_left ul {
padding-top: 10px;
}
#audio_header .audio_nav_left li {
}
#audio_header .audio_nav_left li a {
display: block;
font-size: 17px;
padding: 12px 13px 17px 12px;
}
#audio_header .audio_nav_left li a.active {
font-weight: 700;
}
#audio_header .audio_nav_left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio_header .audio_nav_left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px;
}
#audio_header .audio_nav_right {
width: 330px;
}
#audio_header .audio_nav_right .search_wrap {
width: 180px;
height: 40px;
background-color: #ffffff;
border: solid 2px rgba(0, 86, 201, 0.2);
border-radius: 4px;
}
#audio_header .audio_nav_right .search_wrap .icon_search {
width: 40px;
height: 100%;
background-color: yellow;
}
#audio_header .audio_nav_right .search_wrap input {
width: calc(100% - 40px);
height: 100%;
padding: 8px 15px;
font-size: 15px;
outline: none;
border: none;
}
#audio_header .audio_nav_right .search_wrap input:focus {
outline: none;
}
#audio_header .audio_nav_right .profile_wrap {
}
#audio_header .audio_nav_right .profile_wrap .profile_img {
width: 32px;
height: 32px;
border-radius: 50%;
}
#audio_header .audio_nav_right .profile_wrap .btn_login {
font-size: 15px;
padding-left: 8px;
}- 영역을 지정하여 색을 채우는 방법들 (예시들)
첫번째
div {
width: 100%;
height: 800px;
background-color: red;
}두번째
div {
position: absolute;
background-color: yellow;
left: 0;
right: 0;
bottom: 0;
top: 0;
위 이미지 밑줄 부분 나타내는 코드
#audio_header .audio_nav_left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px; //여기 3줄이 핵심
right: -5.5px;
bottom: -17px;
}강의를 끝난후 소감
코드를 작성하는데 다양한 방법이 많아서 최적의 작성방식이 뭔지 궁금해졌다.
힘든점, 문제점
딱히 강의에서 힘든점은 없었다.
개선방안
연습과정에서 구글링을 통하여 다양한 작성법을 연구해봐야겠다.
