토스 개발자 이응준님의 그런 REST API로 괜찮은가를 보고 정리하였습니다.
시간 가는 줄 모르고 봤네요.
용어 정리부터 하고 가자.
-
REST는 1998년 Roy. T. Fielding (로이 필딩)이라는 사람이 만들고 발표했다.
REST : Representational State Transfer의 약자
-
REST는 분산 하이퍼 미디어 시스템(웹)을 위한 아키텍처 스타일이다.
아키텍처 스타일이란 제약 조건들의 집합이다.
-
REST API는 REST 아키텍처 스타일을 따른 API이다.
한 줄 요약
로이 필딩이라는 사람이 만든 REST라는 제약 조건에 따라 구현한 API 아키텍처가 REST API이다.
자 그러면 REST API를 설계하려면 로이 필딩씨가 만든 제약 조건이 뭔지 알아야 그에 맞춰서 설계를 할 수가 있다.
REST는 어떤 제약 조건을 걸었나?
로이 필딩씨가 발표한 REST의 아키텍처 스타일
총 여섯 가지의 제약 조건을 내세웠다.
(로이 필딩 : 님들 이거 다 안 맞추면 REST API 아님 ㅅㄱ)
- client-server
- stateless
- cache
- uniform interface
- layered system
- code-on-demand (optional)
우선 1, 2, 3, 5번 조건을 보면 HTTP를 공부했다면 다 알법한 단어이다.
즉 HTTP만 잘 따라도 자연스럽게 만족한다!
또한 6번 조건은 서버에서 코드를 클라이언트에게 보내서 실행할 수 있어야 한다는 조건인데 이는 Java Script를 의미한다. 사용은 선택이므로 따로 다루지는 않겠다.
자 그럼 문제는 4번 조건이다.
이 조건이 대부분의 REST API에서 잘 지키기 힘든 조건이다.
이를 자세히 뜯어보자!
Uniform interface
이 uniform interface라는 제약 조건은 구체적으로 아래의 조건들로 이루어져 있다.
- Identification of resources
- manipulation of resources through representation
- self-descriptive message
- hypermedia as the engine of application state (HATEOAS)
이제 하나하나 알아보자!
1. Identification of resources
영어로 되있는데 천천히 보면 구글링 하다 블로그 같은 데서 본 것들일 것이다.
REST API에 대해 구글링을 하면 무조~~건 봤을 조건이다.
자원은 URI로 식별되어야 한다.
ㅋㅋ
여기서 자원은 html등과 같은 파일을 칭한다.
식별을 중점으로 생각해보면 서버에서 자원을 저장해놓는 방식을 key-value 맵으로 보자
key값이 uri가 되고 value가 html, css, js, image file..등과 같은 파일이다.
각각의 자원은 uri로 구분(식별)된다.
| URI | Resources |
|---|---|
| /post | post.html |
| /user | user.html |
해당 URI로 클라이언트가 요청을 하면 Spring의 컨트롤러가 적절히 해당 파일을 리턴해주는 것을 생각해보면 된다.
@Controller
public Class ExampleController {
@GetMapping(value = "/hello")
public String sayHello() {
return "hello"
}
} /helloURI로 요청이 오면 spring에서hello.html파일을 찾아 리턴(응답)해준다.
즉 서버에서 메세지에 Resourse를 담아 응답한다.
여기서 요청 메세지에서 요청하는 자원을 URI 형식으로 하자! 는 조건이다.
보통 개발을 하면 해당 조건은 잘 지켜지는 편이다.
2. Manipulation of resources through representation
이것도 영어로 보면 어려운데 설명하면 본 적이 있을 것이다.
일단 해석은 표현을 통한 자원 조작으로 해석할 수 있는데 이를 쉽게 말하면.
Method를 이용하여 자원을 조작하라.
이다.
자원 조작?? 조작도 뭔지 감이 잘 안 온다.
그냥 쉽게 말해 데이터(자원)를 버리던지 수정하던지 가져오던지 등등 갖고 놀고 하는 거다.
정리하면 메소드(GET, POST, PUT, DELETE..)를 이용해서 자원 조작(수정, 삭제 등)을 하라는 조건이다.
이것도 역시 HTTP Request Message의 start-line을 보면 잘 지켜지고 있다.

3. self-descriptive message
여기서부터 잘 지켜지지 않는 문제다.
이에 대한 해석은 이렇다.
메세지는 스스로를 설명해야 한다.
메세지에 담긴 내용으로만 이 메세지가 무슨 일을 하는지, 뭘 의미하는 지, 어떤 동작을 요구하는지 등등을 다 알 수 있어야 한다.
감이 잘 안 오는 우리를 위해 예시를 들어주신다.

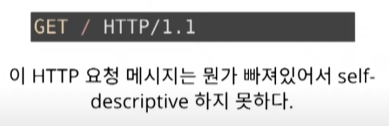
해당 메시지를 살펴보면 자원을 받아오는 행위(GET)인지는 알겠다.
근데 어디로 요청을 하는지에 대한 정보가 없다.
그래서 이는 self-descriptive하지 못 한 메세지이다.

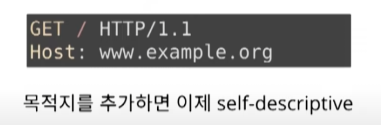
위 메세지에 목적지를 추가해주어 클라이언트가 어떤 자원을 요청한지를 명시해줬다.
더 이상 모르는 정보 없이 메세지만으로 의도를 확실히 알 수 있다.
그래서 self-descriptive한 메세지가 되었다.
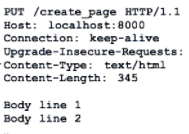
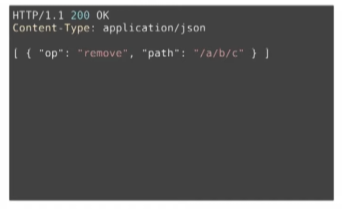
또 다른 예시를 보자

해당 메세지를 클라이언트가 응답으로 받고 해석을 할려는데 어떤 문법으로 작성된 지도 모르겠다.

그래서 Content-type을 추가해주어 Body가 어떤 문법으로 이루어진지 알려주었고 클라이언트가 적절히 파싱해서 데이터를 얻을 수 있다.
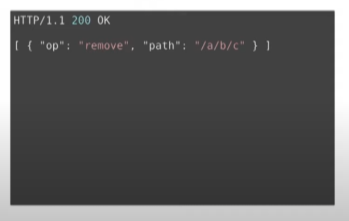
하지만 이렇게는 부족하다.
왜냐면 데이터에 대해 op가 무엇인지, path가 뭘 의미하는지 아직 모른다.
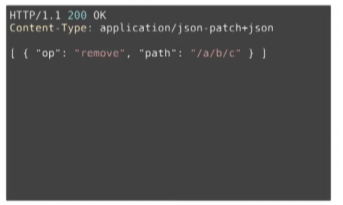
따라서 다음과 같이 명세를 추가해준다.

json-patch+json이라는 명세를 추가해주어 클라이언트가 해당 명세를 보고 해석할 수 있게 된다.
명세에는 op, path가 무엇을 의미하는 지 적혀있을 것이다.
이렇게 해야 비로소 메세지만으로 완전한 해석을 할 수 있게 됐으며 self-descriptive message를 만족한다.
4. hypermedia as the engine of application state (HATEOAS)
hypermedia as the engine of application state 를 줄여서 HATEOAS(헤이티오스)로 부른다.
해석해보면
애플리케이션의 상태는 Hyperlink를 이용해 전이되어야 한다.
이다.
? 무슨 소리인지 잘 모르겠다.
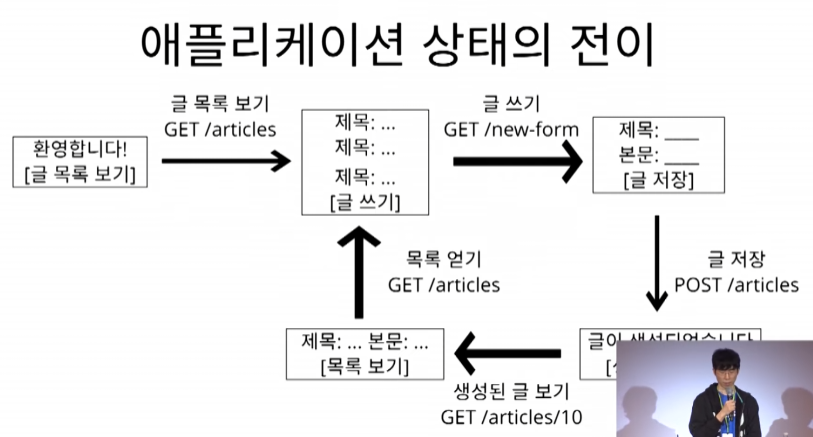
우선 애플리케이션의 상태 전이에 대해 감을 잡아보자

애플리케이션은 사이트 링크에 따라 사용자에게 다른 화면을 표시한다.
각각의 화면들이 현재 애플리케이션의 상태!
페이지에 달려있는 여러가지 링크를 누르면 다른 페이지로 전환된다.
이것이 애플리케이션의 상태가 바뀐 것이다.
또한 상태가 바뀌기 위해서는 링크, 즉 Hyperlink를 이용했다.
이를 조합해보면
애플리케이션의 상태(현재 페이지)는 Hyperlink(링크)를 이용해 전이되어야(바뀌어야) 한다.
고 내 나름대로 해석했다.
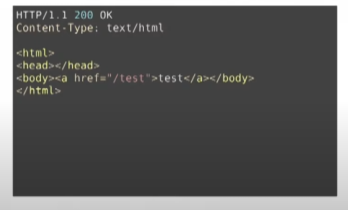
예시를 보자~

HTML을 담은 메세지는 당연 만족한다.
a태그는 하이퍼링크이므로 이를 통해 상태가 전이된다!

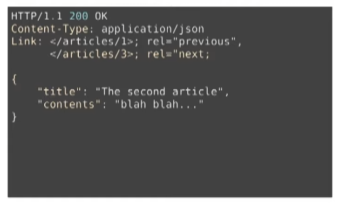
JSON 데이터로도 HATEOAS를 만족할 수 있다.
헤더 정보에 Link를 통해 명시해줄 수 있다.
이 방식은 클라이언트가 명세를 통해 Link가 무엇인지 그리고 rel이 의미하는 바가 무엇인지를 알아야 한다.
자 uniform interface의 복잡한 조건들을 다 해석해봤다.
근데 왜 필요한지는 아직 잘 모르겠다..
Uniform Interface가 필요한 이유
독립적 진화를 위해서..
- 서버와 클라이언트가 각각 독립적으로 진화한다.
- 서버의 기능이 변경되어도 클라이언트를 업데이트할 필요가 없다.
- REST를 만들게 된 계기 : "How do I improve HTTP without breaking the Web."
서버와 클라이언트 각각 따로 업그레이드 되기를 바라면서 해당 규칙을 만들었다.
웹에서 보면
-
웹 페이지를 변경했다고 웹 브라우저를 업데이트할 필요는 없다.
-
웹 브라우저를 업데이트 했다고 웹 페이지를 변경할 필요도 없다.
-
HTTP 명세가 변경되어도 웹은 잘 동작한다.
-
HTML 명세가 변경되어도 웹은 잘 동작한다.
위의 것들이 되는 이유는 Uniform interface 조건을 맞춰서 가능하다.
메세지에 포함된 내용만으로 모든 정보를 알 수 있으므로 한 쪽이 업그레이드되도 대처가 가능하다.
명세도 옛날 버전을 버리는 게 아니라 보존하며 하위 호환성을 유지하면서 발전해왔기 때문이다.
