왜 아토믹 패턴을 쓰지
nextjs 프로젝트를 진행하면서 폴더 구조가 너무 복잡해지고 어떻게 관리할지에 대한 고민이 생겼고 디자인 패턴을 찾아보던 중에 atomic design pattern을 알게됐음
아토믹 디자인 사용하면 작은 구조부터 큰 구조까지 계층적으로 만들 수 있어서 재사용성이 좋아짐 재사용성이 좋으니까 당연히 유지보수도 쉬워짐 굿
디자인 설계
디자인 설계는 5단계로 나뉘고 가장 작은 구조부터 큰 구조로 모아지는 형태임
- atom
: button, input과 같은 가장 작은 단위 컴포넌트 - molecules
: atom 조합 컴포넌트 (input+button => 검색 폼) - organisms
: atom+molecules 조합 컴포넌트 (검색 폼 + 메뉴 => 헤더) - templates
: 1+2+3의 조합 컴포넌트 (헤더 + 아티클 + 푸터 => 레이아웃) - pages
: templates + 실제 data 컴포넌트
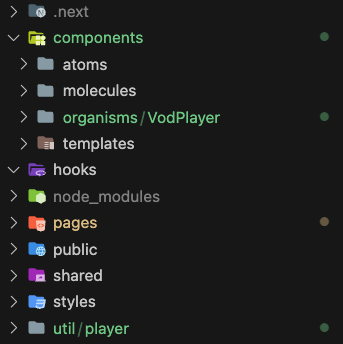
폴더 구조

아토믹 디자인 패턴을 기반으로 이러한 폴더 구조를 잡게 되었음
- components
- pages
- public
- styles
- hooks
- shared
- utils
위와 같은 형태로 프로젝트 폴더 구조를 만들었음
순서대로
components : 컴포넌트들을 관리 폴더
pages : URL 경로에 대한 페이지 라우팅을 관리 폴더
public : 정적 파일(이미지, 폰트, 기타 정적 리소스) 관리 폴더
styles : 스타일 관리 폴더
hooks : 재사용 가능한 hooks(데이터 페칭, 상태 관리, UI 동작 등) 관리 폴더
shared : 프로젝트 전반에 사용되는 공통 컴포넌트(API 호출을 위한 함수, 공통으로 사용되는 상수, 타입 정의 등) 관리 폴더
utils : 유틸리티 함수 등의 재사용 가능한 코드 조각(날짜 형식 변환이나 데이터 파싱, 검증 로직 등) 관리 폴더
