문제 발생 및 원인 파악
const onDeleteHandler = async (id) => {
await axios.delete('http://localhost:4000/todos/${id}');
};
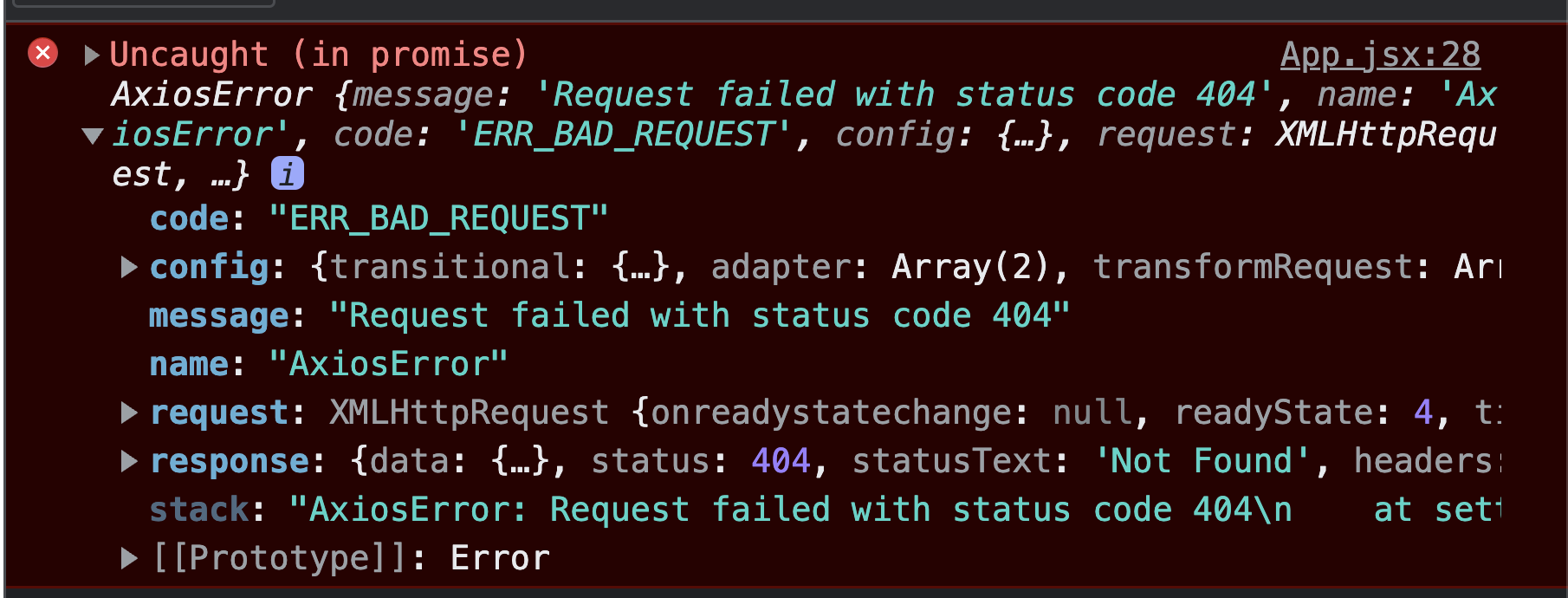
위와 같은 코드를 가지고 삭제 버튼을 클릭하면 호출되는 onDeleteHandler를 만들었다. 그런데 삭제 버튼 누르면 저렇게 콘솔에 AxiosError가 발생
알고보니 휴먼에러였다................
id 값을 받아서 변수로서 사용하기 때문에 ''가 아닌 백틱을 사용해야하는데!!!!!! 아놔 ㅎㅎ
해결방법
const onDeleteHandler = async (id) => {
await axios.delete(`http://localhost:4000/todos/${id}`);
};백틱으로 감싸서 실행하니 에러 없이 delete 메서드를 사용할 수 있었다.ㅎㅎㅎ
