이걸 찾아본 이유 : momentum Todo 삭제하는 기능을 위해 버튼을 누르면 추가된 todo(li)가 삭제되야함. 여기서 버튼을 눌렀을 때 어떤 li를 삭제해야하는지 선택하기 위해 클릭 이벤트로 받아온 정보를 담은 'event'를 콘솔에 찍어봄 (console.log(event)와 console.log(event.target))
여기서 event의 target은 button이고 target(button)의 부모가 누군지(어떤 li인지)를 찾아서 걔를 삭제할거임 그래서 event.target의 parentElement를 찾아서 컨트롤함.
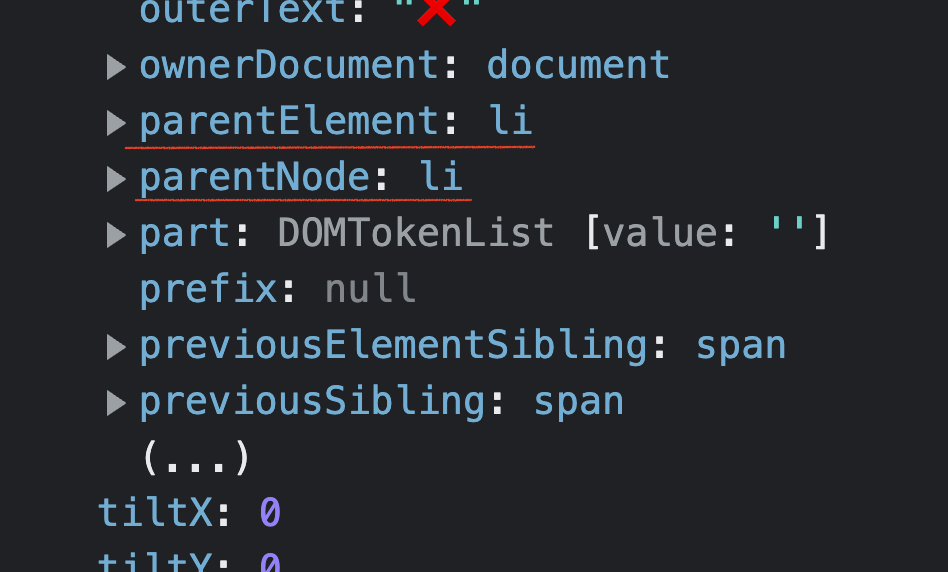
그런데 여기서 event.target의 parentNode와 parentElement가 같은 결과가 나와서 정확히 어떤 부분이 다른건지 찾게됨