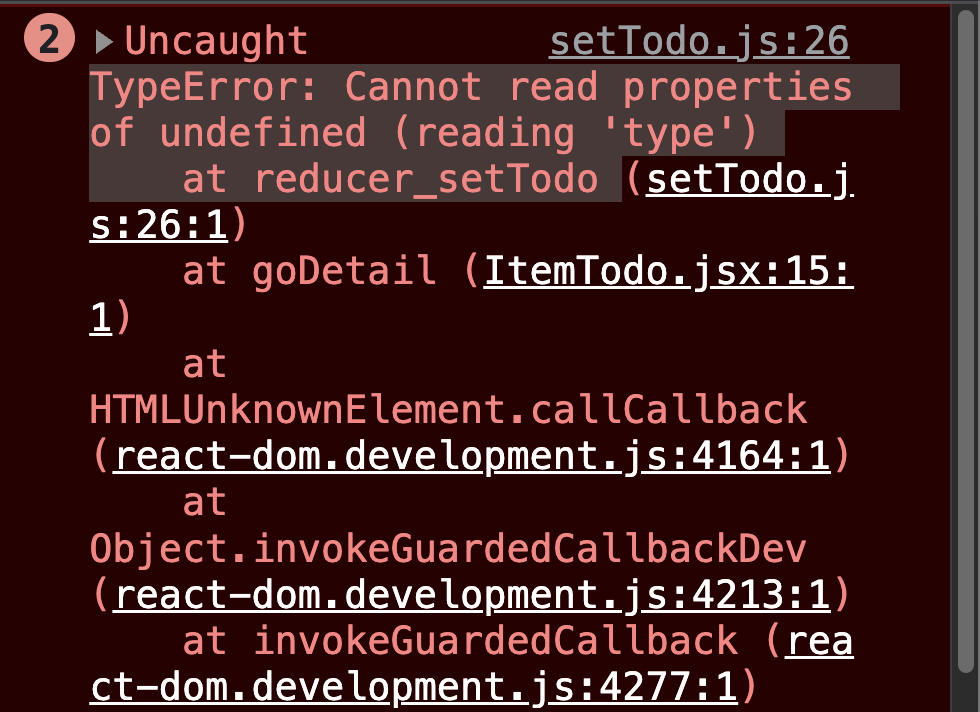
에러와 문제점 파악

// setTodo.js
// action value
const SET_TITLE = "SET_TITLE";
const SET_CONTENT = "SET_CONTENT";
const RESET = "RESET";
// action creators
export const set_title = (e) => {
return { type: SET_TITLE, payload: e.target.value };
};
export const set_content = (e) => {
return { type: SET_CONTENT, payload: e.target.value };
};
export const reset = () => {
return { type: RESET };
};
// 초기값 설정
const initialState = {
title: "",
content: "",
isDone: false,
};
// reducer
const reducer_setTodo = (state = initialState, action) => {
switch (action.type) {
case SET_TITLE:
return { ...state, title: action.payload };
case SET_CONTENT:
return { ...state, content: action.payload };
case RESET:
return initialState;
default:
return state;
}
};
export default reducer_setTodo;
이게 왜 나오냐면
내가 컴포넌트에서 dispatch한테 내 reset action creator를 사용하면 저렇게 reducer 함수로 들어갔을때 setTodo에서 type을 읽을 수가 없다고 나온다. 이것저것 찾아봤는데 결론적으로 챗쥐한테 물어보니까 reset을 사용하려는 컴포넌트 안에서 이미 reset이 있어서 충돌이 일어난거 같다고 함. 그래서 좀 더 명확한 이름으로 함수명 지어야한다고 함
해결방법
// action creators
export const set_title = (e) => {
return { type: SET_TITLE, payload: e.target.value };
};
export const set_content = (e) => {
return { type: SET_CONTENT, payload: e.target.value };
};
export const clear_todo = () => {
return { type: RESET };
};기존의 reset에서 clear_todo라는 조금 더 목적성이 드러나는 이름으로 변경해주고 사용했다. 더 이상 충돌이 일어나지 않아 제대로 dispatch에게 액션 객체를 전달하여 reducer 함수가 type을 읽을 수 있어 에러가 나지 않게됨
정리
이름을 잘 짓자.
목적성에 맞게!!!!!
중복되지 않게!!!!!
의미가 드러나게!!!!
