📌 주제 설명
이 프로젝트는 간단 명료하게 설명하면 velog처럼 개발자 블로그를 구현하는 프로젝트이다.
마크다운 에디터와 포스팅, 댓글 등 주요기능 이외에도
채팅서버, 문의 게시판 등 최대한 DB연동 CRUD를 구현해보고
사용자 인증 및 인가를 포함
궁극적으로는 AWS EC2에 서버를 올려 실제로 사용할 수 있도록 만드는 것이다.
아 그리고 여기서 React 문법은 다루지 않겠다. 너무 세세해져 버린다.
Restful API로 개발하는게 목적이기 때문에 화면 구성만 다루고 백엔드 위주로 작성한다.
😎 이 글에서 다룰 것
이번 첫 번째 글에서는 환경 구성을 할 것인데, Frontend 쪽 UI는 깔끔한 템플릿을 가져와서 적용해 화면은 구성할 것이다.
디자인엔 소질이 없어..
그러고 나서 분리된 Frontend와 Backend를 이어줘서 request가 잘 전달되고 response가 오는지 확인해보고 이번 글은 마치도록 한다.
📝 화면 구성
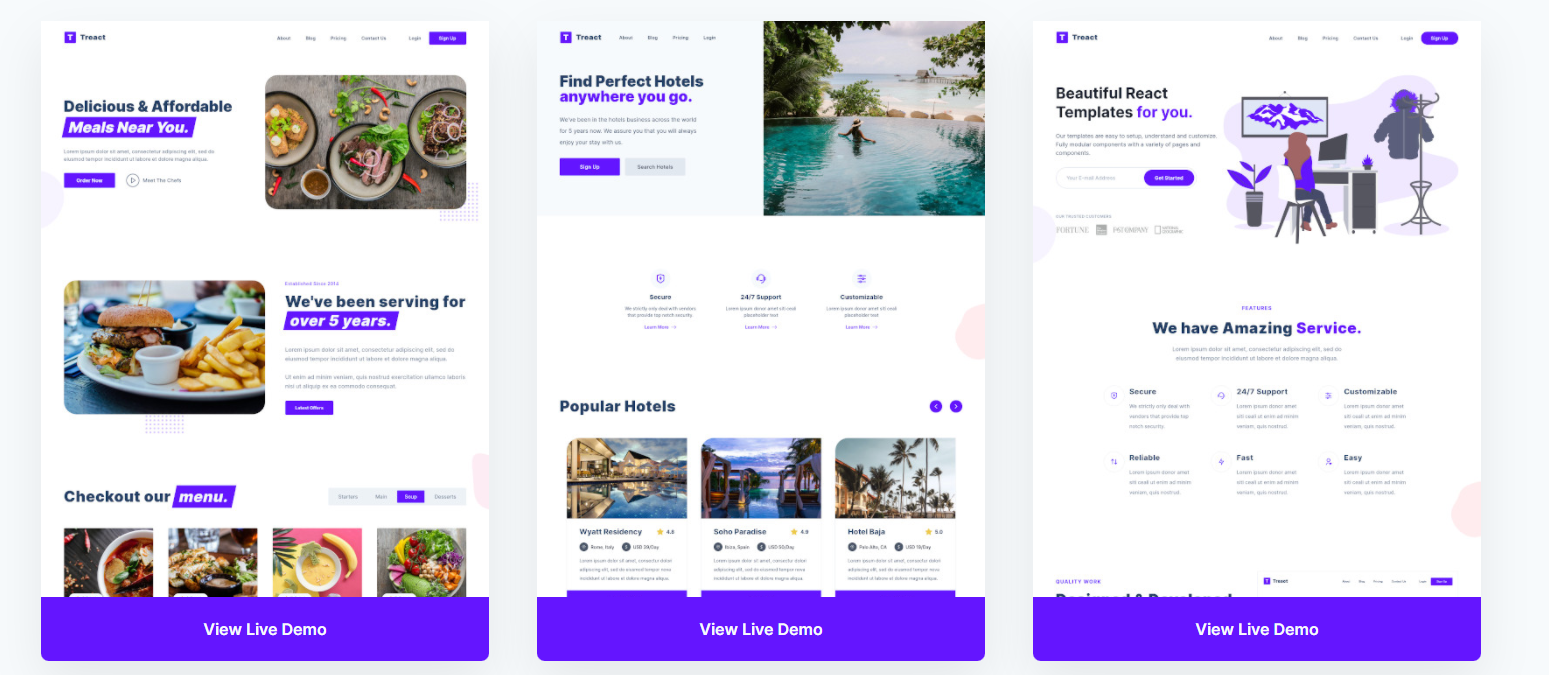
UI를 먼저 구성할 것인데, 나는 React를 사용해 구현한 treact 템플릿을 가져와 사용하기로 했다.
블로그 포스팅용 컴포넌트들과, 로그인, 회원가입, 메인페이지 등 모두 존재한다.
템플릿들이 이런식으로 깔끔하고 모던하게 생겼다.
엄청나게 많은 컴포넌트들이 있어서 원하는 것을 가져다 배치해보도록 한다.
적용법, 사용법은 참고URL << 이곳을 참고했다. treact 측에서 정리한 글이다.
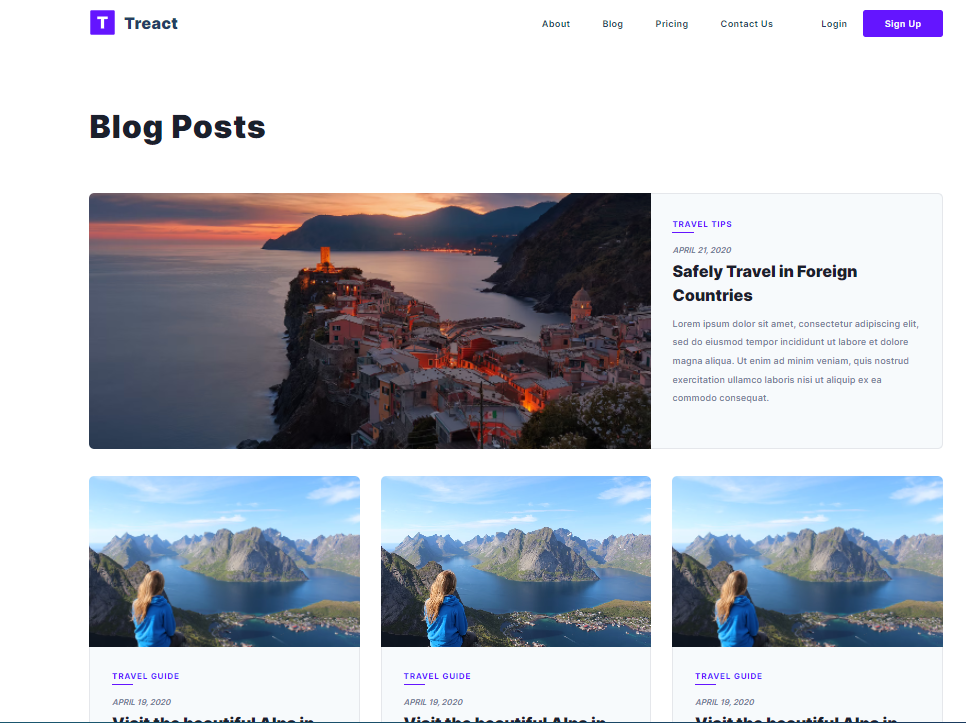
💻 화면 구성 ex
이런 식으로 깔끔하게 구성할 예정입니다.
개발 환경구성(React, Spring boot 연동예제)
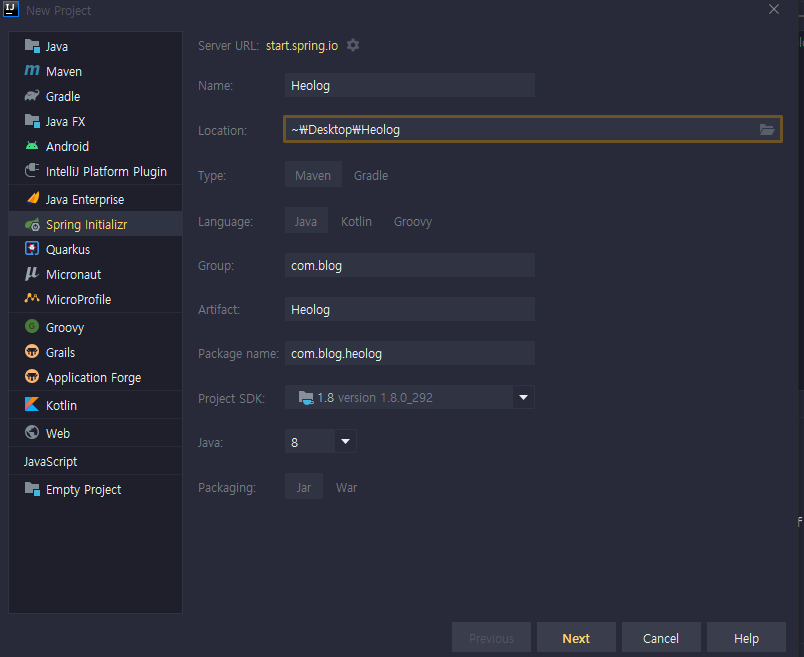
Spring boot 프로젝트 생성

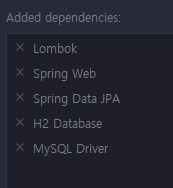
Dependency 추가

테스트용 컨트롤러 구성
@RestController
public class HomeController {
@GetMapping("/home")
public String hello() {
return "hello";
}
}React proxy 설정
react 프로젝트의 package.json에 다음을 추가한다.
...
"proxy": "http://localhost:8080"
...
이렇게 추가해줘야 react의 localhost:3000에서 request가 8080으로 전달된다.
👍 테스트, 마무리
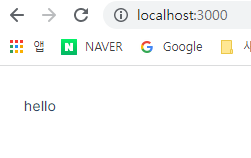
React의 App.js 에서 axios를 통해 request 한 결과
성공적으로 연동됐다.
구성은 여기서 마치고 다음 글에서는 사용자 인증을 위한 spring security와 jwt 토큰을 다뤄보려고 한다.