- 디렉티브는 Vue에서 제공하는 특수한 속성
- 접두사
v-를 사용
1. v-html
- 실제 HTML을 출력하기 위한 디렉티브
<template>
<h1>{{ a1 }}</h1>
<h2>{{ a2 }}</h2>
<div>{{ a3 }}</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
a1: '문자열1',
a2: '문자열2',
a3: '<h3>문자열3</h3>',
}
},
}
</script>-
data를
<template>에 출력하면 아래와 같이 문자열이 출력된다.

-
아래 예제와 같이
v-html을 적용하면 실제 HTML로 출력되는 것을 확인할 수 있다.
<template>
<h1>{{ a1 }}</h1>
<h2>{{ a2 }}</h2>
<div v-html="a3"></div>
</template>
💡 웹사이트에서 HTML을 동적으로 렌더링하면 XSS 취약점이 쉽게 발생할 수 있다. 따라서 신뢰할 수 있는 콘텐츠에서만 사용하고 사용자가 제공한 콘텐츠 등에선 절대 사용하면 안된다.
2. v-bind:id
<div v-bind:id="dynamicId"></div>
<div :id="dynamicId"></div>- 엘리먼트의
id속성을 컴포넌트의dynamicId속성과 동기화된 상태로 유지 - 바인딩 값이
null또는undefined이면 엘리먼트의 속성이 제거된 상태로 렌더링 된다. v-bind:는:(콜론)으로 줄여 쓸 수 있다. (e.g.:id)
3. :disabled
<template>
<!-- 버튼 disabled 상태 -->
<button :disabled="isBtnDisabled">Button</button>
</template>
<script>
export default {
name: 'App',
data () {
return { isBtnDisabled: true };
},
}
</script>isBtnDisabled에truthy값이 있거나 빈 문자열""인 경우disabled속성 표기falsy값의 경우 속성 생략
4. 여러 속성을 동적으로 바인딩
- 인자 없이
v-bind를 사용하여 단일 엘리먼트에 바인딩
<template>
<div v-bind="objectOfAttrs"></div>
</template>
<script>
export default {
name: 'App',
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
},
}
</script>5. v-on
- DOM 이벤트를 수신하는 디렉티브
@으로 줄여서 사용 가능 (e.g.@click)
<a v-on:click="doSomething"> ... </a>
<a @click="doSomething"> ... </a>6. 동적인 인자
- 변수
attributeName나 변수eventName는 자바스크립트 표현식으로 동적으로 사용 - 동적인 인자는
null또는 문자열이여야 한다.- 값이
null인 경우 : 바인딩을 명시적으로 제거 - 문자열이 아닌 다른 값의 경우 : 에러를 트리거
- 값이
<!-- 1. v-bind -->
<a v-bind:[attributeName]="url"> ... </a>
<!-- 단축 문법 -->
<a :[attributeName]="url"> ... </a>
<!-- 2. v-on -->
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 단축 문법 -->
<a @[eventName]="doSomething">❗️ 동적인 인자 문법 제약 조건
- 동적인 인자 표현식에는 공백 및 따옴표와 같은 특정 문자가 HTML 속성명 내에서 유효하지 않는다.
<a :['foo' + bar]="value"> ... </a>- 템플릿을 쓰면 브라우저가 강제로 속성명을 소문자로 만들어버리므로 속성명에 대문자를 사용하지 않는다.
<!-- v-bind:[someattr]로 변환되고, 인스턴스에 "someattr" 속성이 없는 경우, 이 코드는 동작하지 않습니다. -->
<a v-bind:[someAttr]="value"> ... </a>7. 수식어
- 점(
.)으로 시작하며 디렉티브가 특별한 방식으로 바인딩되어야 함을 나타낸다. - 아래 예시는
.prevent수식어가 트리거된 이벤트에서event.preventDefault()를 호출하도록v-on디렉티브에 지시한다.
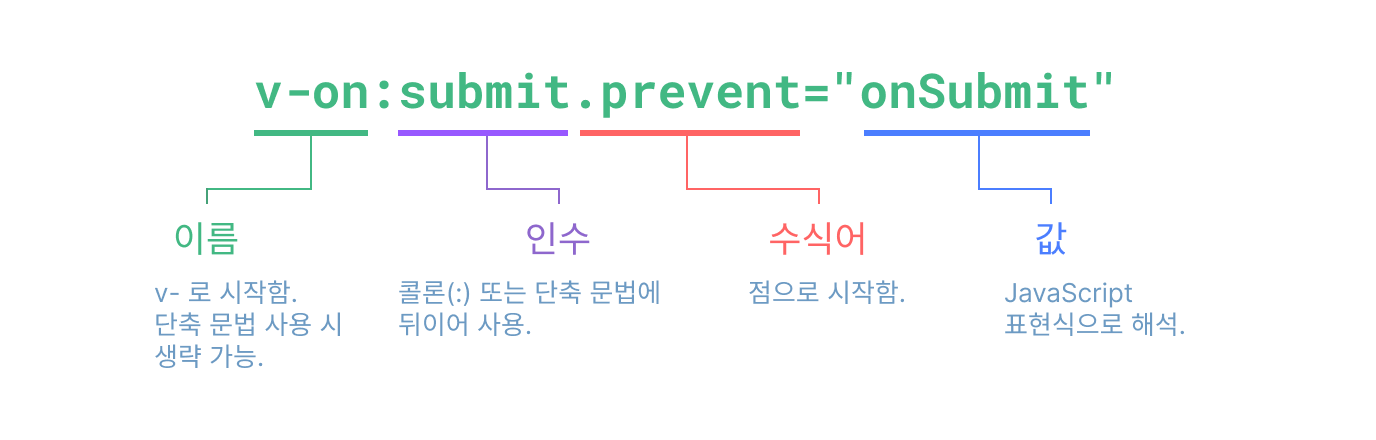
<form @submit.prevent="onSubmit">...</form>8. 디렉티브 문법
- 아래 사진은 디렉티브 문법을 시각화한 사진이다.