
Session
Session이란?
- 유저의 정보를 데이터베이스에 저장하고 상태를 유지하는 도구
Session의 특징
- Session은 특수한 ID 값으로 구성되어있다.
- Session은 서버에서 생성되며 클라이언트에서 쿠키를 통해 저장된다.
- 클라이언트에서 요청을 보낼 때 Session ID를 같이 보내면 현재 요청을 보내는 사용자가 누구인지 서버에서 알 수 있다. ( 요청마다 매번 아이디와 비밀번호르 물어볼 필요 없음 )
- Session ID는 데이터베이스에 저장되기 때문에 요청이 있을 때마다 매번 데이터베이스를 확인해야한다.
- 서버에서 데이터가 저장되기때문에 클라이언트에 사용자 정보가 노출될 위험이 없다.
- 데이터베이스에 Session을 저장해야하기때문에 Horizontal Scaling이 어렵다.
Token
Token이란?
- 유저의 정보를 Base 64로 인코딩된 String 값에 저장하는 도구
Token의 특징
- Token은 Header , Payload , Signature로 구성되어있으며 Base 64로 인코딩 되어있다.
- Token은 서버에서 생성되며 클라이언트에서 저장된다.
- 클라이언트에서 요청을 보낼 때 Token ID를 같이 보내면 현재 요청을 보내는 사용자가 누구인지 서버에서 알 수 있다. ( 요청마다 매번 아이디와 비밀번호를 물어볼 필요 없음 )
- Token은 데이터베이스에 저장되지않고 Signature 값을 이용해서 검증할 수 있다. 그래서 검증할때마다 데이터베이스를 매번 들여다 볼 필요가 없다.
- 정보가 모두 토큰에 담겨있고 클라이언트에서 토큰을 저장하기 때문에 정보 유출의 위험이 있다.
- 데이터베이스가 필요없기 때문에 Horizontal Scaling이 쉽다.
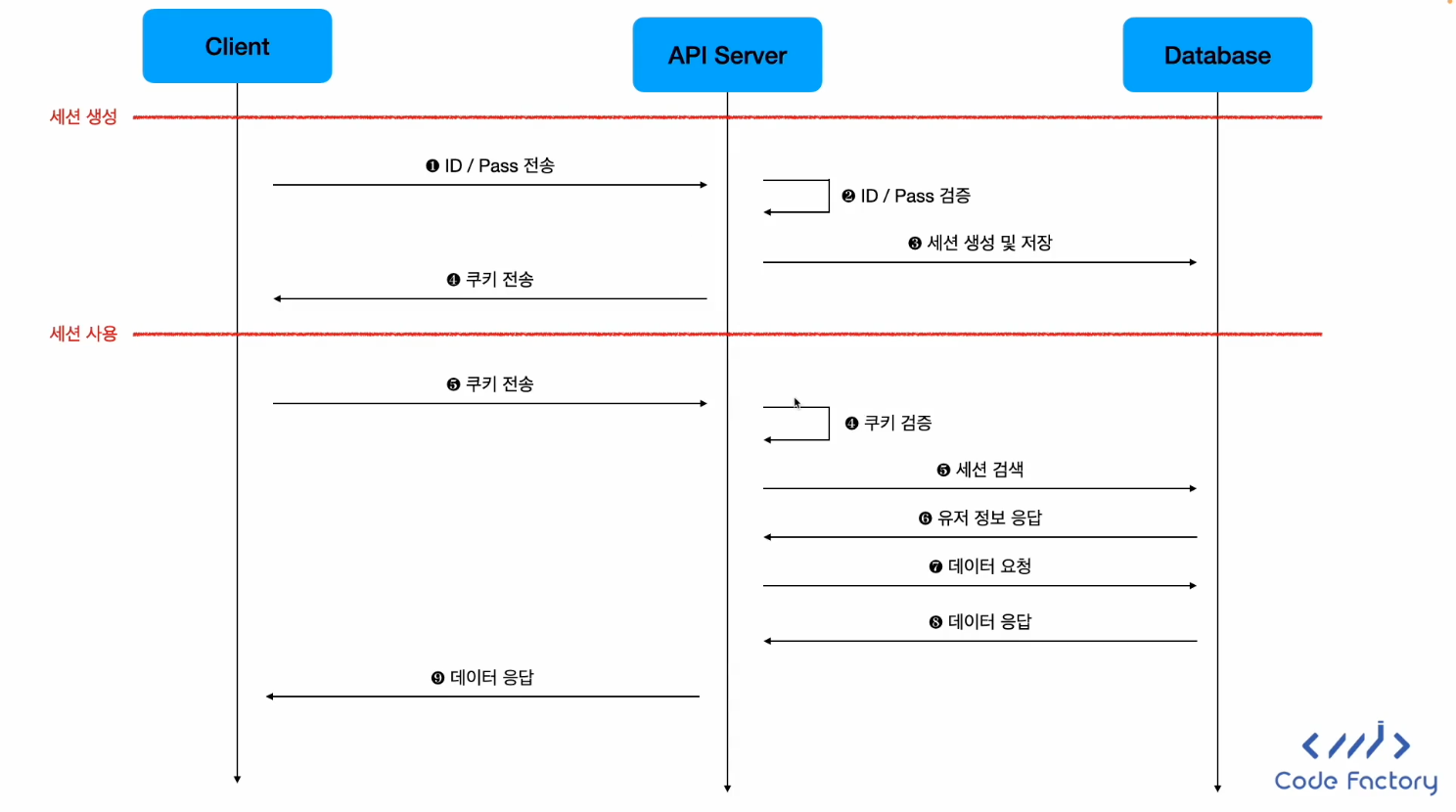
Session 생성 방식

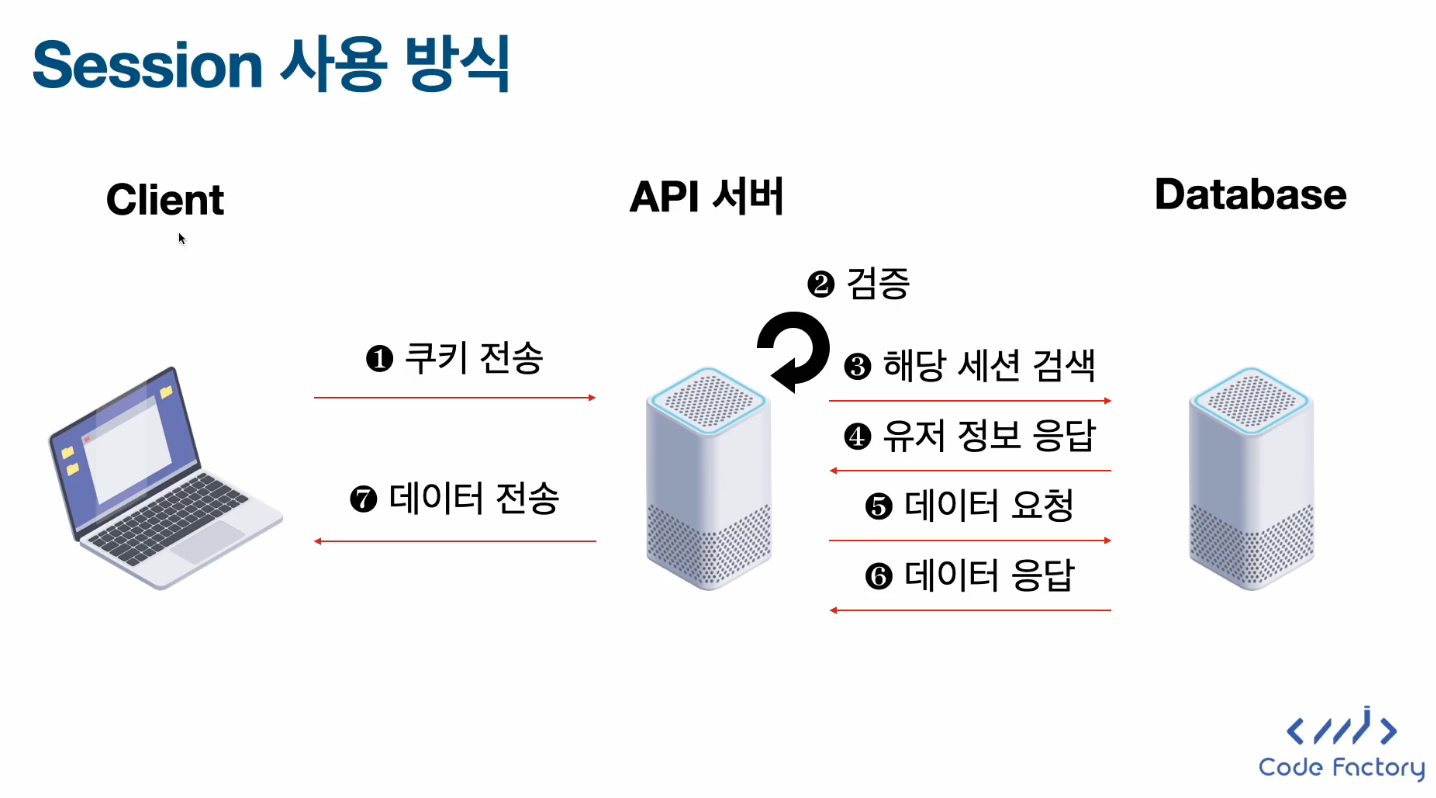
Session 사용 방식

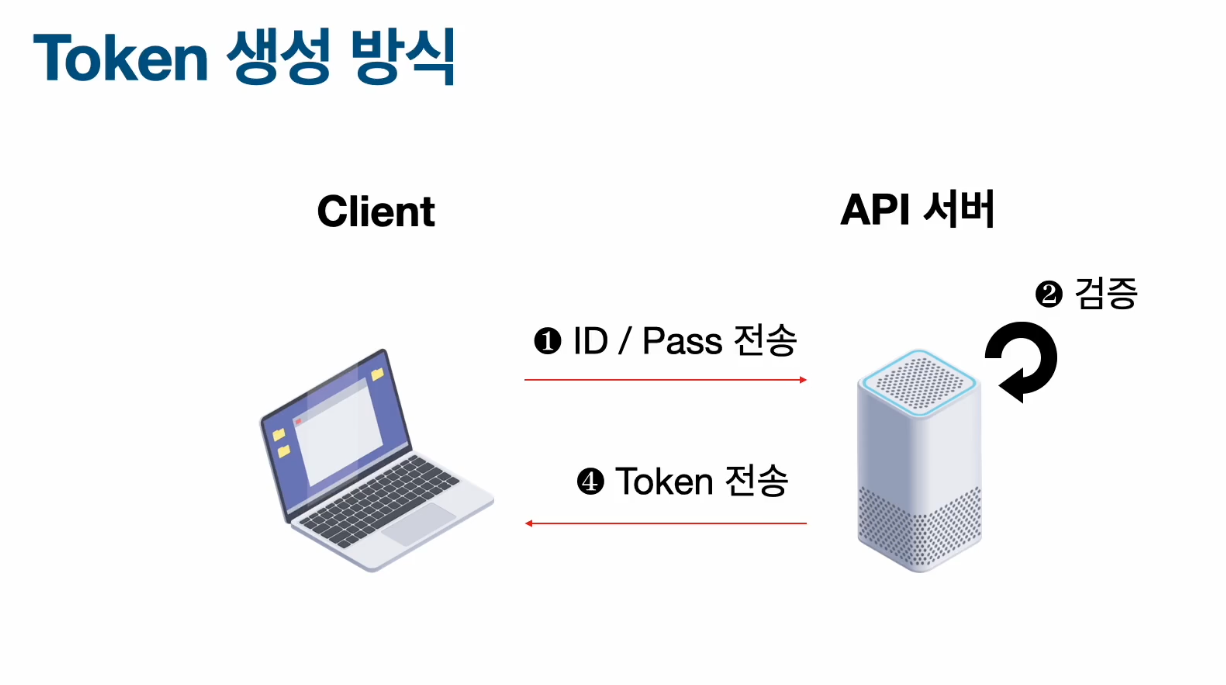
Token 생성 방식

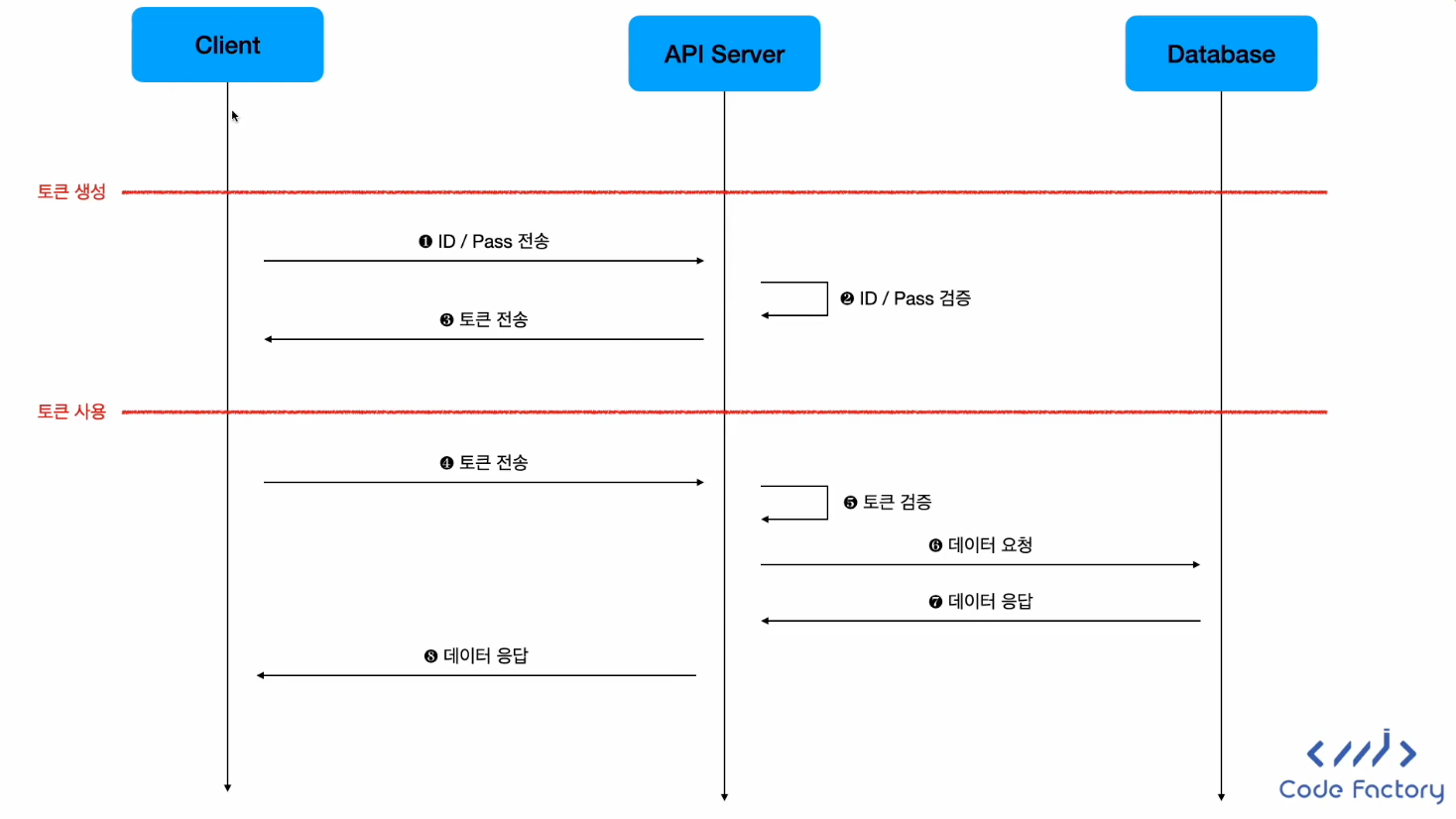
Token 사용 방식

Session 차트

사다리타기처럼 Client에서 타고 내려가면서 본다고 한다.
Token 차트

Session vs Token 비교

Token & JWT
JWT
JWT란?
- JSON Web Token의 약자
- Header , Payload , Signature로 이루어져있다.
- Base64로 인코딩 되어있다. ( Binary to Text )
- Header는 토큰의 종류와 암호화 알고리즘등 토큰에대한 정보가 들어있다.
- Payload는 발행일 , 만료일 , 사용자 ID등 사용자 검증에 필요한 정보가 들어있다.
- Signature는 Base64 인코딩된 Header와 Payload를 알고리즘으로 싸인한 값이 들어있다. 이 값을 기반으로 토큰이 발급된 뒤로 조작되었는지 확인할 수 있다.
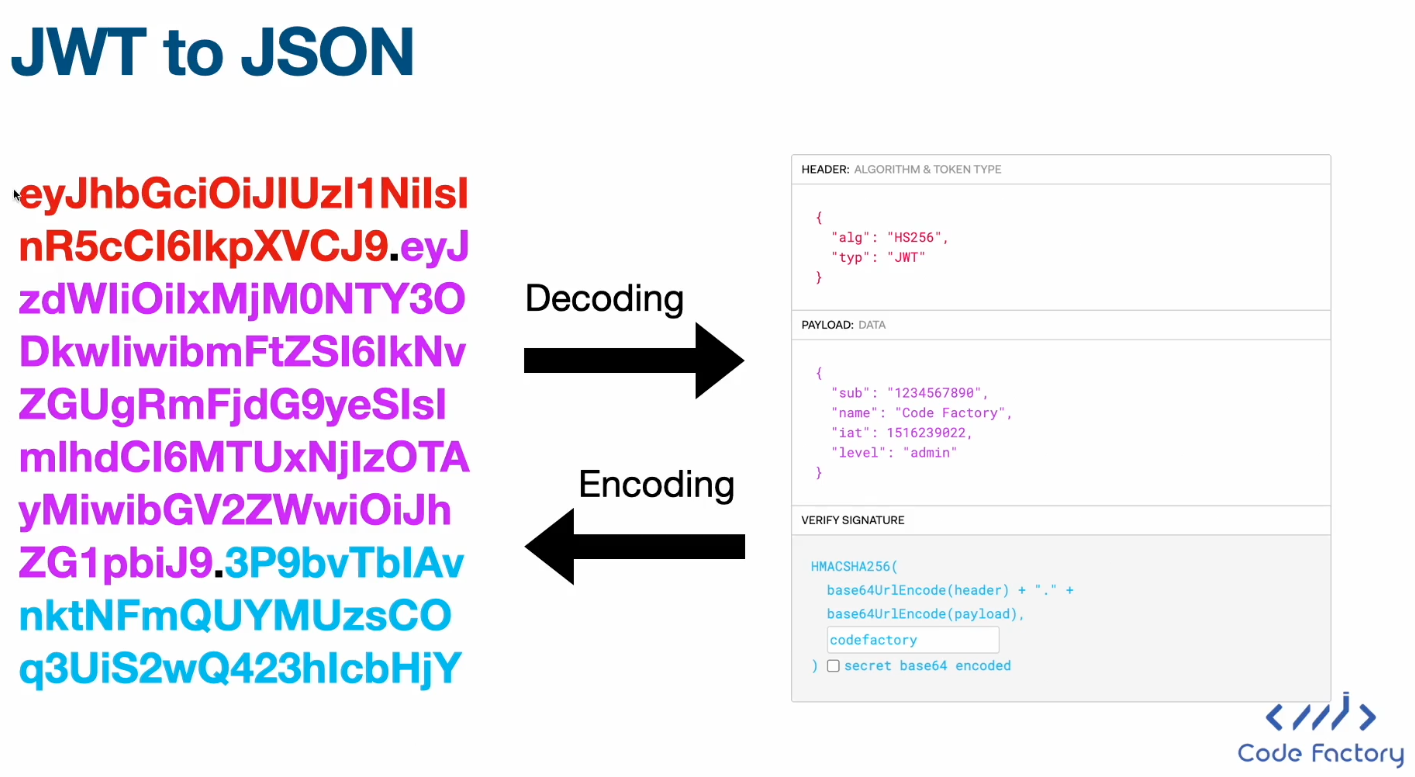
JWT to JSON

JWT는 항상 점(.)이 두개 있는데 그 두개를 기준으로 위에 빨간색은 Header , 보라색은 Payload , 파란색은 Signature로 나눠진다.
Refresh and Access Tokens
Refresh Token & Access Token
- 두 토큰 모두 JWT 기반이다.
- Access Token은 API 요청을 할 때 검증용 토큰으로 사용된다. 즉, 인증이 필요한 API를 사용할 때는 꼭 Access Token을 Header에 넣어서 보내야한다. 예 ) 유저 정보 수정 , 회사 채용공고 지원 인원 확인 등
- Refesh Token은 Access Token을 추가로 발급할 때 사용된다. Access Token을 새로고침 (Refresh)하는 기능이 있기 때문에 Refresh Token이라고 부른다.
- Access Token은 유효기간이 짧고 Refresh Token은 유효기간이 길다.
- 자주 노출되는 Access Token은 유효기간을 짧게해서 Token이 탈취되도 해커가 오래 사용하지 못하도록 방지할 수 있다.
- 상대적으로 노출이 적은 Refresh Token의 경우 Access Token을 새로 발급받을 때만 사용되기 때문에 탈취 가능성이 적다.
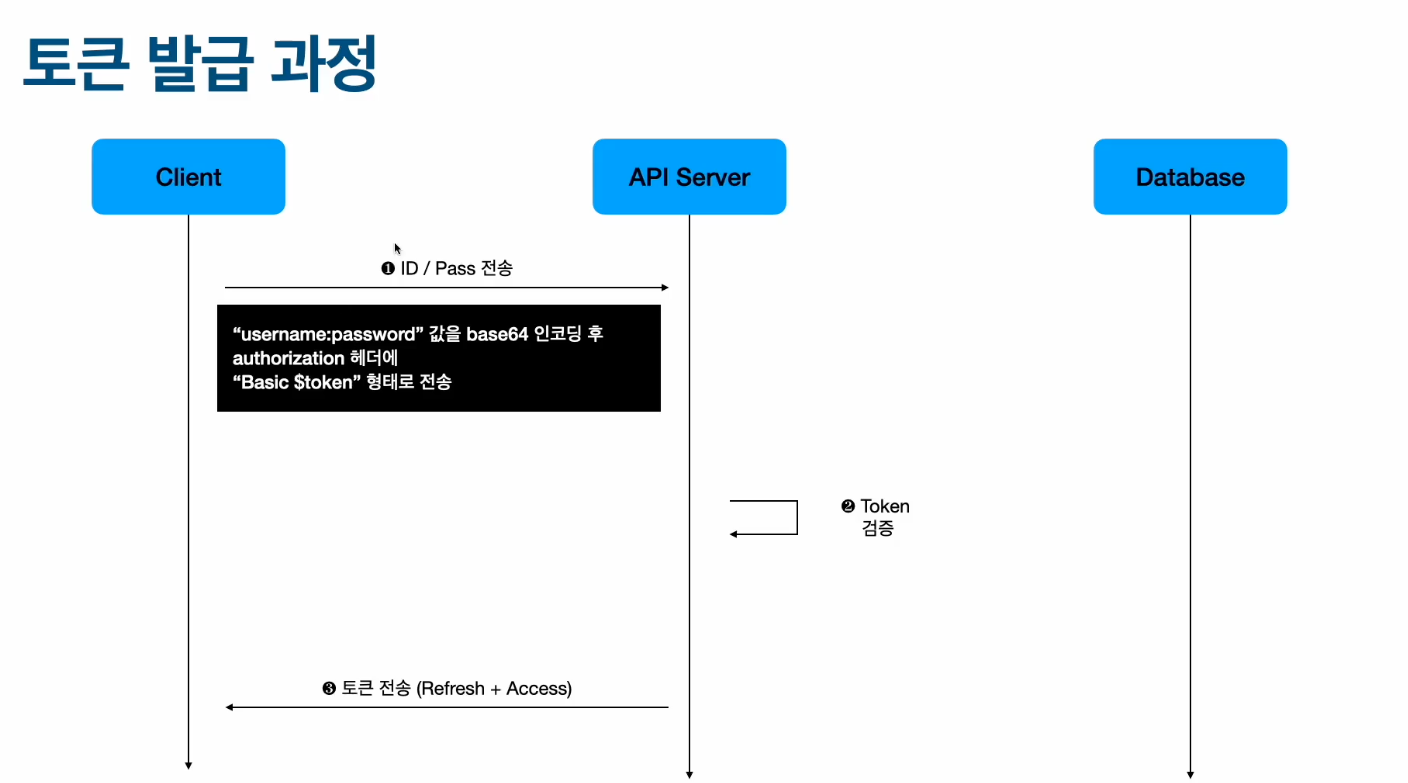
토큰 발급 과정

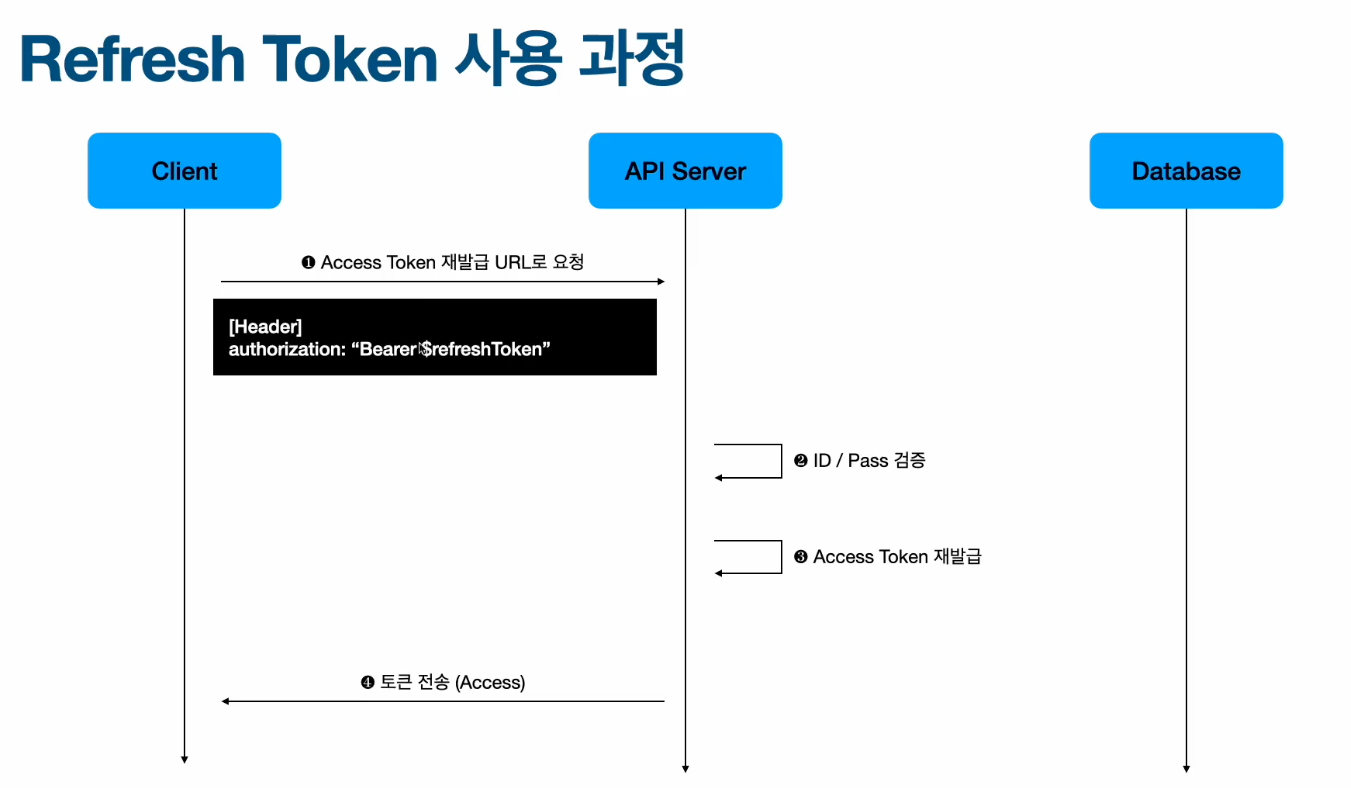
Refresh Token 사용 과정

ID / Pass 검증 → Refresh Token 검증
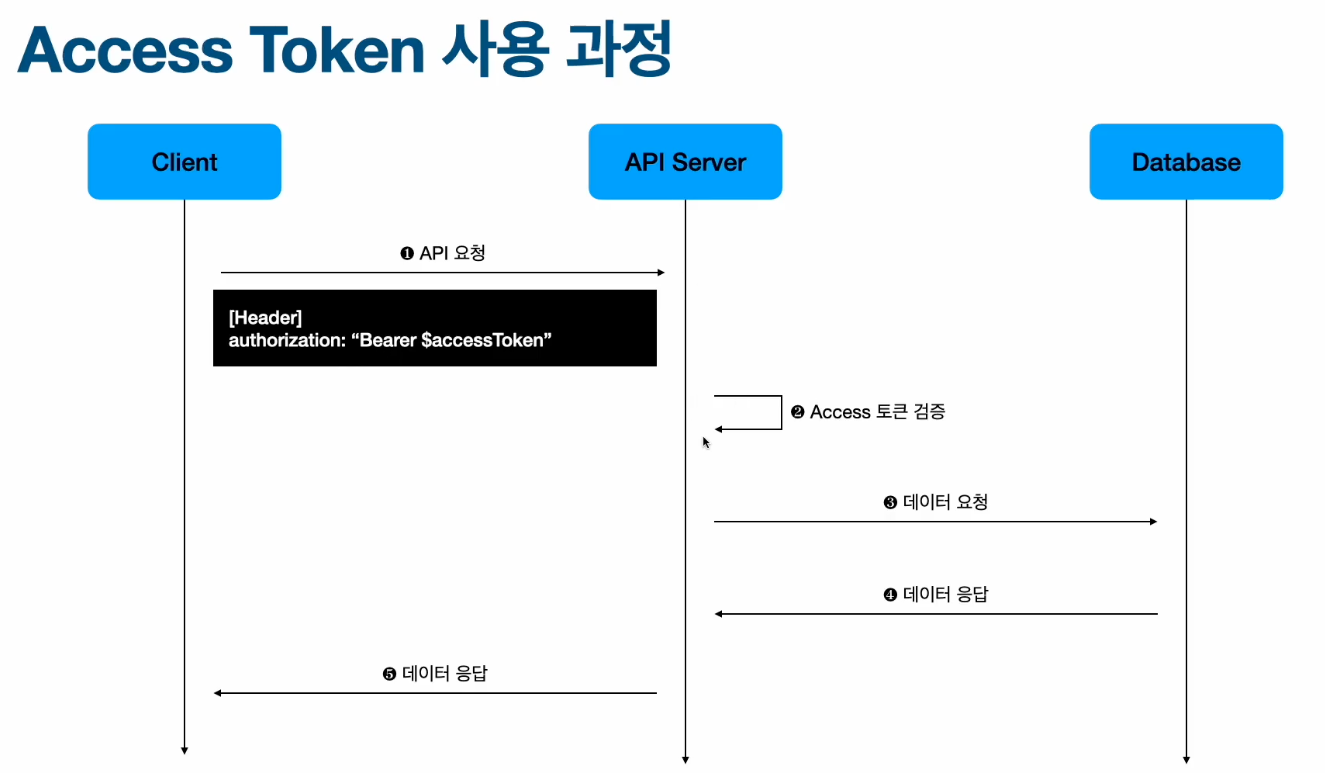
Access Token 사용 과정

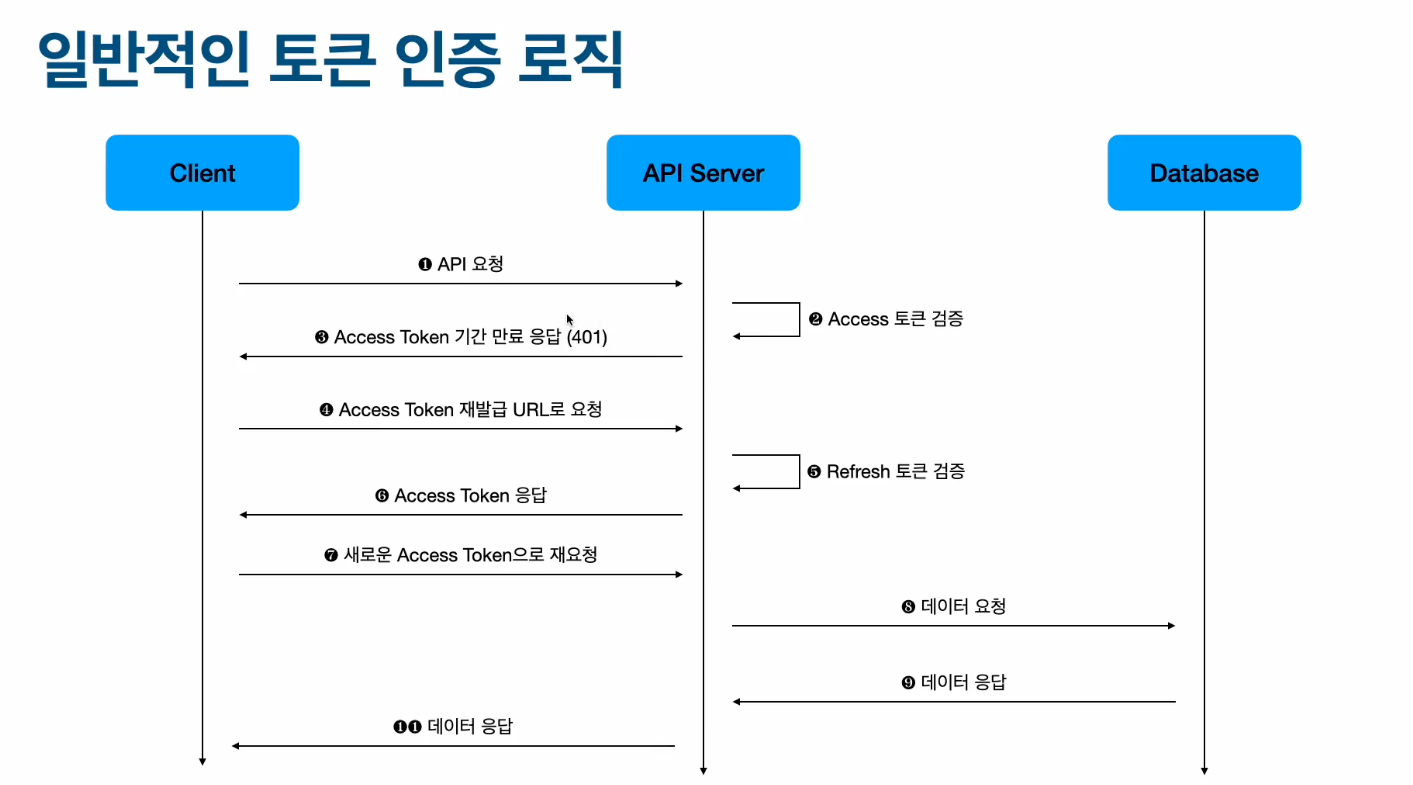
일반적인 토큰 인증 로직

Basic , Bearer 방식
참고 블로그 ( https://iseunghan.tistory.com/364 )
Token 인증 방식
- 세션을 사용했을 때의 서버에 두는 세션 저장소, 또 여러 서버일 때의 처리해야 할 문제점들을 한방에 해결가능
- 쿠키를 사용하지 않아도 되므로 쿠키를 탈취 당했을 때의 보안 추약점들도 사라짐
- 서버가 여러 대여도 Secret key 값만 알고 있으면 토큰을 Valid 할 수 있음
Authorization
서버로 요청을 보낼 때, 요청 헤더에 Authorization : 를 담아서 보낸다.
type에는 여러가지가 있다고 함
Basic
사용자 ID와 PW를 Base64로 인코딩한 값을 토큰으로 사용한다. (RFC 7617)
- Basic 토큰 값이 노출이 되면 ID, PW가 노출되는 것이기 때문에 보안에 취약하다.
Bearer
일반적으로 JWT(RFC 7519) 같은 OAuth 토큰을 사용한다. (RFC 6750)
- Basic 방식과는 달리 토큰에 ID, PW 값을 넣지 않는다.
- 로그인 시 토큰을 부여받고, 이후 요청할 때 요청 헤더에 토큰을 실어서 보낸다.
- 세션 저장소가 필요가 없고, 토큰 자체에 내장이 되어있다.
- STATELESS, 무결성, 보안성이 장점
