String
- String은 문자열의 나열, 즉 문자열입니다. String은 Character와 마찬가지로 유니코드 9를 사용할 수 있으며, 값의 앞뒤에 큰 따음표를 사용하여 표현합니다.
// MARK: - 상수로 선언된 문자열은 변경이 불가능 합니다!!!
let name: String = "Jenny"
// MARK: - 이니셜 라이저를 사용하여 빈 문자열을 생성할수 있습니다.
// MARK: - var 키워드를 사용하여 변수를 생성했으므로 문자열의 수정 및 변경이 가능합니다.
var introduce:String = String()
introduce.append("제 이름은 Jenny입니다!!")
// MARK: - +연산자를 통해서도 문자열을 이어 붙일 수 있습니다.
var hobby: String = "저의 취미는 Coding"
introduce = introduce + " " + hobby + "입니다."
print(introduce)
// 제 이름은 Jenny입니다!! 저의 취미는 Coding입니다.
let unicodeString: Character = "\u{d35c}"
print(unicodeString)
//퍜Swift String 접근 하기!!!
- Swift에서는 String[Int]를 통해 개별 문자에 접근하기 어렵기 떄문에, Swift에서 제공하는 메소드들을 사용해야만 합니다.
- Swift에서는 String.index 메소드를 통해서 개별문자 혹은 범위로의 접근을 할 수 있습니다. 가장 기본이 되는 2가지 메소드는 startIndex,endIndex가 있습니다.
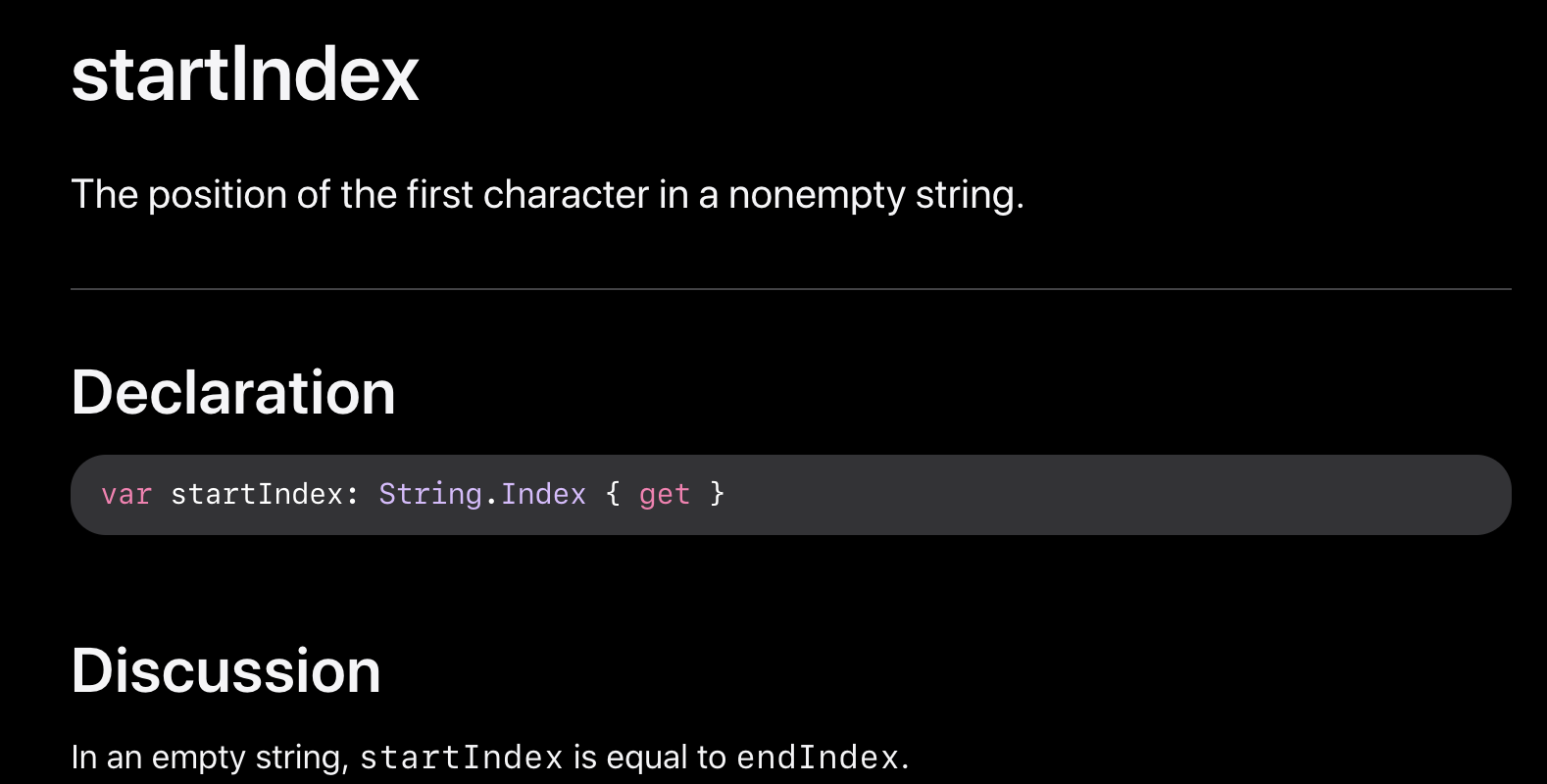
startIndex
해당 문자열의 시작 요소 인덱스를 가르킨다.
startIndex Type은 String.Index Type이다!!!

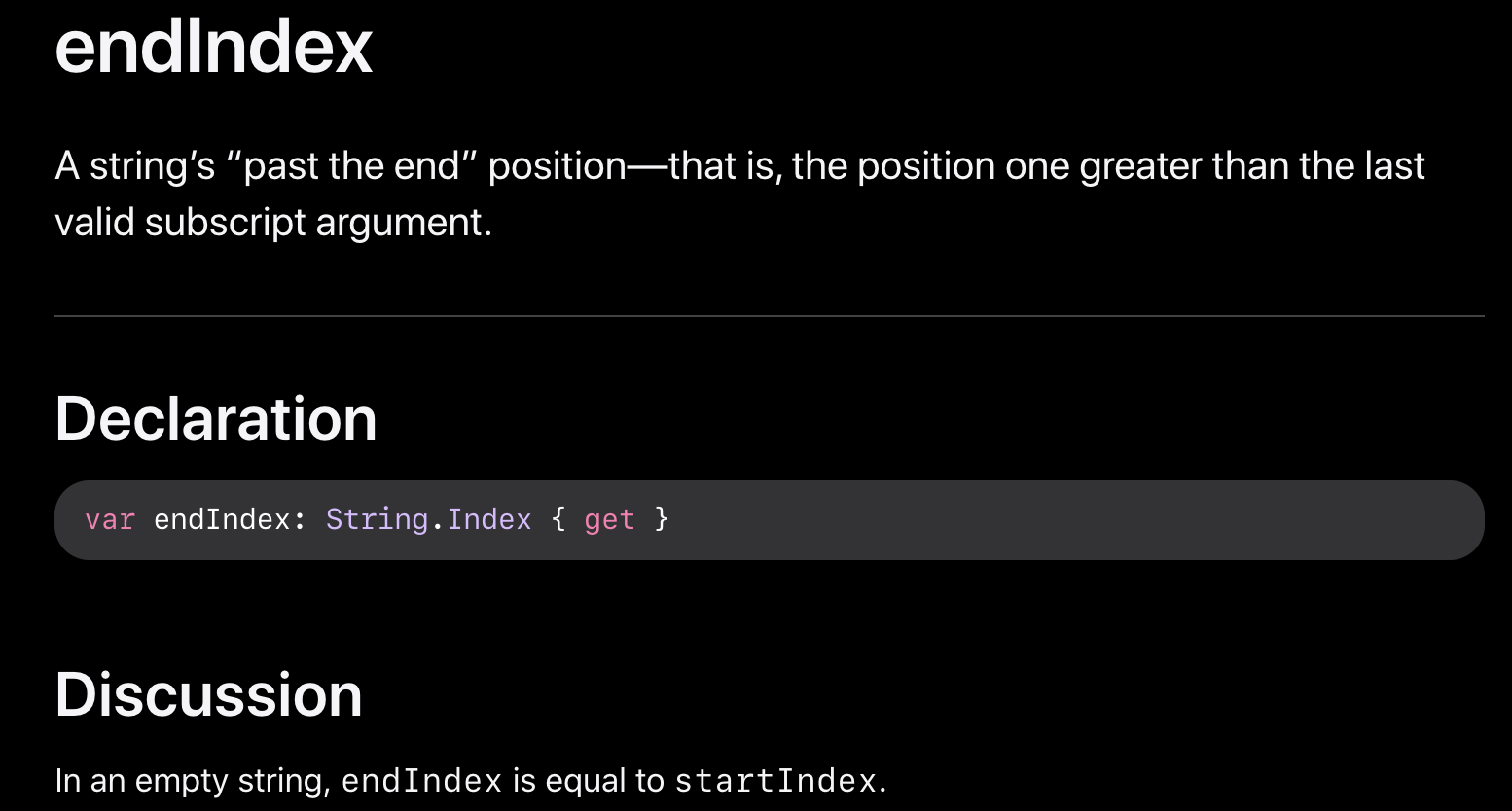
endIndex
해당 문자열의 마지막 문자가 아닌 그 다음 문자의 인덱스 요소를 가르킨다.
"마지막 문자가 아닌 그다음 문자의 인덱스"를 가리킨다? 라는 의미가 무엇일까요? 이에 대해서는 밑에 String Index에 대해서 같이 다루어 보도록 해요!!
endIndex Type역시 String.Index Type이다!!! String.Index Type에 대해서는 추후 문자열 접근 부분에서 다시 보도록 하자!!

String Index
var str: String = "Hello Jenny"
print("start Index :", str[str.startIndex]) // start Index : H
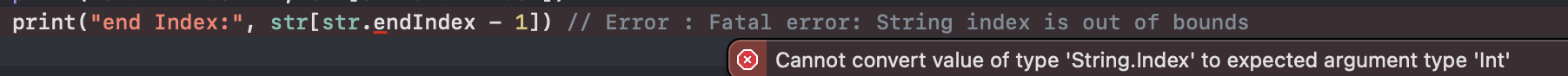
print("end Index:", str[str.endIndex]) // Fatal error: String index is out of boundsstartIndex에서는 정상적으로 H라는 첫번째 문자가 출력되었지만
endIndex 같은경우 Fatal error: String index is out of bounds 라는 Error 문구가 출력되었습니다. 위에서 설명했듯이 endIndex는 "해당 문자열에 마지막 문자가 아닌 그다음 문자열의 인덱스 요소를 반환한다고 설명이 되어있었죠??"
해당 문자열에 그다음 문자열?? 즉!! 해당 문자열의 끝보다 한 칸 앞을 가리킨다고 생각하시면 될 것 같아요 ^^
- 정리 : endIndex는 해당 문자열의 개수보다 한 칸 더 앞 문자열을 가리킨다. 그렇기 때문에 Index is out of Bounds 인덱스 범위에 벗어났다는 오류가 생겼습니다!! 그럼 어떻게 하면 마지막 문자를 출력 할 수 있을까요?? 그냥 -1만 하면 호출되지 않겠느냐는 생각하면 안돼요!!

위에서 말했듯이 문자열에 접근하기 위해서는 String.Index라는 Type을 준수해야 합니다!! str.endIndex - 1 을 하면 Type Error가 뜨기 때문에 조심하셔야 해요!!(처음에는 저도 - 1 하면 되겠지 라는 생각을 했었습니다😅)
그럼 String.Index를 준수하며 마지막 문자열을 출력하기 위해서는 Swift에서 별도의 함수를 만들어 주셨겠죠??
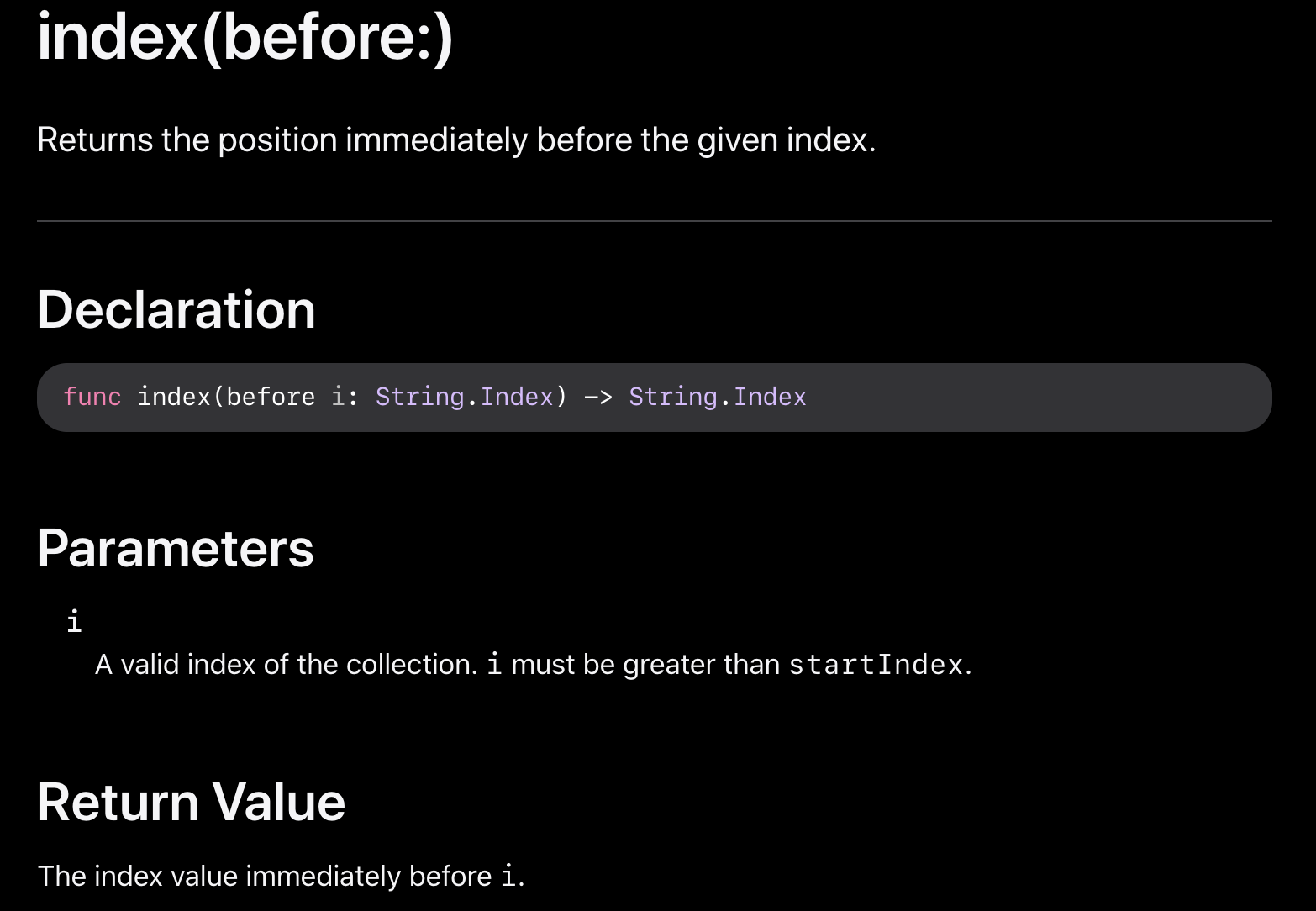
index(before:)
주어진 위치의 바로 앞 인덱스를 반환합니다.
i 값은 startIndex보다 커야 합니다!! 왜냐하면 위에 설명했듯이 바로 앞 인덱스를 반환하기 때문에 startIndex보다 작으면 범위에 벗어나기 때문에 String index is out of bounds 에러가 나기 때문입니다!!

그럼 index(before:)를 사용하여 마지막 문자열을 한번 출력해 봅시다!!!
var str: String = "Hello Jenny"
print("start Index :", str[str.startIndex]) // start Index : H
print("end Index Function : ", str[str.index(before: str.endIndex)]) // end Index Function : y이렇게 str이라는 값에 index(before:) 함수를 사용하여 접근하면 됩니다!! 기존 startIndex와 동일하게 []안에 사용하였죠??
index(before: )은 String.Index Type을 Return 하기 때문에 startIndex와 동일하게 접근 할 수 있습니다!! startIndex역시 위에 설명했듯이 String.Index Type이었었죠!!!!
근데 index(before:) 은 있는데 index(after:)는 없나?? 라는 생각을 한 번쯤 생각해보셨을 겁니다!! Apple 문서 역시 index(before:) 하단에 보면 바로 index(after:)을 보여주네요!!!
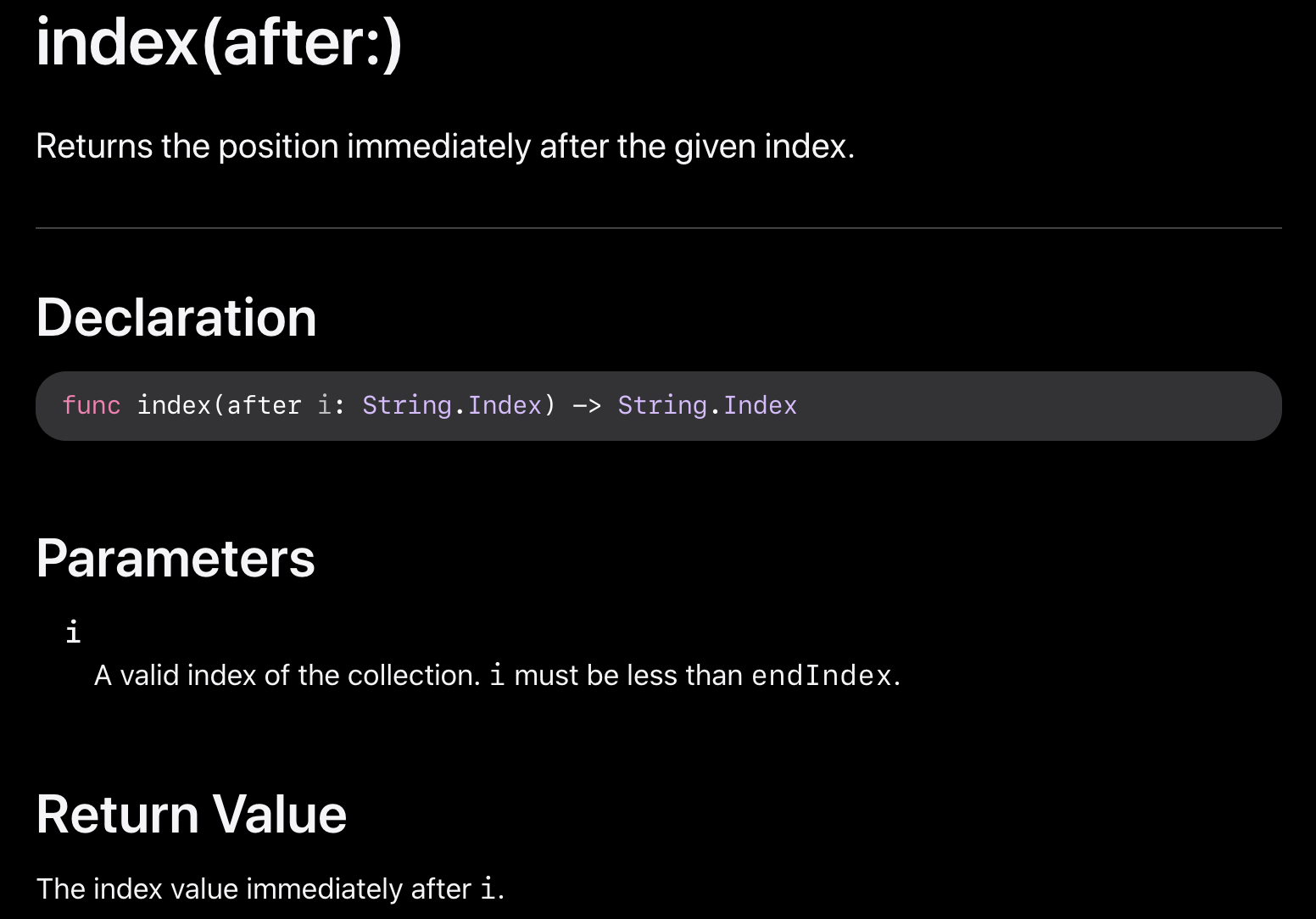
index(after:)
주어진 위치의 바로 뒤 인덱스를 반환합니다.
i 값은 endIndex보다 작아야 합니다!! index(after:) 역시 i 값이 endIndex보다 크면 범위에 벗어나기 때문에 String index is out of bounds 오류가 나기 때문에 항상 조심해야 해요!!

자 그럼 index(after:) 함수를 한번 사용해 볼까요??
var str: String = "Hello Jenny"
print("index(after:\(str[str.index(after: str.startIndex)]))") // index(after:e)
print("index(before:\(str[str.index(before: str.endIndex)]))") // index(before:y)정리 : index(after:)와 index(before:)를 사용해본 결과 after를 사용하면 문자열의 첫 번째 값보다 한 칸 뒤의 문자열을 반환하는 것을 볼 수 있습니다!!! index(before:) 역시 endIndex는 위에 설명했듯이 마지막 문자열이 아닌 한 칸 앞의 인덱스를 가리키기 때문에 index(before:)를 사용하여 마지막 문자열을 출력하는 것을 볼 수 있었습니다!!
