프로그래밍에서 처음 무언가를 배울 때의 국룰?인 Hello world를 출력해 보겠습니다.
앱 만들기
우선 앱을 만들어 보겠습니다.
앱이란 프로젝트의 구성 단위로서 여러 앱이 모여서 project를 만듭니다.
물론 하나의 앱으로도 project를 구성할 수 있습니다.
앱은 보통 기능별로 세분화하는데 아직은 여러 개의 앱이 필요 없으므로 하나의 앱으로 해보겠습니다.
우선 프로젝트로 들어가서 아래와 같은 명령어를 통해 앱을 만듭니다.
python manage.py startapp [앱 이름]
저는 helloapp이라는 이름의 앱을 만들어보았습니다.
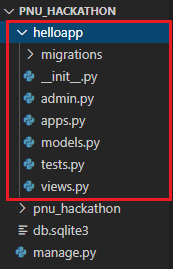
그러면 아래와 같이 생성된 것을 볼 수 있습니다.

앱 안에 여러 개의 파이썬 파일들이 생겼습니다.
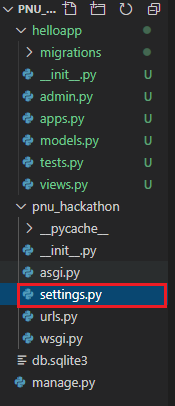
이제 만든 앱을 프로젝트와 연결시켜줘야 하는데, 자신의 프로젝트의 settings.py에서 등록할 수 있습니다.

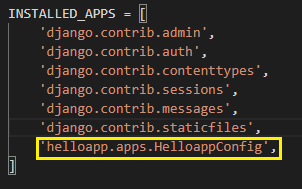
settings.py에 INSTALLED_APPS라는 리스트에 추가를 해줍니다.
'[앱이름].apps.(앱이름 맨앞에 대문자)Config'

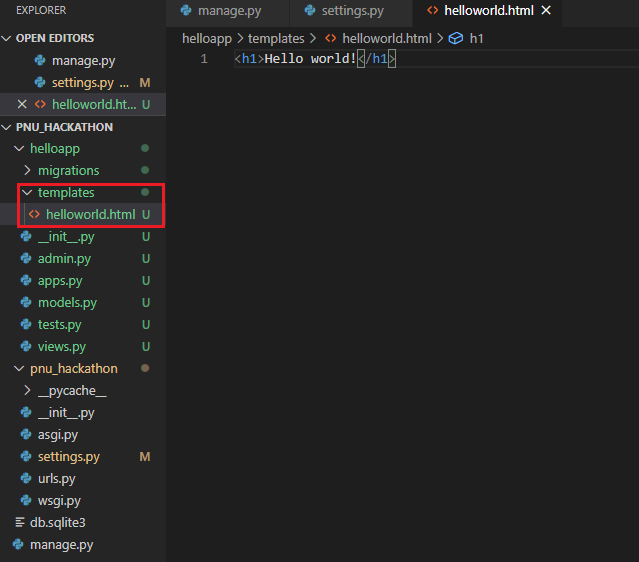
html 파일 만들기
화면에 보여질 html 파일을 만들어줘야 합니다.
이 html 파일은 한 개일 수도 있지만 여러 개의 html 파일이 존재할수도 있기 때문에 template라는 디렉토리를 만들고 이 안에 담아줍니다.
template의 위치는 새로 만든 앱에 만들어 줍니다.
그리고 hello world를 출력할 helloworld.html을 아래와 같이 만들어줍니다.

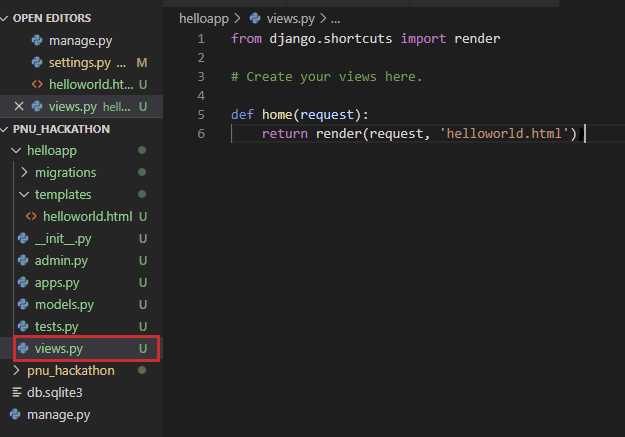
동작하는 함수 만들기
request가 들어왔을 때 hello world를 출력해야 합니다.
이 동작은 앱 안에 views.py에서 정의해줄 수 있습니다.
request가 들어오면 helloworld.html을 불러주는 함수입니다.

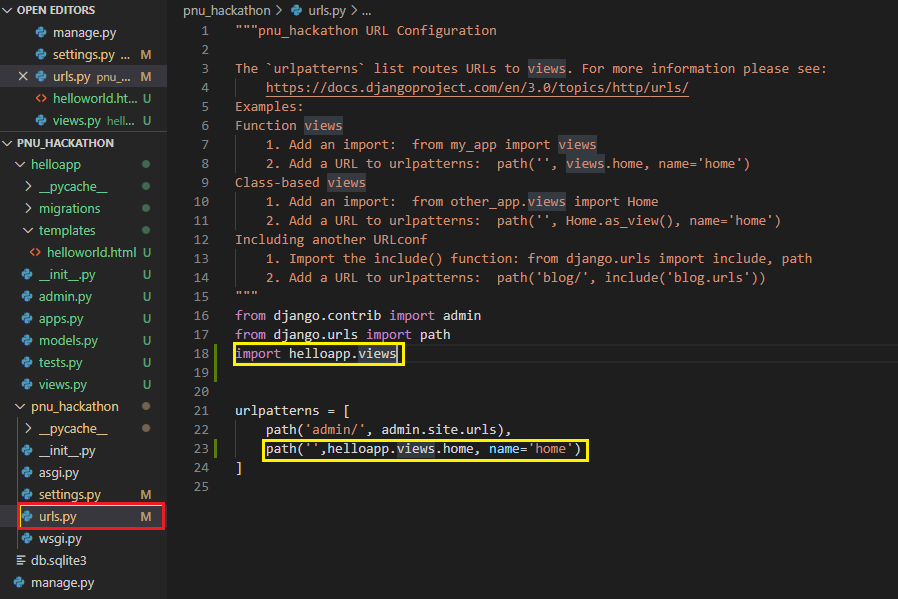
url 설계 하기
url 설계는 해당 url로 접근 시, views.py에 있는 함수를 실행시키고, 그 함수가 html 파일을 띄워주는 원리를 뜻합니다.
url은 자식 project안에 urls.py에서 처리해줄 수 있습니다.

먼저 함수를 실행시켜야 하기 때문에 app에 있는 views를 import 해줍니다.
그리고 새로운 path를 추가해주는 데 ''과 같은 경우에는 주소 뒤에 붙는 내용을 실행시키라는 의미입니다.
무슨 의미이냐면, 위의 urls.py에서 두번째 path처럼 아무것도 붙여주지 않으면 뒤의 적힌 함수에 접근하여 helloworld.html이 열리게 됩니다.
name='home'은 path의 이름을 home이라고 지정해 준것 입니다.
결과 확인
다시 서버를 키고 웹을 들어가보면 Hello world!가 출력된 것을 볼 수 있습니다.