 이전에 install한 pod 파일을 열어준다.
이전에 install한 pod 파일을 열어준다.
파일명은 프로젝트명.xcworkspace
$ open firebaseTest.xcworkspace
실행 하면 아래와 같은 프로젝트가 열린다.
이전에 열려있던 프로젝트는 닫아주면 됨

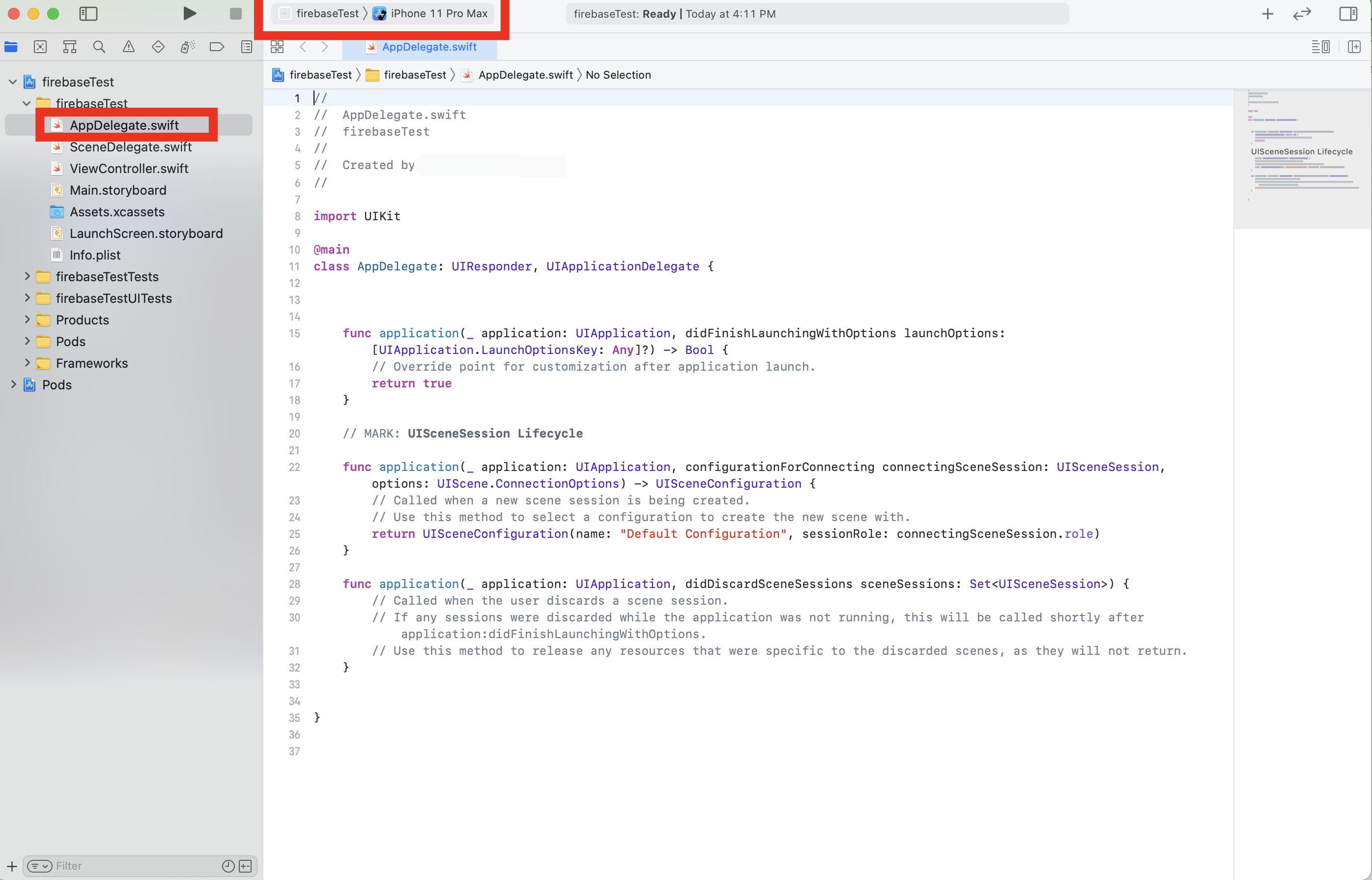
여기서 일단 시뮬레이터 모델을 선택하고
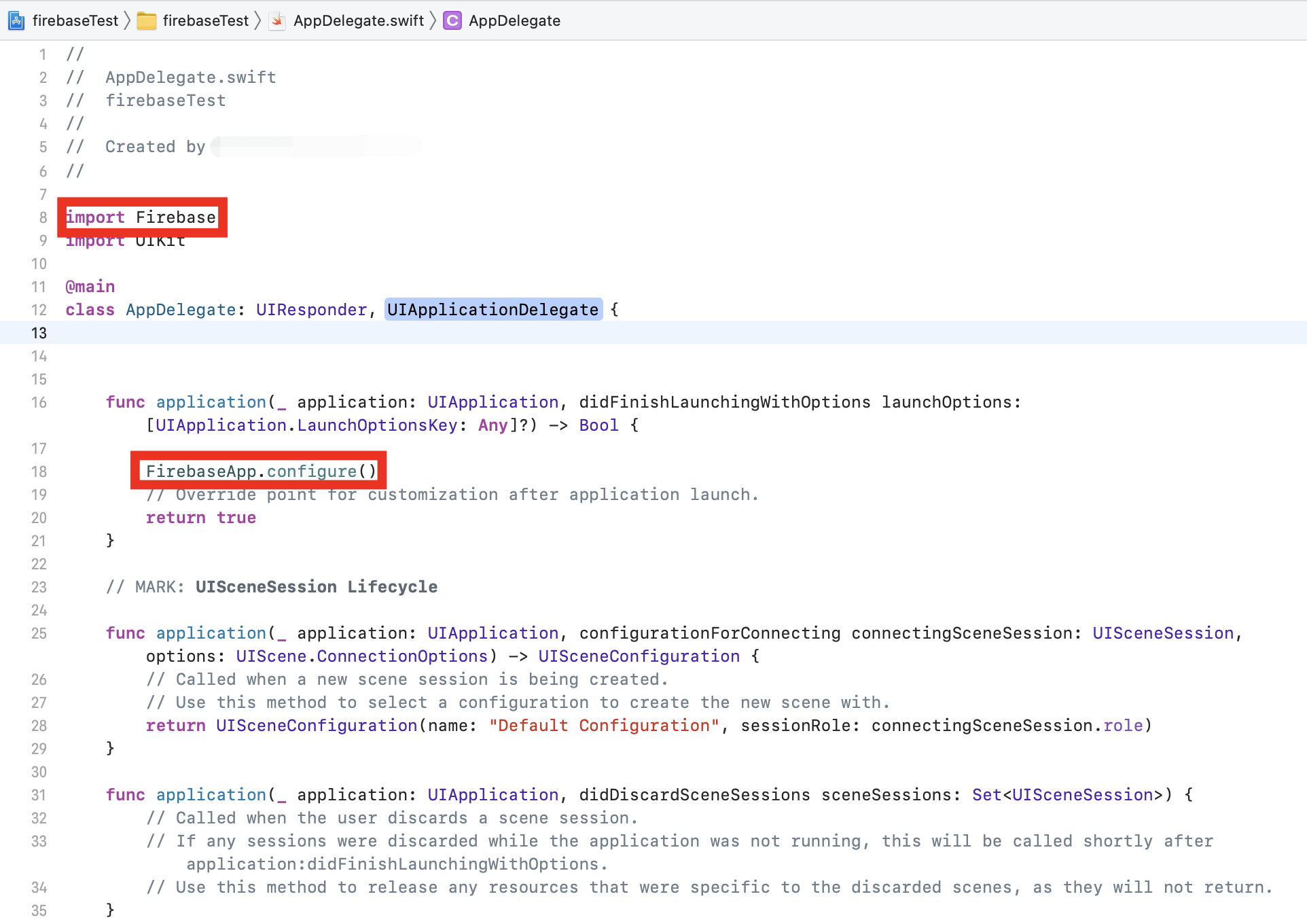
AppDelegate.swift 파일을 열면 이렇게 뜬다

실행 버튼(삼각형모양)을 눌러서 시뮬레이터를 실행하면
선택한 시뮬레이터가 뜸

단축키(정확하지 않을 수 있음)
command + shift + k => 시뮬레이터에서 실행된 앱 종료
command + r => 시뮬레이터 실행
command + shift + k 를 이용해 실행된 앱을 종료한 후에는
삭제하고 다시 실행하는게 좋다고 함

command + shift + k => 시뮬레이터에서 실행된 앱 종료 후 화면

생성된 어플을 꾹 누르면 삭제할 수 있음
다시 코드로 돌아가서

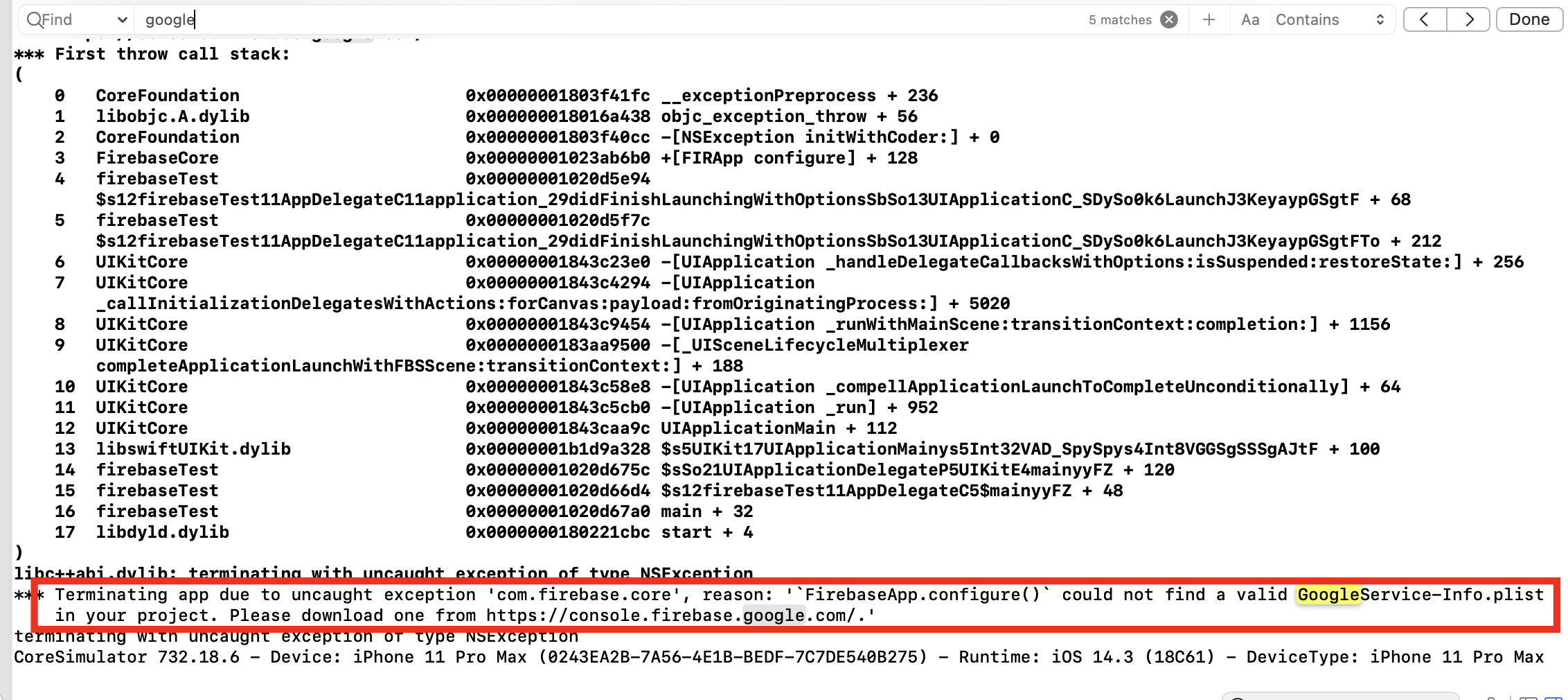
이부분 추가해주고 실행을 하면

GoogleService-Info.plist 파일이 없다고 충돌이 뜬다.
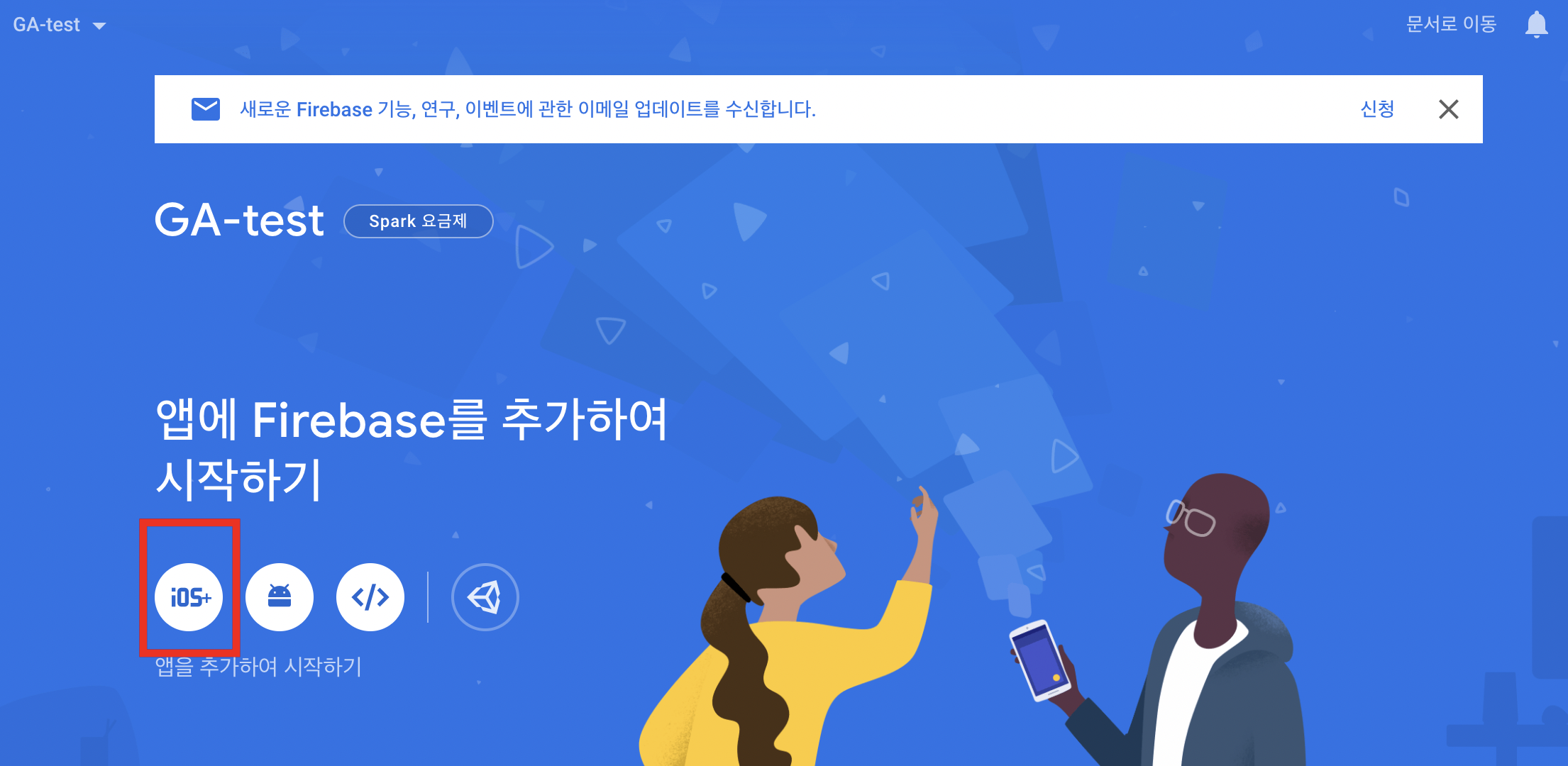
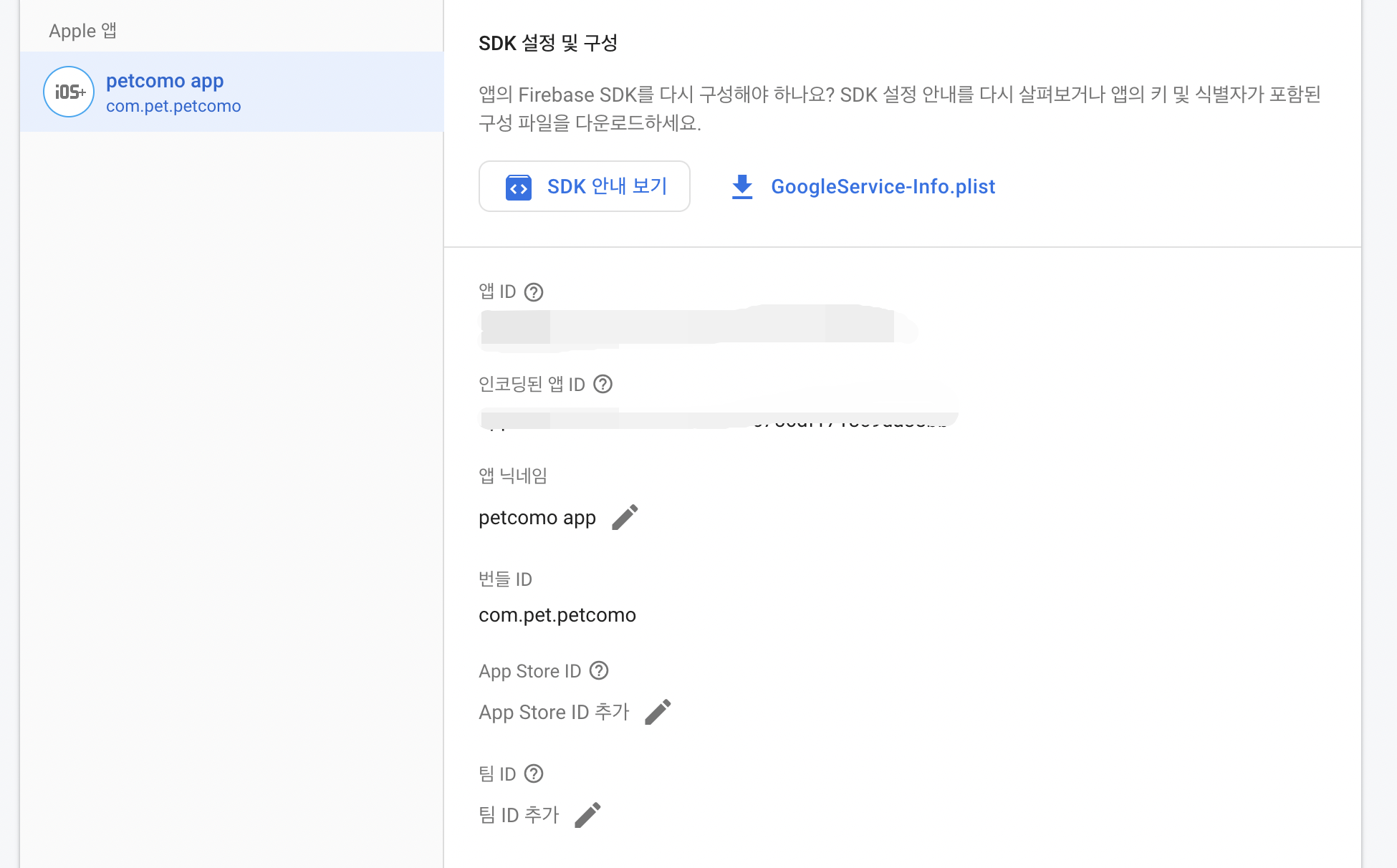
다시 firebase로 돌아가서 앱을 추가할 것임


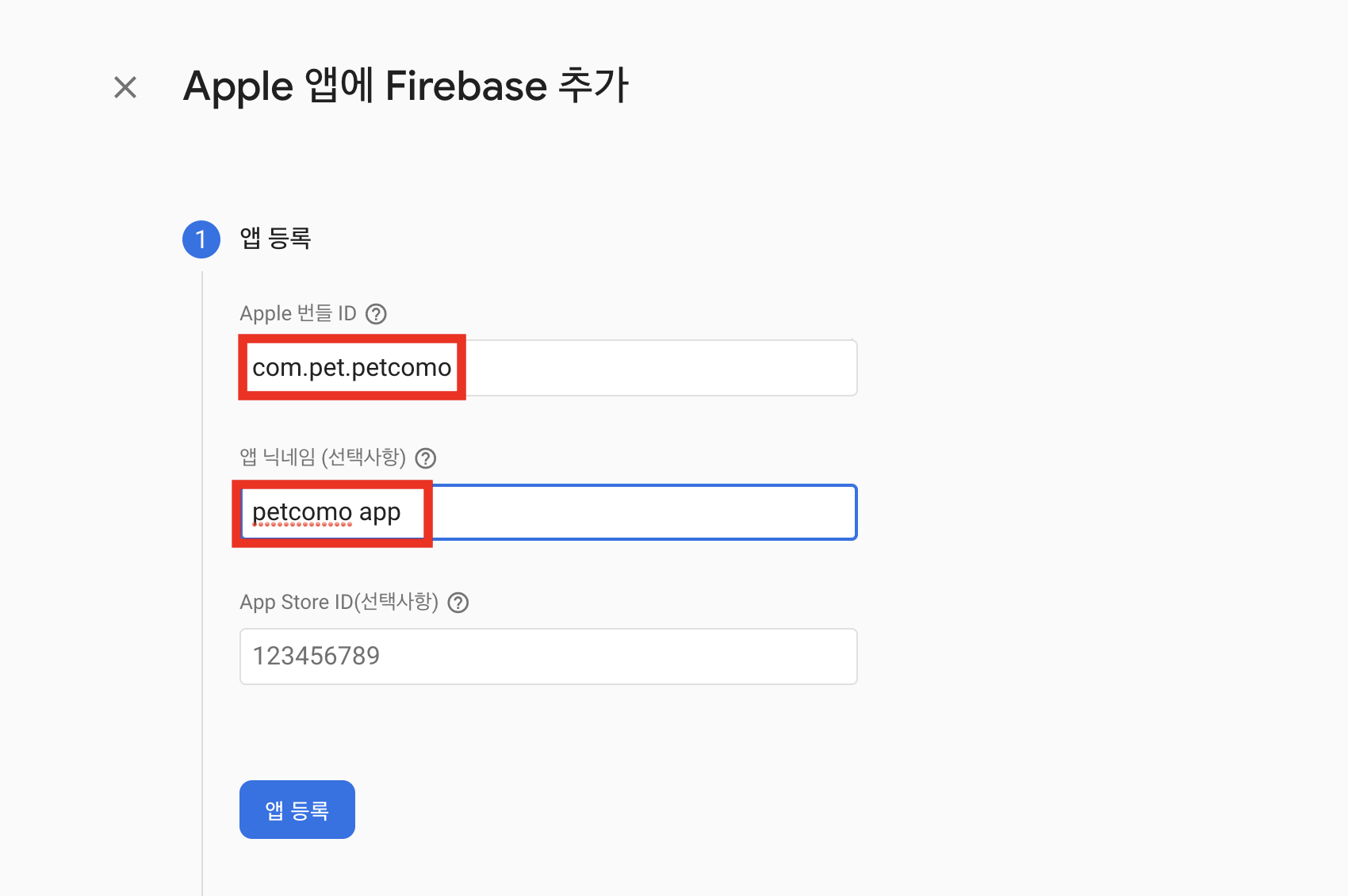
Apple 번들 ID는 xcode에서 사용하니 기억해두고,
앱 닉네임은 아무거나 해도 되는듯? 앱스토어에 등록하는 이름이랑 달라도 된다고 영상에서 그랬음..

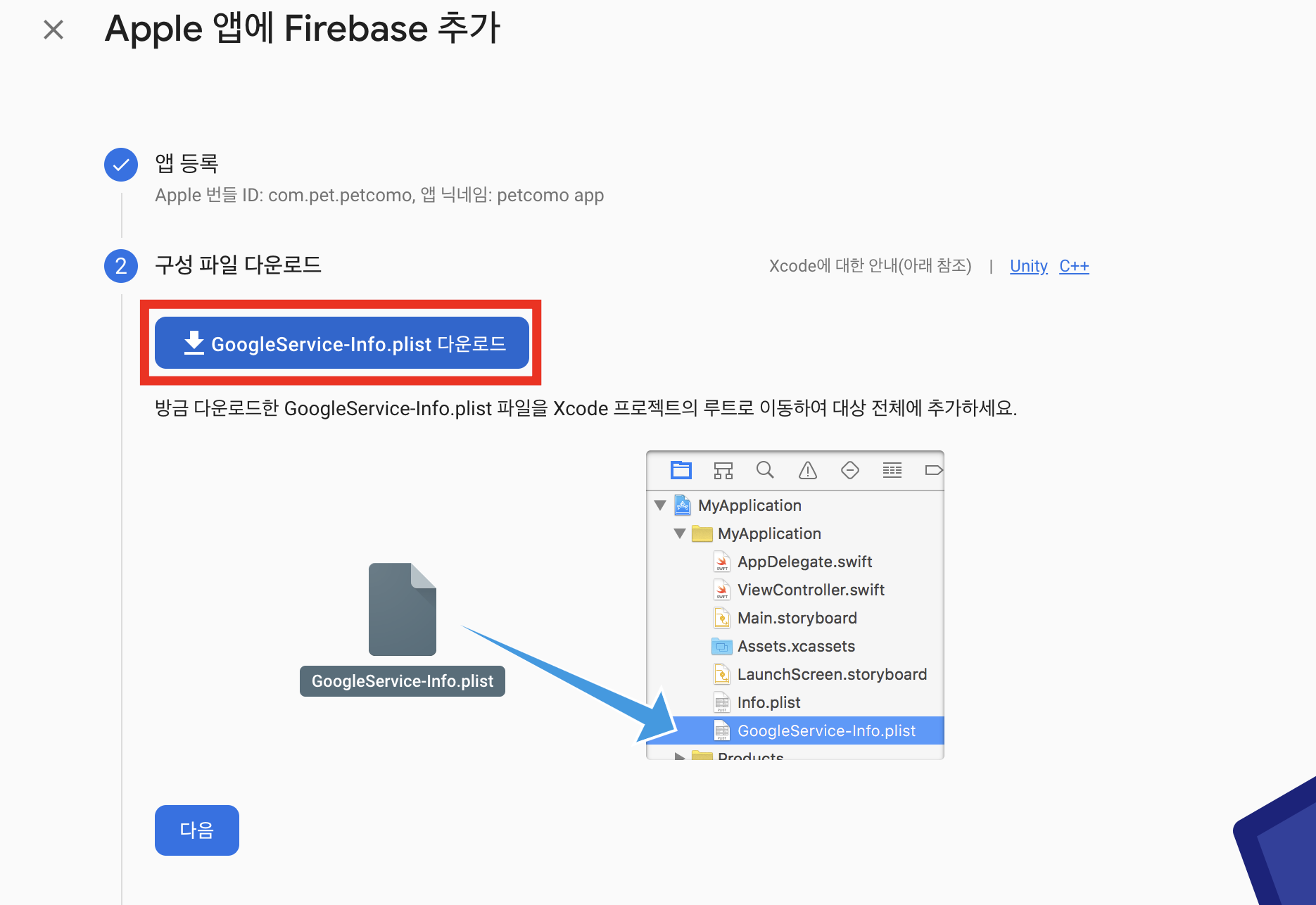
파일을 다운받아서 그림에 나와있는 위치에 넣어주기

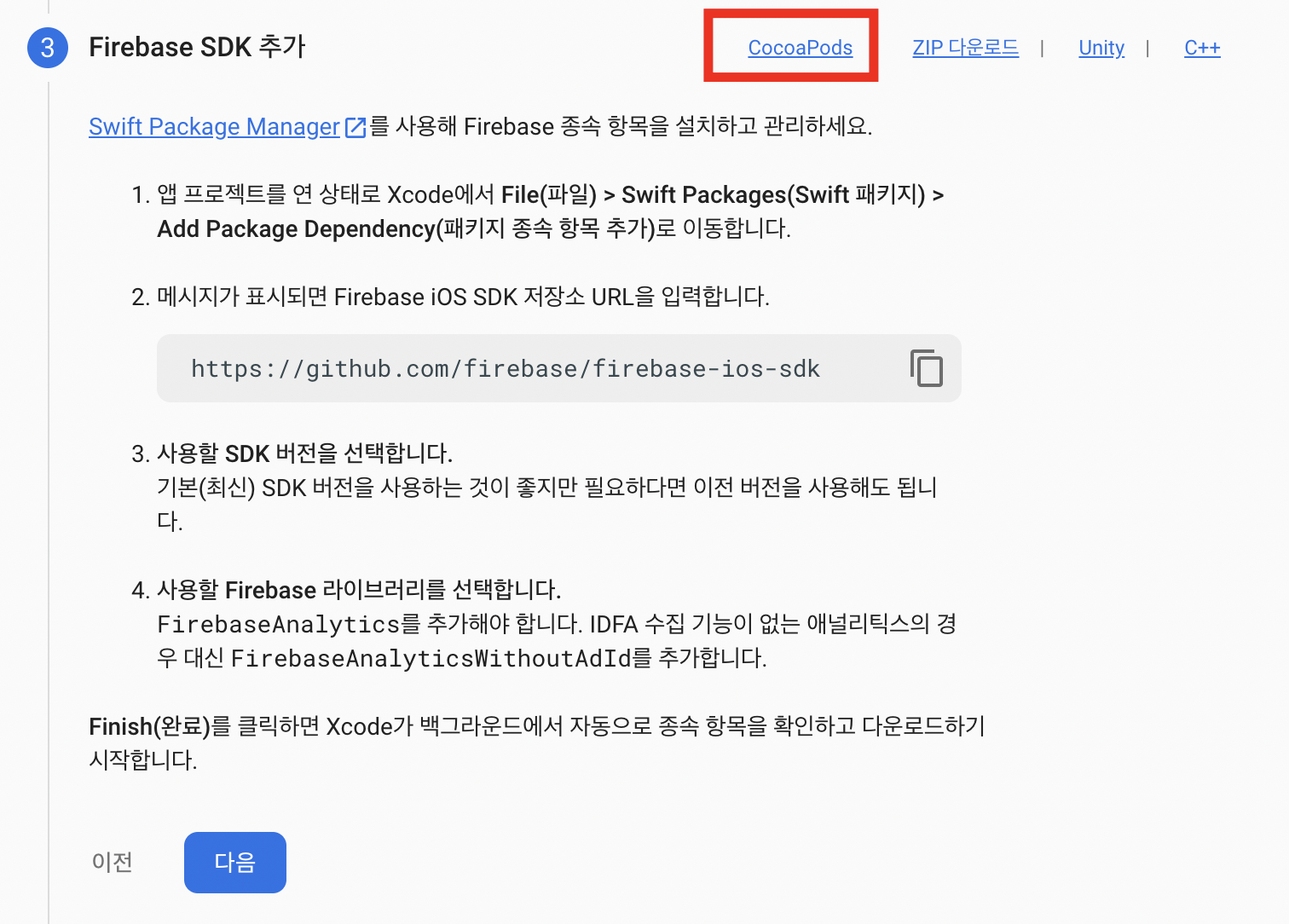
그 다음 사실 여기서 매우 당황했다..
왜냐면 갑자기 Swift Package Manager를 사용하래..
근데 우리는 처음에 코코아팟을 설치했으니 옆에 CocoPods를 눌러야 함!

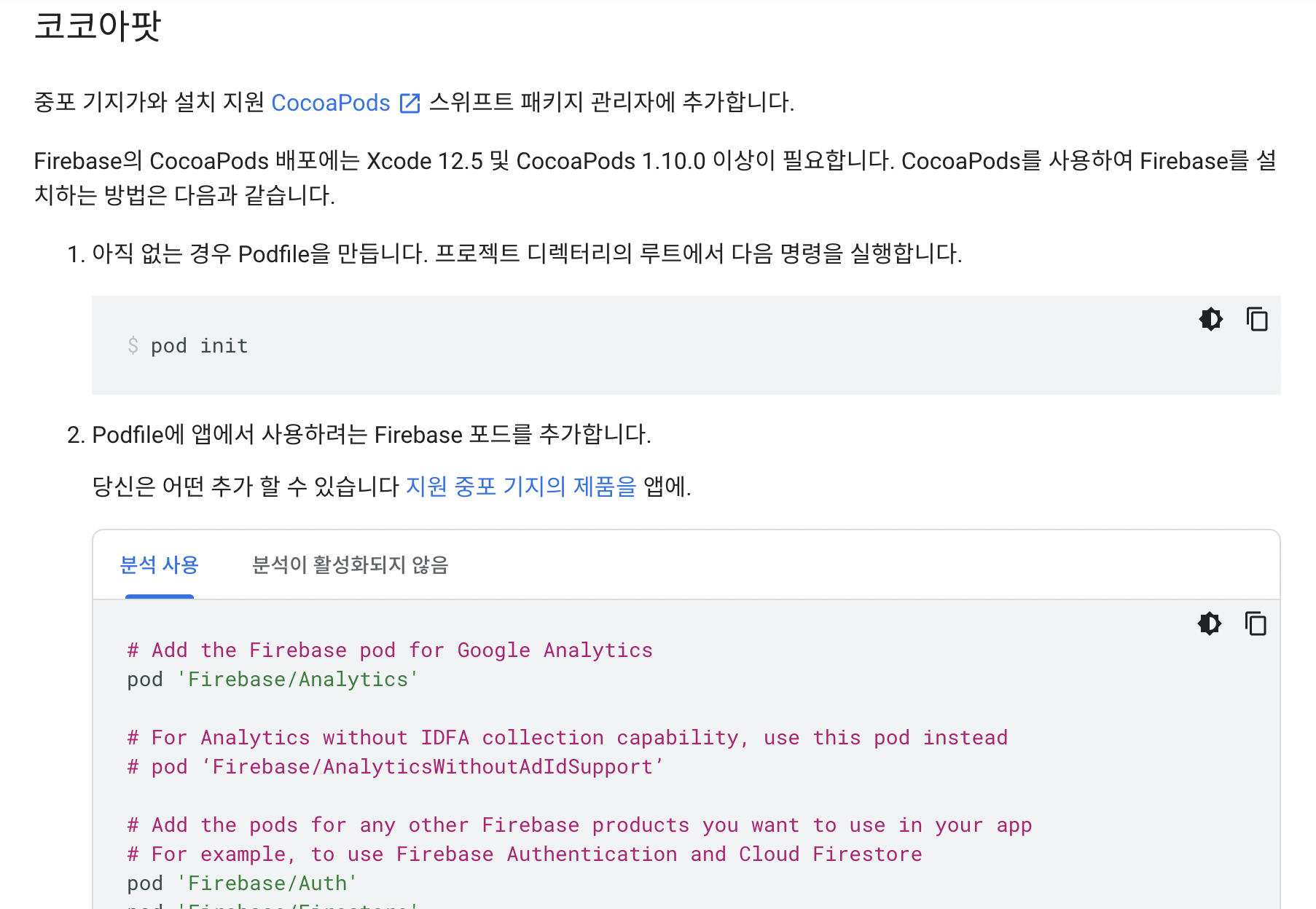
pod init은 이미 앞에서 했고
Podfile에 앱에서 사용하려는 Firebase 포드를 추가해야하는데,
이것도 앞에서 추가했다.
pod 'Firebase/Core'
pod 'Firebase/Crashlytics'이렇게 두개! 예시랑 조금 다르지만 일단 넘어가자

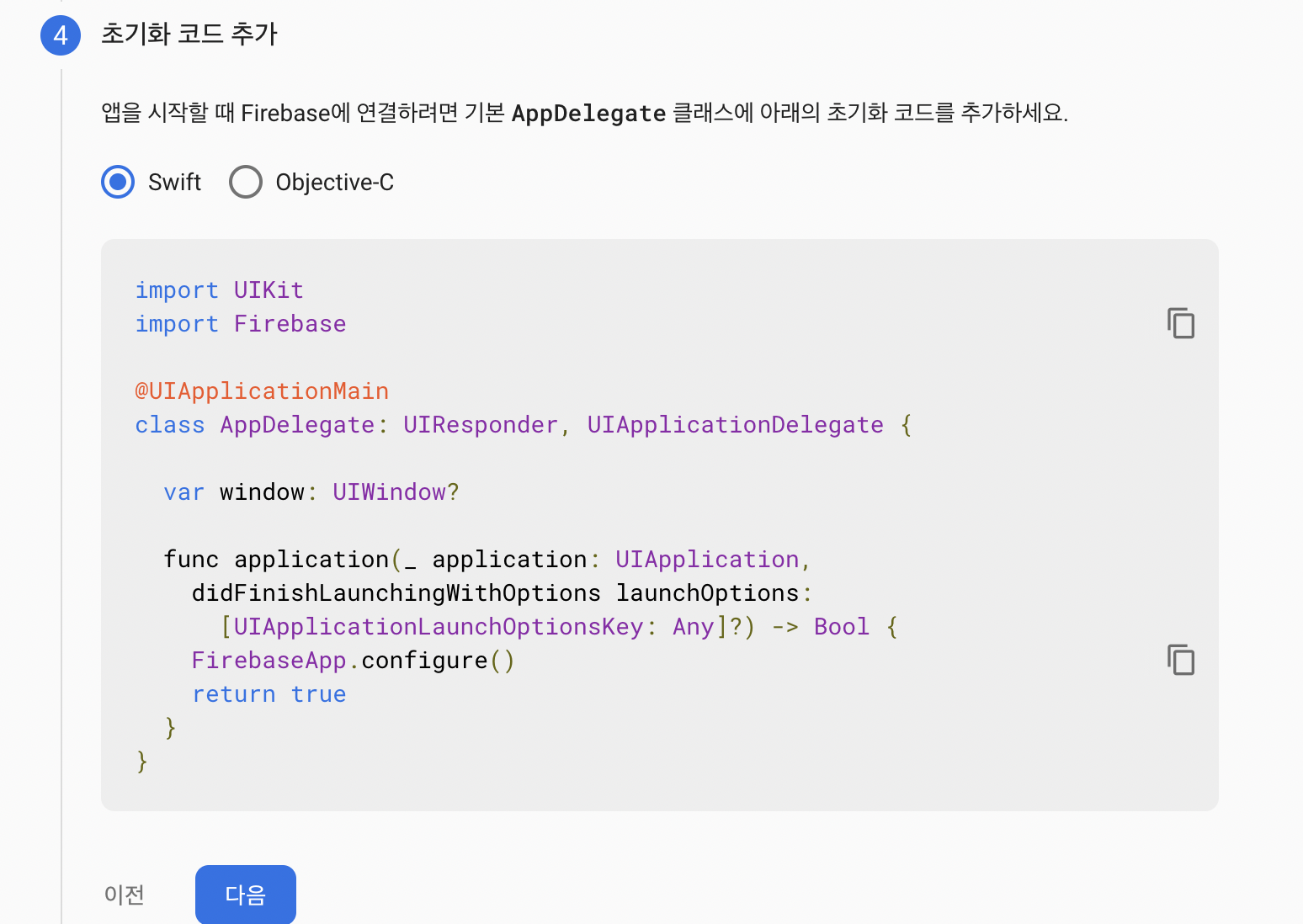
이것도 위에서 했으니까 그냥 넘어가겠다.
import Firebase
FirebaseApp.configure()이거 두 줄!

끝끝~
영상에서는 viewController 파일에 배경색 추가해서 실행해봤는데
이건 실행되는지 보려고 추가한거니 넘어가겠다.
확인해보고 싶으면 영상을 참고하기를..
콘솔로 이동을 누르면 아래와 같은 화면을 확인할 수 있다.


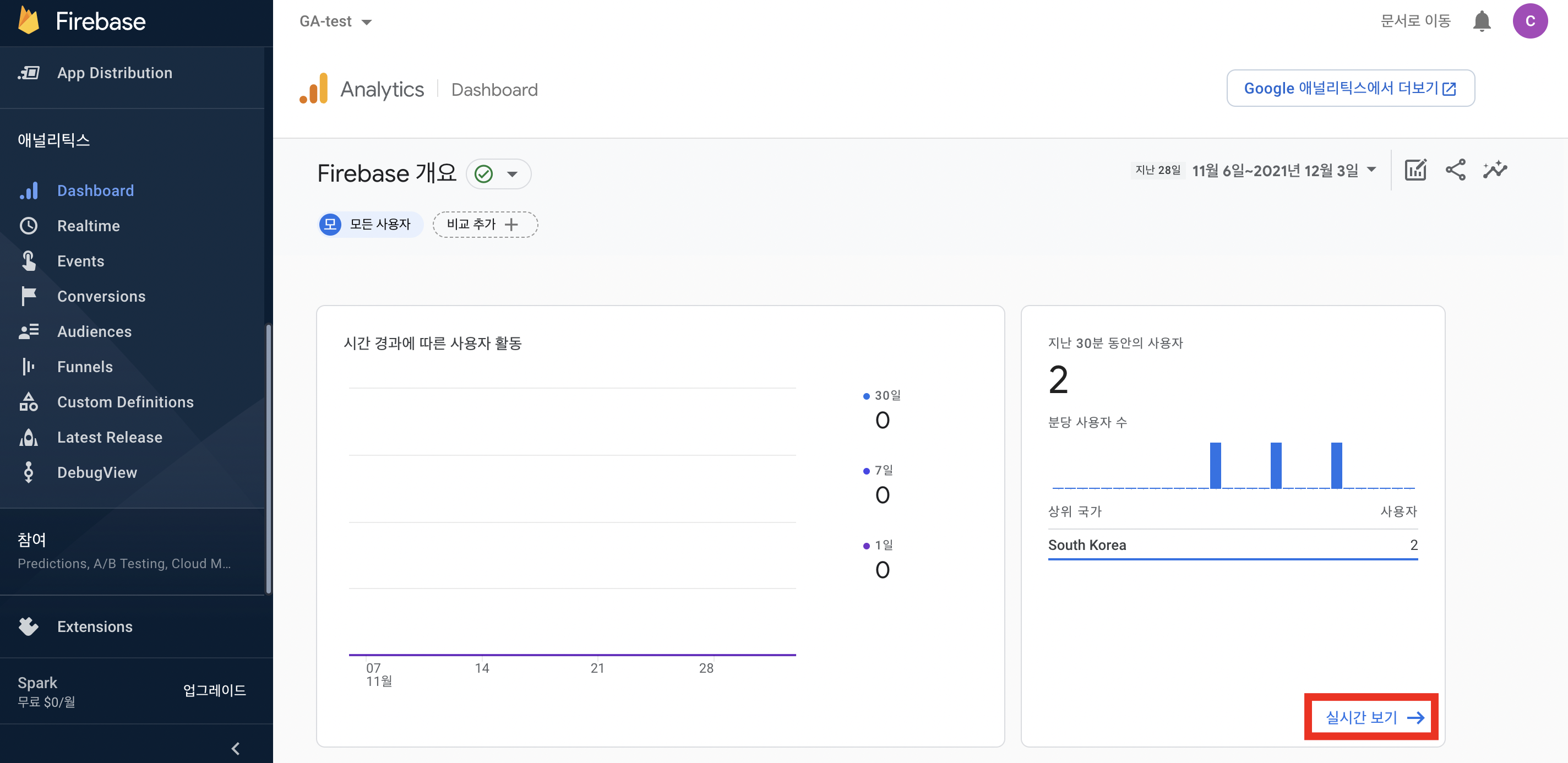
firebase에서 Dashboard를 확인해보자

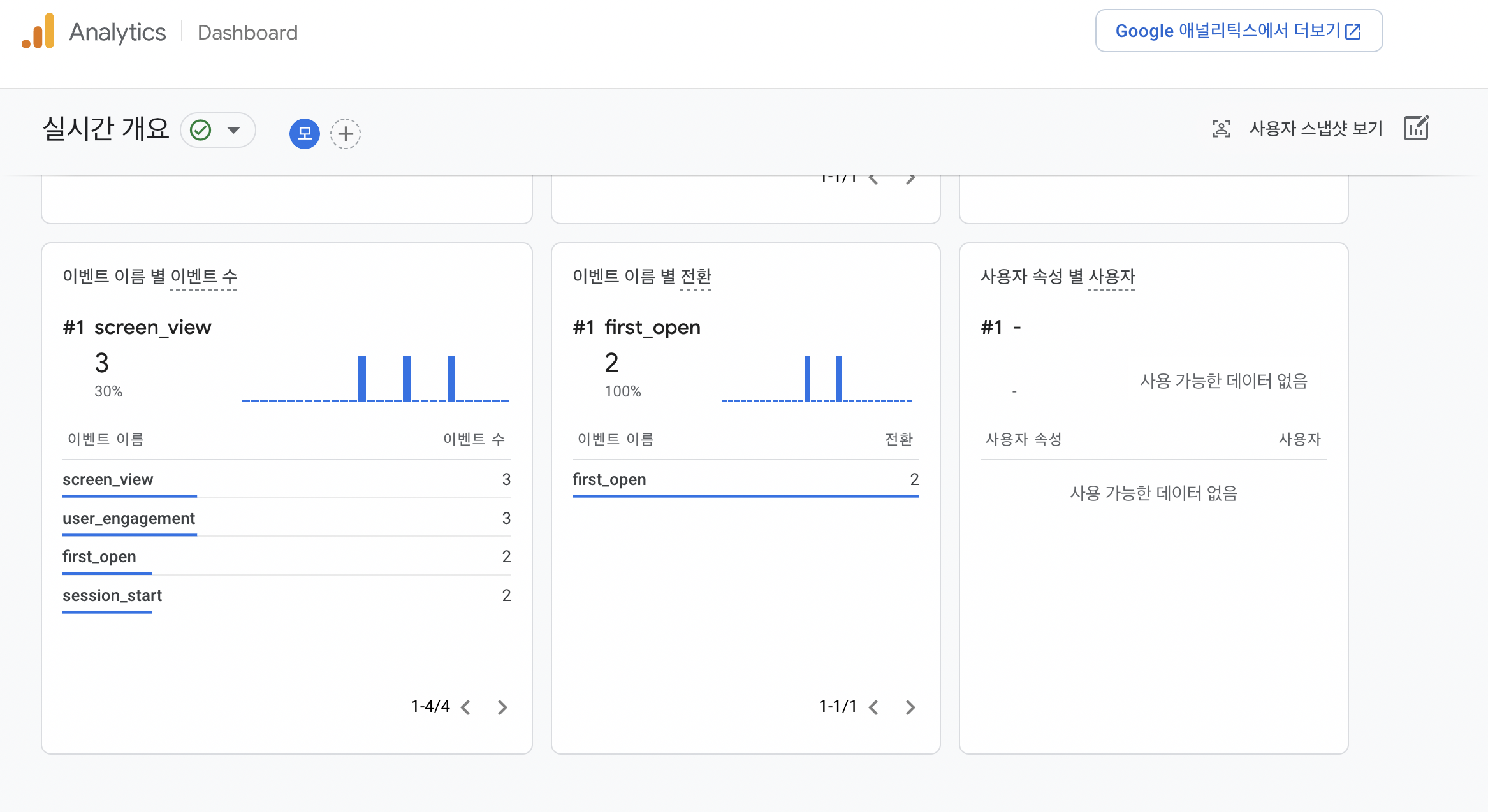
실시간 보기를 누르면 아래처럼 좀 더 자세하게 확인이 가능함

휴~
일단 여기까지 마무리
Crashlytics 설정은 다음시간에..
