깃허브 블로그 만들기
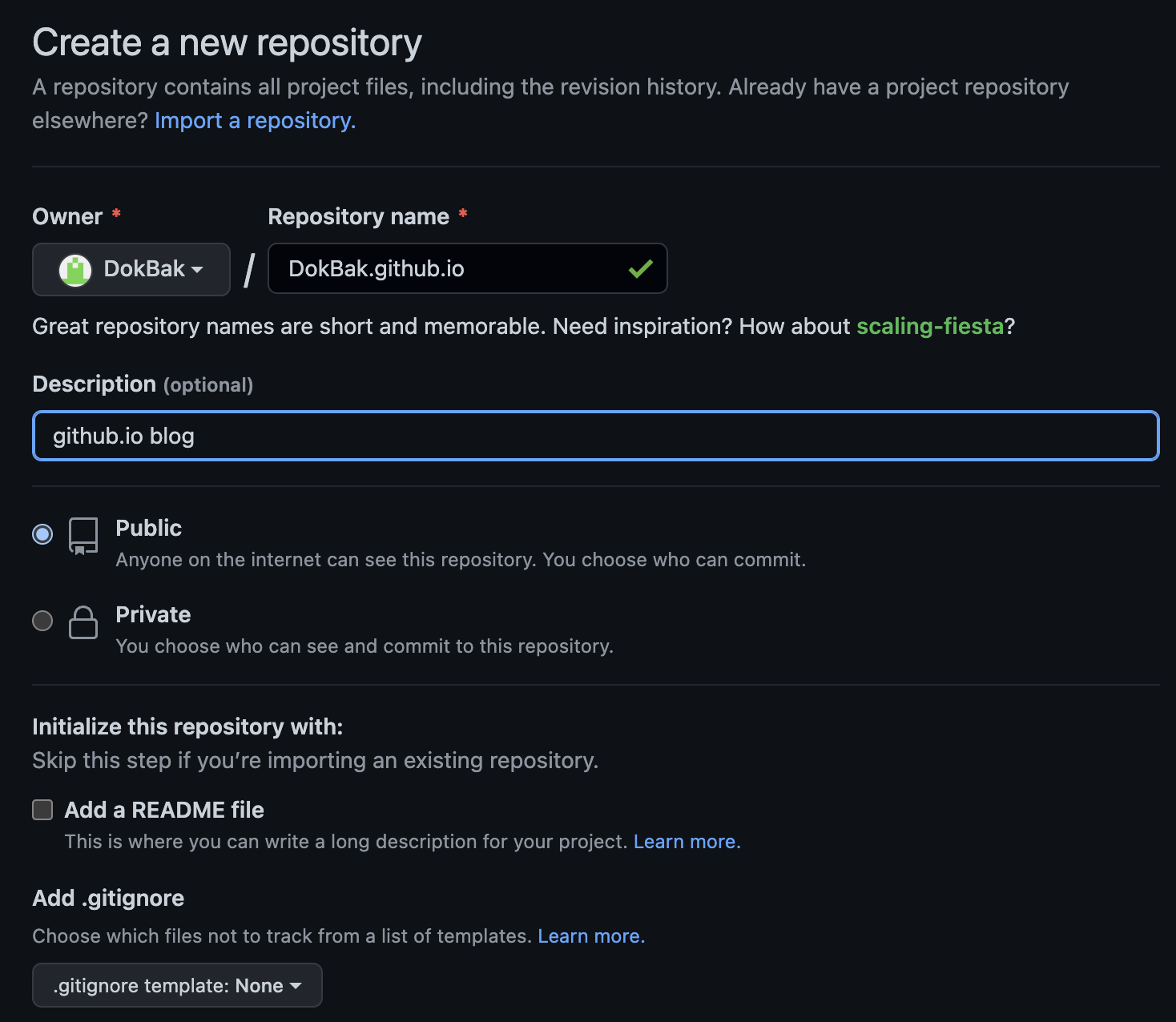
1. 깃허브 저장소 만들기
저장소의 이름은 UserName.github.io로 만들도록 한다.
(기존에 만들어 두었기에 같은 이름의 저장소가 존재한다는 에러 메시지가 출력된다.)

2. 깃허브 저장소를 관리 할 폴더에서 저장소 내용 다운로드
내 경우의 경우 /documents/pjt/githubio 폴더로 이동
cd documents/pjt/githubio
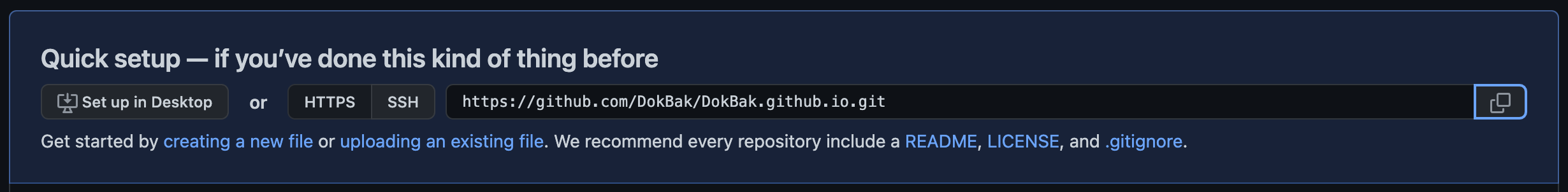
새로 만든 github.io 저장소의 HTTPS 경로를 복사한다.

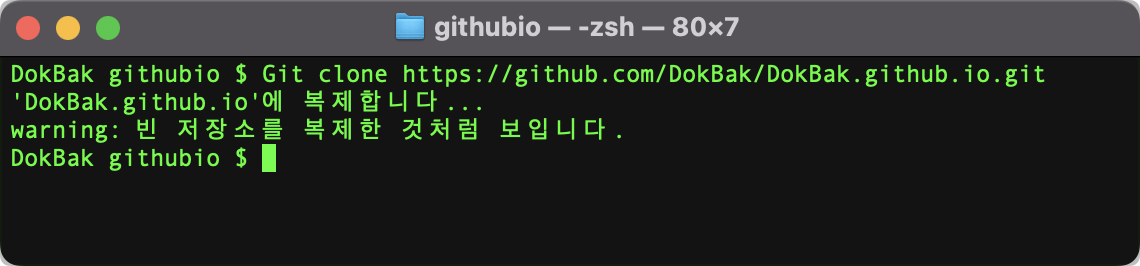
터미널에 다음과 같이 입력해준다.
Git clone [복사한 HTTPS값]
Git clone https://github.com/DokBak/DokBak.github.io.git
3. 생성된 블로그 확인을 위한 index.html 작성
다운로드 한 저장소 폴더에 접속
cd DokBak.github.io
확인용 index.html 생성
echo "Hello World!" > index.html
4. 깃허브에 푸쉬
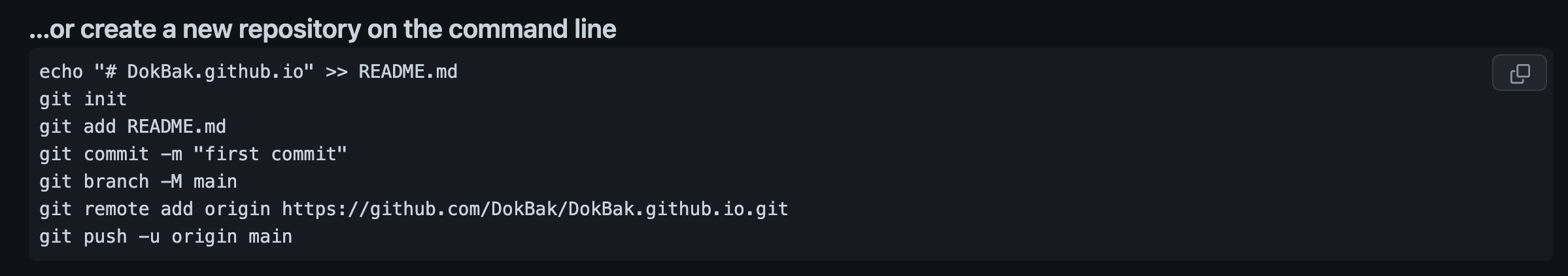
README.md 파일 생성 및 깃허브에 푸쉬
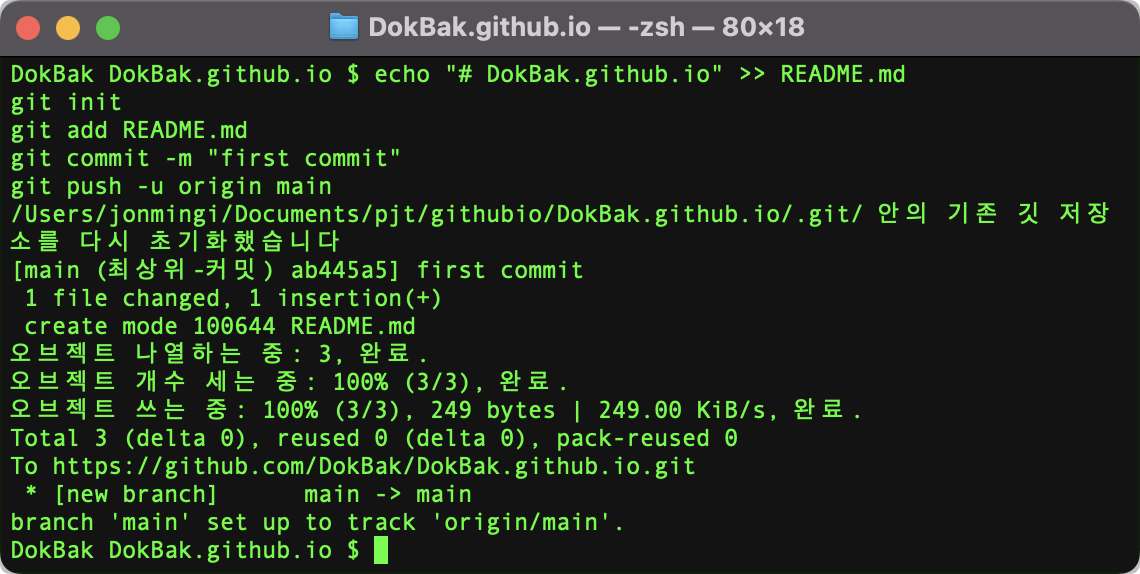
echo "# DokBak.github.io" >> README.md
git init
git add README.md
git commit -m "first commit"
git push -u origin main

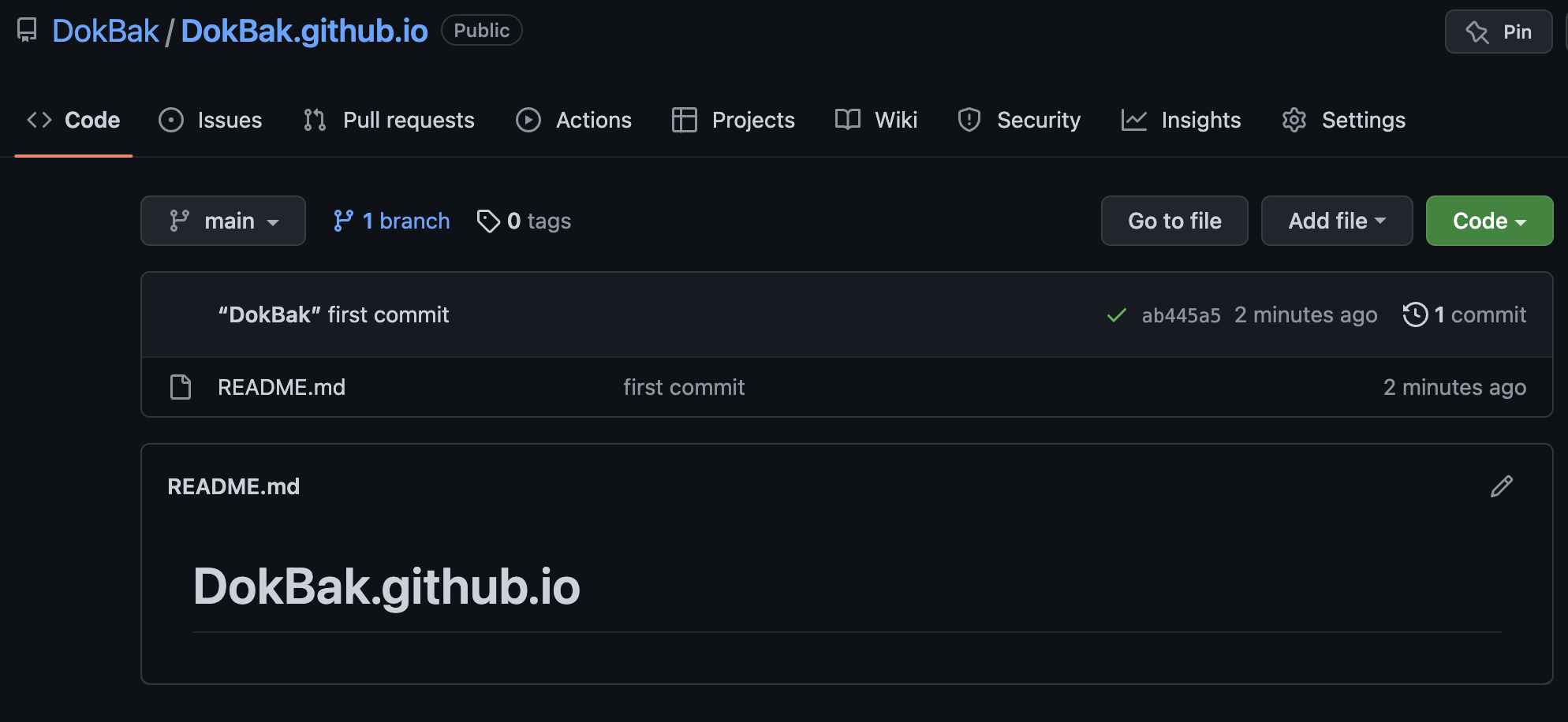
5. index.html 추가 안 된 것 푸쉬
수정된 내용 전부다 푸쉬하도록 --all을 입력해야했는데 4. 에서는 README.md파일만 푸쉬하였다.
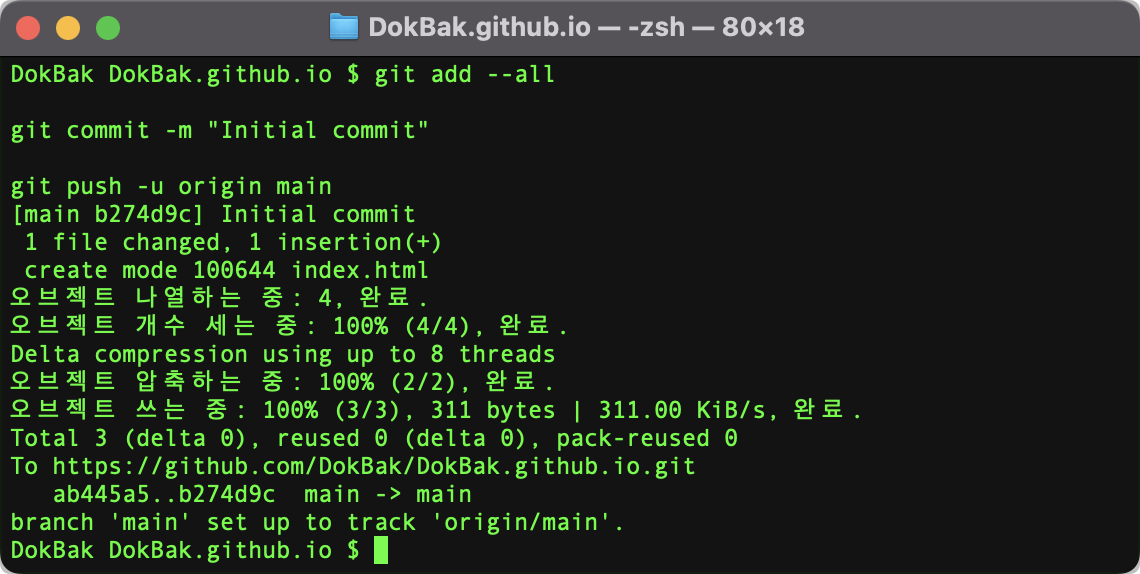
git add --all
git commit -m "Initial commit"
git push -u origin mainindex.html 파일이 올라가지 않았다.

다시 푸쉬하여 index.html까지 올라가도록 한다.

6. DokBak.github.io 에 접속하여 index.html 값이 출력되는지를 확인.