
실전 프로젝트 기획을 짤때 멘토님께서 해주신 말씀이 있다.
"CDN 기능에 대해서 생각해 보셨나요? 이미지를 다루기 때문에 게시물 수가 많아지면
그 만큼 많은 이미지를 렌더링 하느라 시간이 많이 걸릴 것 같거든요"
이때 캐싱에 대해서 처음 알게 되었고 위와 함께 같이 말씀해 주셨던 것이 각 나라별 AWS 서버 캐싱과 함수를 통한 이미지 리사이징 이었다.
각 나라별 AWS 서버? 거기다가 무슨 AWS에 함수를 적용해서 이미지를 리사이징 할 수 있다고?
멘토링을 받고나서 팀원들과 모여서 처음 뱉어 냈던 말이
"우리가 방금 뭘 듣고 온거죠?"
터무니 없을 정도로 벙쩌있었다. 너무 생소하고 거기다가 AWS 라는 서버 관리만 만져봤던 곳에서 함수로 이미지 리사이징도 하고 말씀해주셨던걸 복기해보면 마치 해외 서버에서 이미지를 로드하는 것도 고려해보라는 말씀이신가 생각이 들어서 멘토링 해주신건데 어떻게든 적용은 해봐야 겠는데 이걸 어쩌나 매우매우 당황스러웠었다.
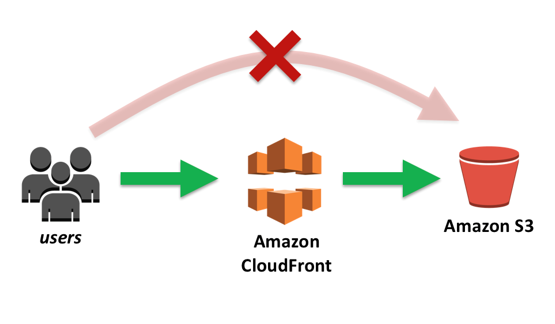
이는 AWS CDN의 기능에 대해 공부해보며 이해할 수 있었다.
우리 프로젝트 같은 경우에는 이미지를 저장하는 S3 스토리지를 CloudFront 에 등록해놨다.
그렇다면 앞으로 S3 스토리지에서 제공해주는 데이터 url 들은 클라이언트와 인접한 국가의 지역 서버에 캐싱해두었다가 반복적으로 해당 데이터를 요청할때 그 인접한 서버에 캐싱되어 있던 데이터를 꺼내 쓰는것이다.
함수라는건 Lambda 함수를 말씀하셨던 것 같은데 우리 머릿속의 이미지 리사이징은 '이미지 압축'에 가까웠는데 해당 함수는 말그대로 '리사이징'이 었다. 사진을 비율로 잘라내는 것이다.
캔버스 규격에 맞는 그림을 보여주기 때문에 해당 기능은 사용하지 않고 확장자만 바꿔서 압축률을 높였지만 리사이징 역시 용량을 줄일 수 있는 방법이긴 하다.


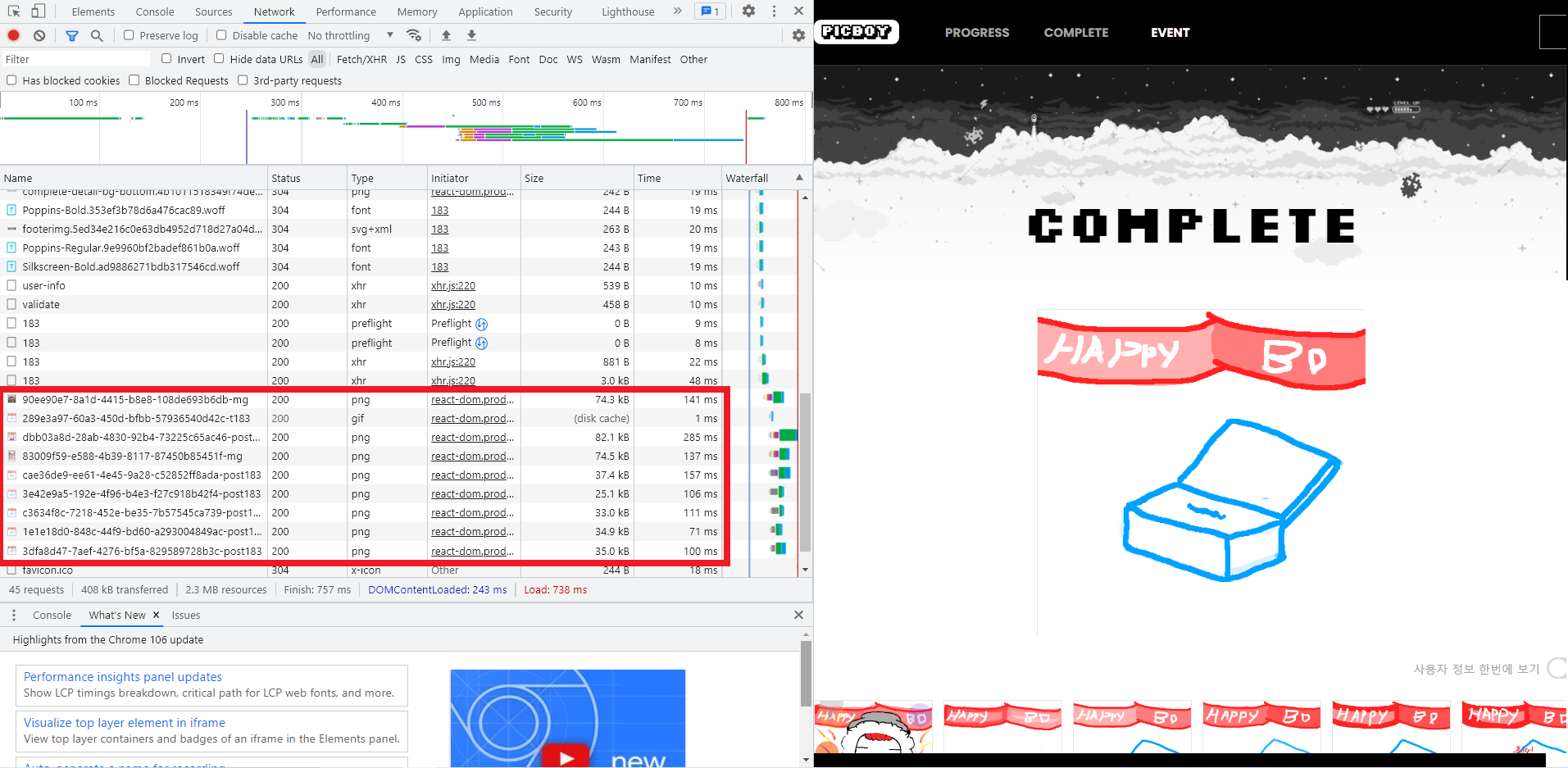
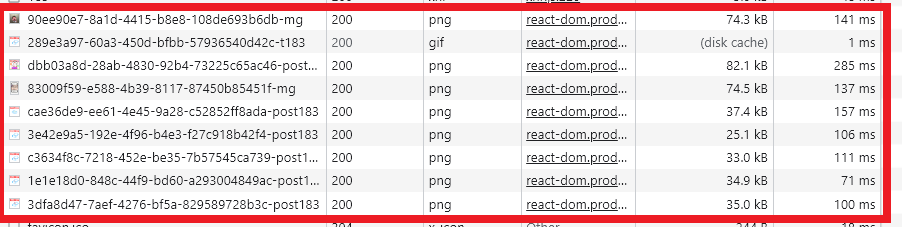
(이미지 캐싱 전)


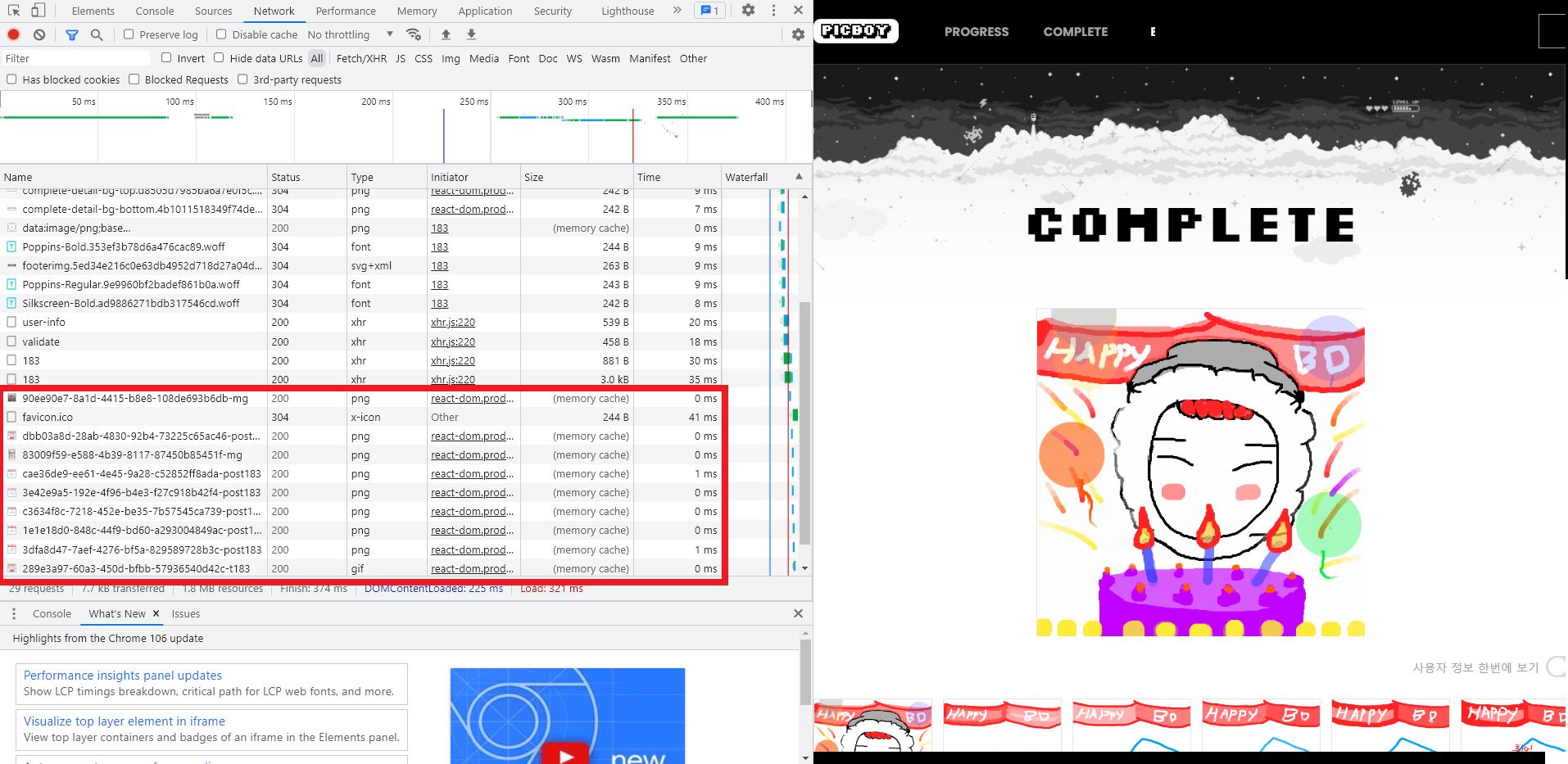
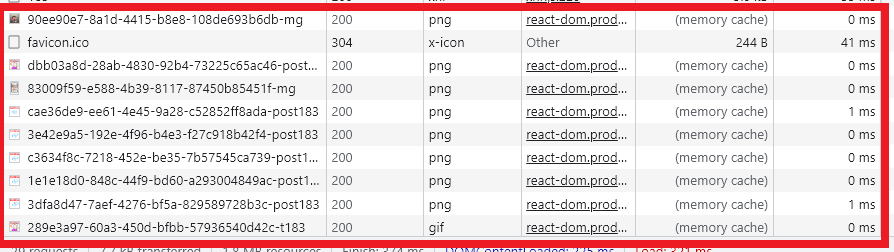
(이미지 캐싱 후)
memory cache 라고 표시되는 부분이 인접 AWS 서버에서 캐싱되어 있는 데이터를 받아 온 것이다. ms 수준에서 적게는 70배에서 많게는 300배 가까이 빠르다.
