퀴즈 피드백
- class에 값을 변경하고 싶을 때
- classList add, remove의 사용
- setAttribute('class', '')의 사용
- classList의 add를 했을 때, setAttribute('class', '')를 했을 때 이미 동일한 클래스 값이 들어있을 경우 다시 덮어씌워지진 않음
alert, confirm, prompt
- alert : 메시지만 띄움

- confirm : 예·아니오 선택 가능, boolean값으로 받아올 수 있음

- prompt : 입력 가능, 텍스트·숫자 받아올 수 있음

form
: 사용자가 정보를 입력, 선택하고 이를 서버로 전송하기 위해 사용하는 태그
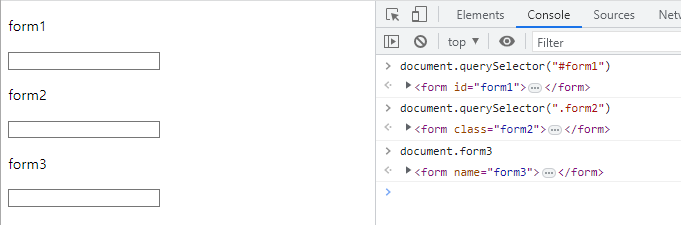
<form id="form1">
<p>form1</p>
<input type="text" />
</form>
<form class="form2">
<p>form2</p>
<input type="text" />
</form>
<form name="form3">
<p>form3</p>
<input type="text" />
</form>
폼 태그의 선택
-
document.forms로의 접근 : 화면상에 있는 모든 form 객체 반환
-
name 속성 사용 : form 태그의 name 속성값으로 form 요소 노드 선택(ex. document.폼이름)
폼 요소의 선택
- elements 속성 접근 (찾아서 접근)
document.querySelector('#email');
document.querySelectorAll('input[type="checkbox"]');
document.querySelectorAll('input[type="radio"]');
- name 속성 사용 (바로 접근)
document.frm1(폼 이름).gender(접근하고자하는 요소의 name)폼 요소 입력값의 접근
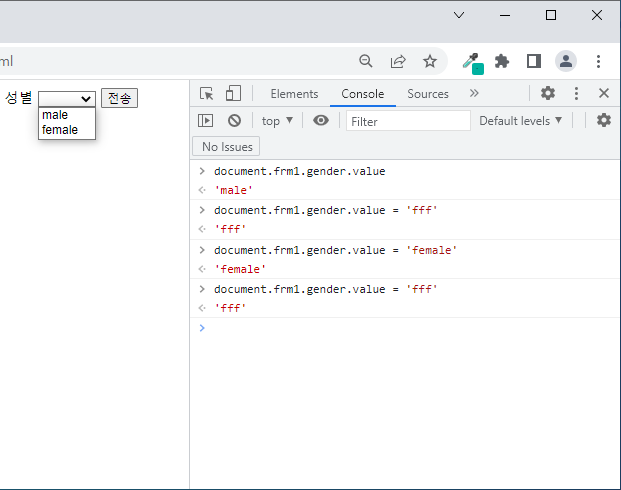
-
입력요소 : value 속성으로 값 가져오기, 재할당 가능
-
체크박스 요소 : checked 속성으로 값 가져오기(true, false), 재할당 가능
-
콤보박스 요소
- select 태그 : value 속성으로 값 가져오기, 재할당 가능
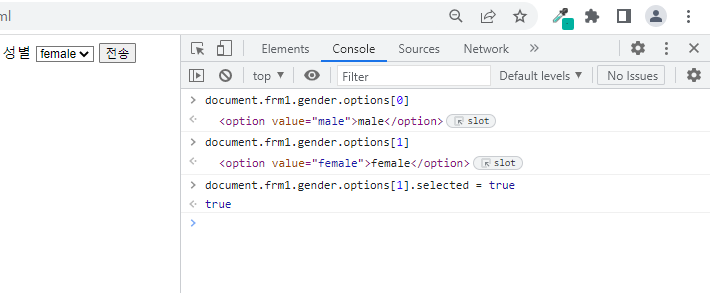
- select 안에 있는 option 태그 : selected 속성으로 값 가져오기 (true, false), 재할당 가능

option에 없는 값을 select의 value로 재할당할 경우 빈칸으로 변하게 됨

option에 접근하려면 select를 선택한 후에 option을 인덱스로 접근해야함(option이 여러개이기 때문에)
폼 관련 메서드
- submit : 폼을 원하는 주소 쪽으로 제출
- focus : 폼 요소에 커서 이동
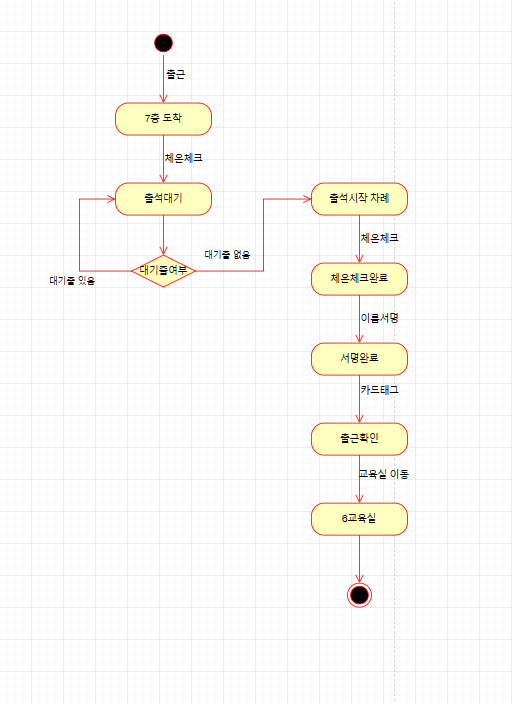
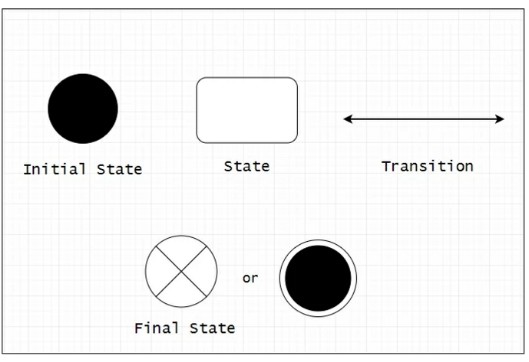
UML - 상태 다이어그램(State Machine Diagram)

-
초기 상태 : 객체가 프로세스의 시작점에 있는 첫 번째 상태(실선 원)
-
상태(단계) : 모든 프로세스에서 관련된 개체(모서리가 둥근 직사각형 상자)
-
전환 : 한 상태에서 다른 상태로의 전환(화살표)
-
이벤트 : 다이어그램에서 프로세스 중에 전환이 발생할 수 있는 모든 것
-
신호 : 상태로 전환하는 동안 발생하는 모든 메시지 또는 신호
-
최종 상태 : 개체에서 예상되는 결과를 나타냅니다. (반실선 원형 또는 중심 기호)
ex. 학원에서 출결 카드 찍고 교육실까지 들어오는 과정