퀴즈 피드백
- addEventListener로 넣는거랑 요소의 프로퍼티로 이벤트 넣는거랑 이름이 다르니까 주의
- 프로퍼티는 on+이벤트, addEventListener는 그냥 이벤트
- 한 요소에 이벤트 추가할 때 똑같은 요소를 재정의 해 줄 필요는 X
const box = document.querySelector('.box');
/* 1.
box.onclick = () => {
console.log('클릭됨');
}
box.onmouseover = () => {
console.log('마우스 올라옴');
}
*/
/* 2.
box.addEventListener('click', function () {
console.log('클릭됨');
})
box.addEventListener('mouseover', () => {
console.log('마우스 올라옴');
})
*/preventDefault
- 태그에 적용된 기본 이벤트를 취소
- ex. form에 onSubmit : 폼을 제출하면 기본적으로 페이지가 새로고침됨
// html
<form>
<input id="formId" type="text" placeholder="아이디" />
<input id="formPw" type="password" placeholder="비밀번호" />
<button type="submit">폼 전송!!</button>
</form>- event.preventDefault()를 통해 form이 제출되고 나서 새로고침되는 기본 이벤트, a태그 이동 후의 새로고침 등을 막을 수 있다
// Js
const frm = document.querySelector('form');
frm.addEventListener('submit', function (event) {
event.preventDefault();
console.log('폼에 submit 발생');
})this
-
이벤트를 발생시킨 요소 노드를 가리킴
-
화살표 함수로 this를 부르면 window가 호출됨 : 화살표 함수의 this는 상위 스코프에 있는 this를 가리킴 ([JavaScript] 화살표 함수와 this 바인딩)
-
일반함수 function() : this로 발생한 요소에 접근 가능
-
화살표함수 (e) => {} : e.target으로 발생한 요소에 접근 가능
ex.
// html
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
<div id="box3" class="box"></div>
<div id="box4" class="box"></div>
<div id="box5" class="box"></div>
<div id="box6" class="box"></div>
<div id="box7" class="box"></div>
<div id="box8" class="box"></div>
<div id="box9" class="box"></div>
<div id="box10" class="box"></div>
<div id="box11" class="box"></div>
<div id="box12" class="box"></div>일반 함수의 이용 : this로 접근
// Js
for (let box of boxes) {
box.addEventListener('click', function () {
this.classList.toggle('bgRed');
})
}화살표 함수의 이용 : 화살표 함수로는 발생한 요소에 접근이 불가능하므로 e 객체를 통해 target으로 접근
// Js
const boxes = document.querySelectorAll('.box');
for (let box of boxes) {
box.addEventListener('click', (e) => {
e.target.classList.toggle('bgRed');
})
}
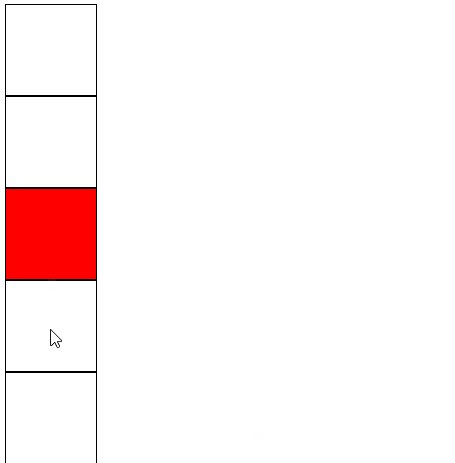
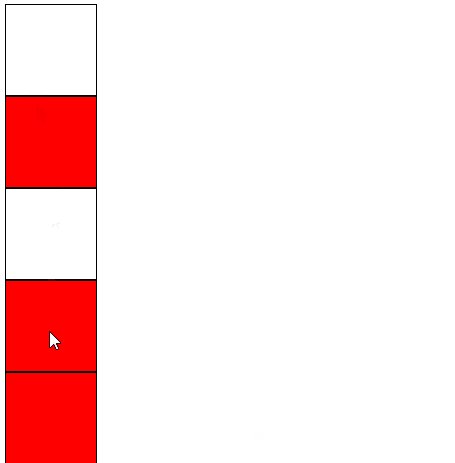
결과

+++ form안에 input 하나만 있을 경우 폼이 다 완성 됐다고 인식을 해서 input창에서 엔터만 눌러도 제출이 되는데, 버튼은 없고 input이 여러개 있을 경우 엔터를 눌러도 자동으로 submit되지 않는다
setTimeout, setInterval, clearInterval
- setTimeout : 일정 시간 이후에 함수 실행
- 형식 : setTimeout('어떤걸 수행할지', 시간)
// Js
console.log('타이머 전');
setTimeout(() => {
console.log('setTimeout이 실행됨');
}, 3000); // 1000이 1초
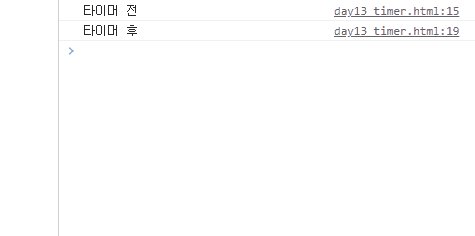
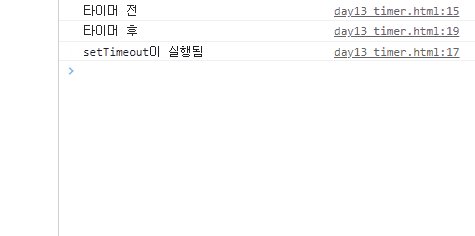
console.log('타이머 후');결과 : 미리 실행할 수 있는 것부터 실행하기 때문에 타이머 전 - 타이머 후 - setTimeout이 실행됨 순서로 진행

- setInterval : 일정시간마다 함수 계속 반복 (clearInterval 하기 전까지 무한 반복됨)
- 형식 : setInterval('어떤걸 수행할지', 시간)
// Js
let count = 0;
setInterval(() => {
console.log(++count);
}, 1000)
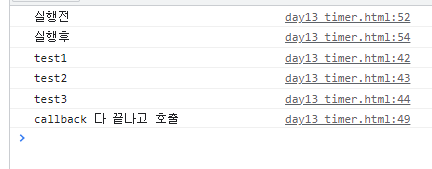
callback
: 매개변수 위치에 나중에 수행할 콜백함수를 받는다, 특정 함수 수행 이후에 수행하기 위함
// Js
function callbackTest(cbFunc) {
console.log('test1');
console.log('test2');
console.log('test3');
cbFunc();
}
function callbackArg() {
console.log('callback 다 끝나고 호출');
}
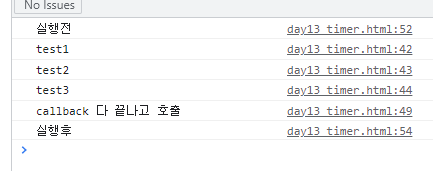
console.log('실행전'); // 1
setTimeout(()=>callbackTest(callbackArg), 2000) // 3
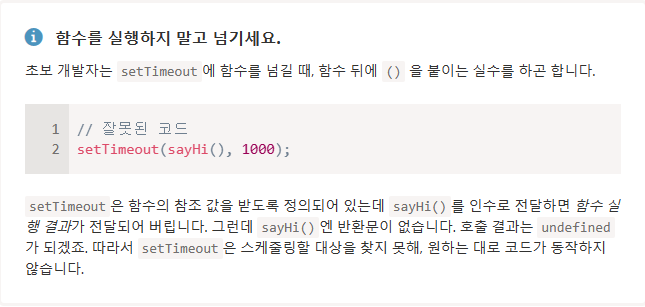
console.log('실행후'); // 2+++ setTimeout으로 함수를 넘겨줄때, 함수를 자체를 넘기는 것과 함수를 실행해서 결과를 넘겨주는 것의 차이 (출처 : setTimeout과 setInterval을 이용한 호출 스케줄링 )

- 함수에 매개변수가 있는 경우 = 화살표 함수를 통해 넘겨줌
// Js
console.log('실행전'); // 1
setTimeout(()=>callbackTest(callbackArg), 2000) // 3
console.log('실행후'); // 2+++ 1-1. 함수에 매개변수가 없는 경우 = 함수만 넘겨줌
setTimeout(callbackTest, 2000);
- 함수를 실행해서 결과를 넘겨줌
// Js
console.log('실행전'); // 1
setTimeout(callbackTest(callbackArg), 2000) // 2
console.log('실행후'); // 3