퀴즈 피드백
- 너무 javaScript만 사용하려고 하는게 아니라 css선에서 처리할 수 있는 건지 생각해보기
animate()
- animate(어떤 속성, 시간)
- animate(어떤 속성, 시간, 콜백함수) => 애니메이션 다 끝난 후에 호출할 함수
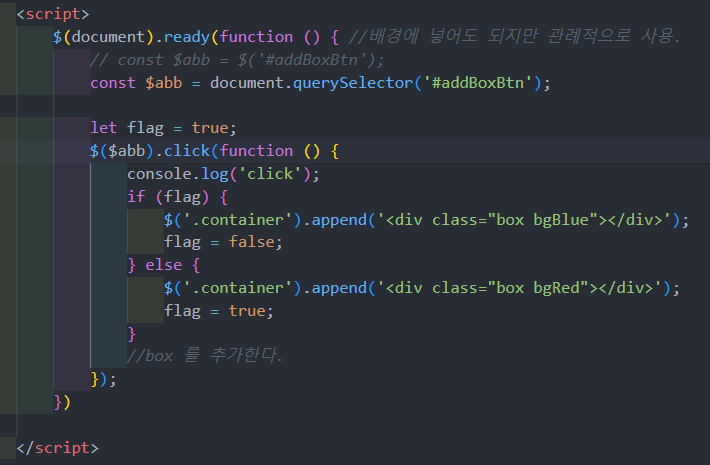
+++ 제이쿼리와 자바스크립트를 헷갈리지 않게 조심!
제이쿼리로 요소를 찾아서 이벤트를 적용하려면 제이쿼리가 찾을 수 있는 형태의 메소드로 요소를 찾아 접근해야함

$abb !== $($abb)+++ 접었다 펼수 있는 테이블 만들기(with bootStrap)
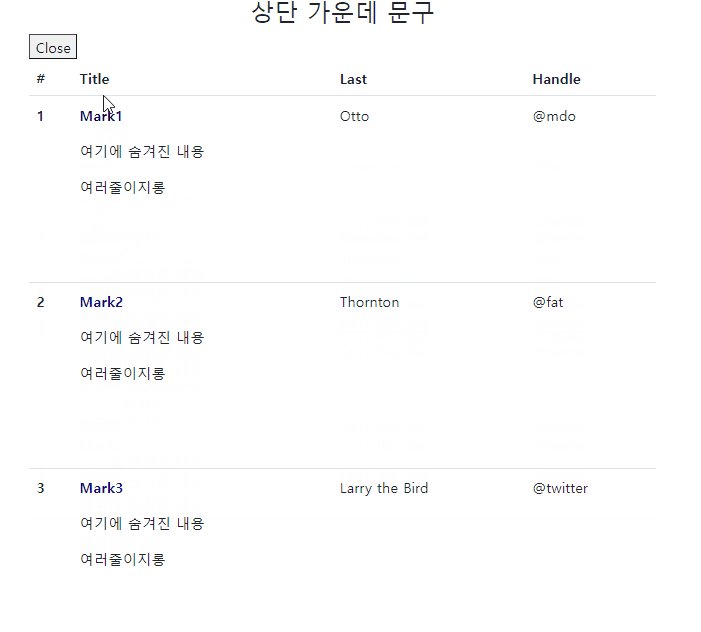
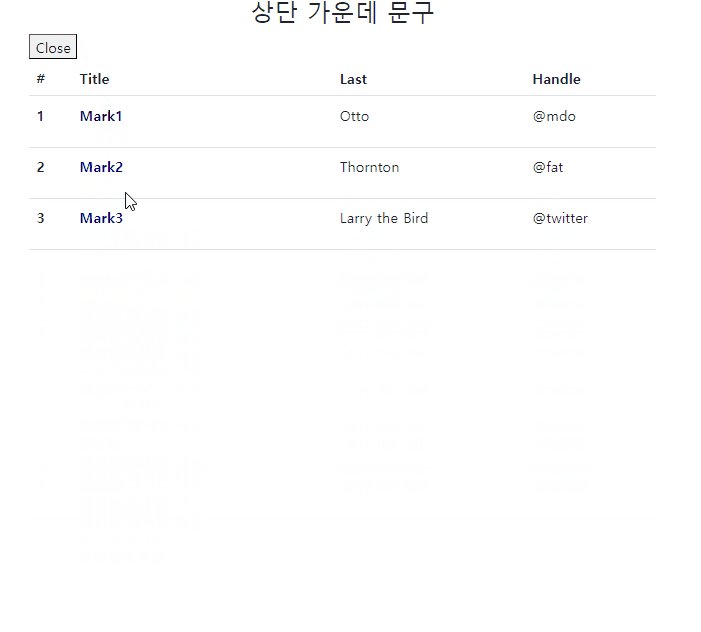
<h3>상단 가운데 문구</h3>
<div class="container">
<button type="button" id="allCloseBtn">Close</button>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Title</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>
<div class="itemContainer">
<p class="itemTitle">Mark1</p>
<div class="itemContent">
<p>여기에 숨겨진 내용</p>
<p>여러줄이지롱</p>
</div>
</div>
</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>
<div class="itemContainer">
<p class="itemTitle">Mark2</p>
<div class="itemContent">
<p>여기에 숨겨진 내용</p>
<p>여러줄이지롱</p>
</div>
</div>
</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>
<div class="itemContainer">
<p class="itemTitle">Mark3</p>
<div class="itemContent">
<p>여기에 숨겨진 내용</p>
<p>여러줄이지롱</p>
</div>
</div>
</td>
<td>Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
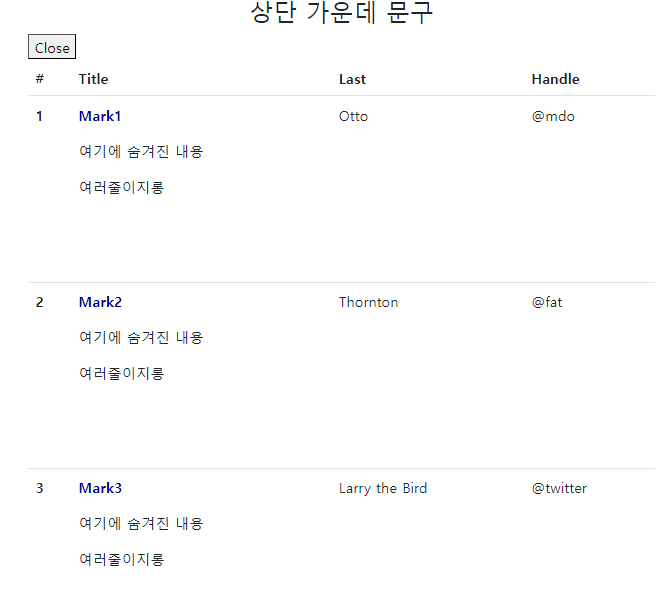
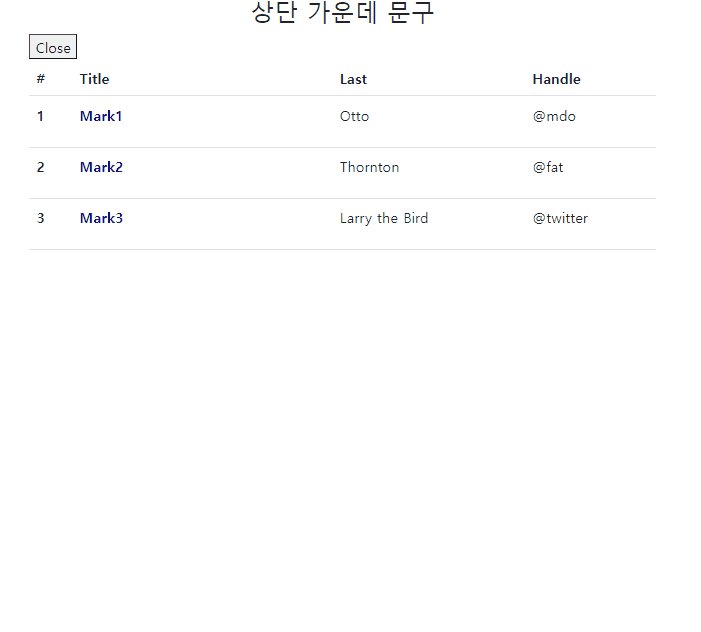
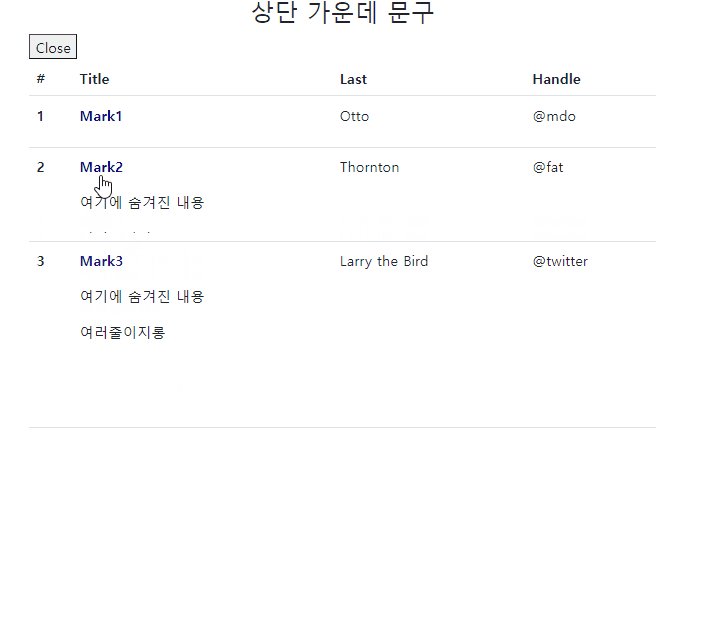
- Mark1, Mark2, Mark3라는 글자를 누르면 열렸다가 닫힐 컨텐츠가 있는 요소의 height를 조정해서 효과가 나타날 수 있게 한다
// Css
.itemContent {
height: 0px;
overflow: hidden;
transition-property: all;
transition-duration: 1s;
}
.active {
display: block;
height: 150px;
}- 처음에는 height 0으로 숨겨놨다가 글씨를 클릭하면 active라는 클래스를 추가해서 길이를 늘일 수 있게 하고, transition을 줘서 서서히 늘어나는 것처럼 보이게 한다
const itemTitles = document.querySelectorAll('.itemTitle');
for (let i = 0; i < itemTitles.length; i++) {
itemTitles[i].addEventListener('click', function () {
let itemContents = document.querySelectorAll('.itemContent');
// 1. toggle로 한방에 처리
//itemContents[i].classList.toggle('active');
// 2. 조건문 = classList가 active를 포함하고 있으면..
if (itemContents[i].classList.contains('active')) {
itemContents[i].classList.remove('active');
} else {
itemContents[i].classList.add('active');
}
});
}결과

localStorage
: 브라우저 내에 키 - 값 쌍을 저장할 수 있는 기능
메소드와 프로퍼티 종류
| 종류 | 설명 |
|---|---|
| setItem(key, value) | 키-값 쌍을 보관 |
| getItem(key) | 키에 해당하는 값을 불러옴 |
| removeItem(key) | 키와 해당 값을 삭제 |
| clear() | 모든 것을 삭제 |
| key(index) | 인덱스(index)에 해당하는 키를 받아옴 |
| length | 저장된 항목의 개수를 얻음 |
// Html
<input type="text" id="textInp" />
<button id="btnSave">저장하기</button>
<button id="btnLoad">불러오기</button>// Js
const inputEl = document.querySelector('#textInp');
document.querySelector('#btnSave').addEventListener('click', function () {
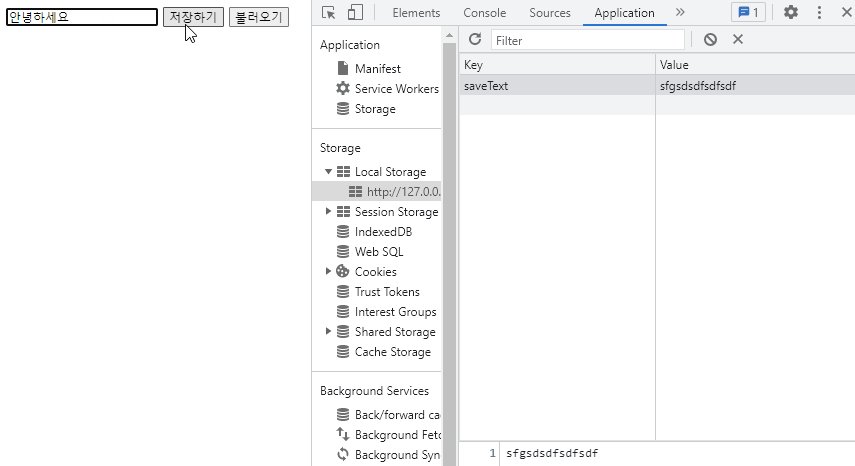
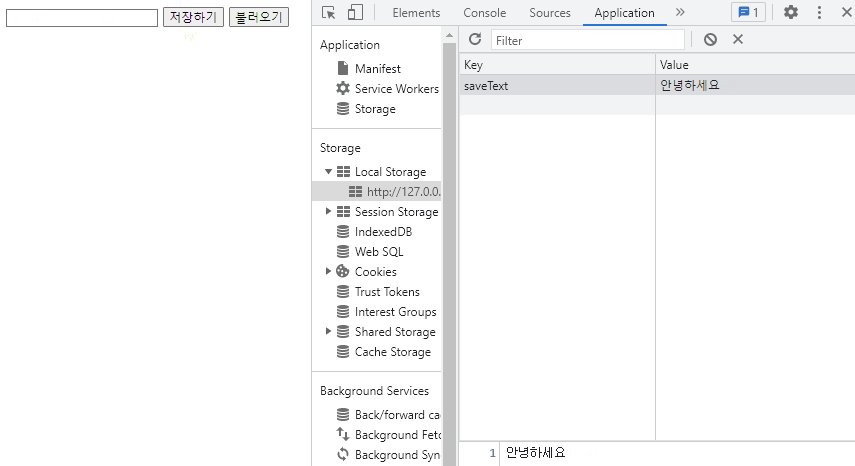
localStorage.setItem('saveText', inputEl.value);
inputEl.value = '';
});
document.querySelector('#btnLoad').addEventListener('click', function () {
console.log(localStorage.getItem('saveText'));
});
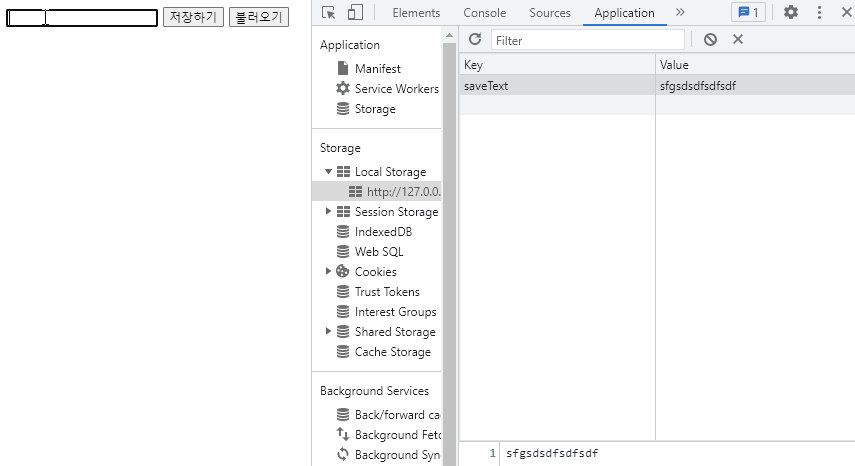
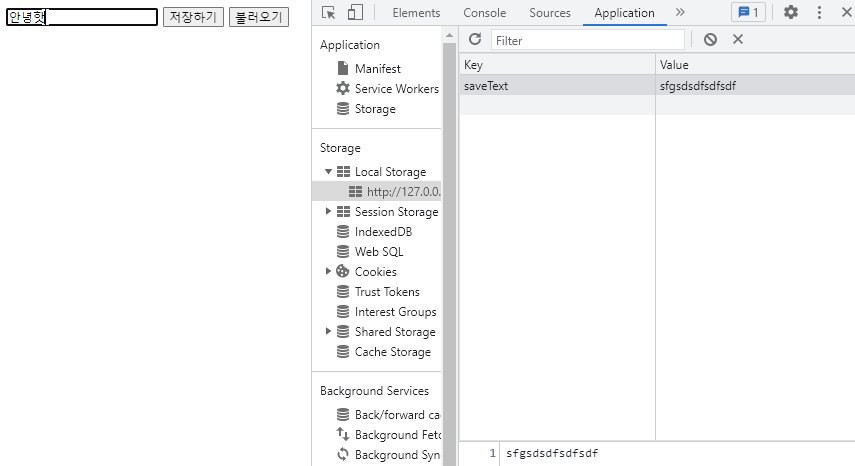
저장하기

불러오기

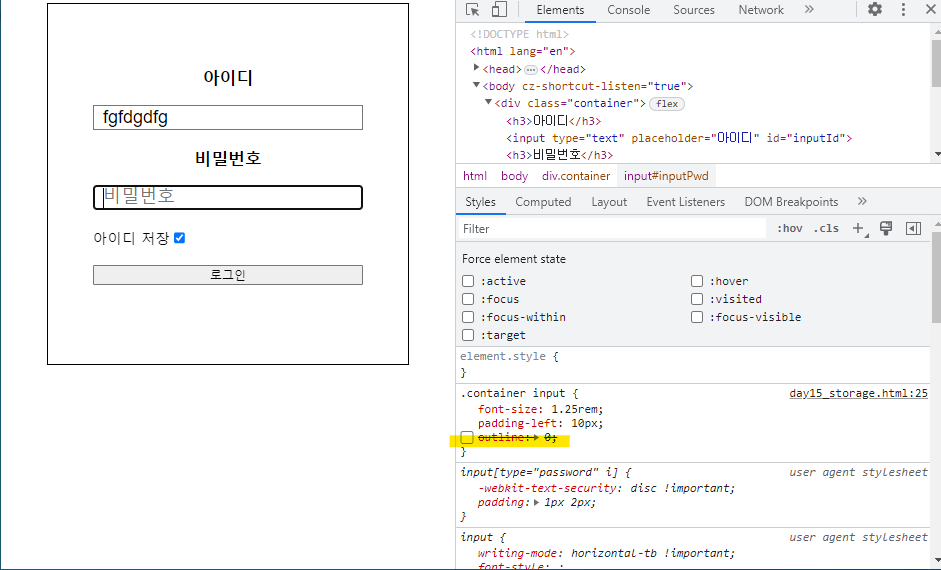
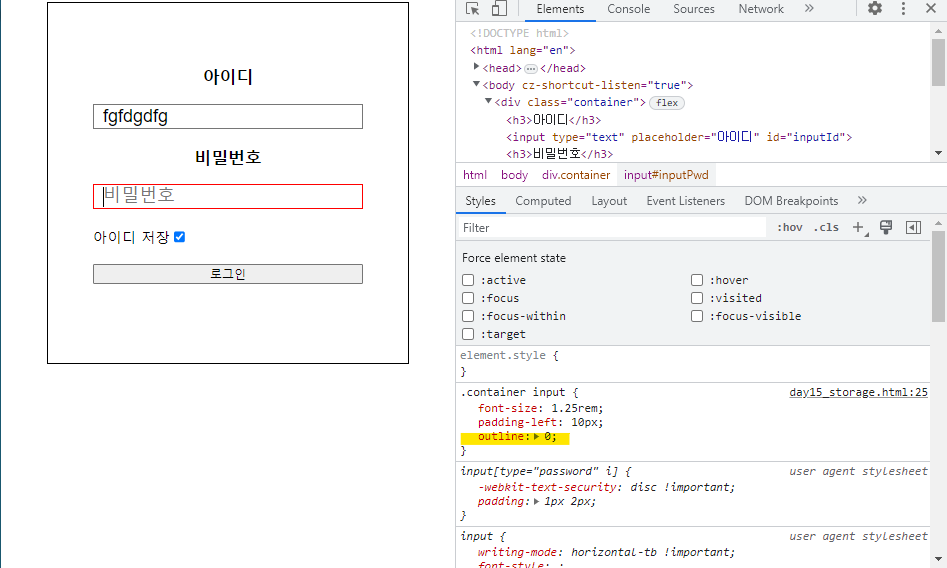
+++ input이 focus 되었을 때 나타나는 선을 없애고 싶으면 border이 아닌 outline을 0으로 없애주면 된다
outline을 0으로 설정하지 않았을 때 input에 focus가 되면 스타일링이 겹쳐져서 보이지 않음

outline을 0으로 설정한 후에 원래 의도했던 스타일링이 보이는 모습

JSON.stringify, JSON.parse
- stringify : 자바스크립트 객체를 텍스트로
- parse : 텍스트를 자바스크립트 객체로
ex.
// Js
let loginInfo = {
'loginId': '아이디입니다'
'loginPw': '비밀번호입니다',
'etc1': '기타1',
'etc2': '기타2',
'etc3': '기타3'
}
localStorage.setItem('newInfo', JSON.stringify(loginInfo));
const parsed = JSON.parse(localStorage.getItem('newInfo');
const stored = JSON.stringify(loginInfo);
console.log(parsed);
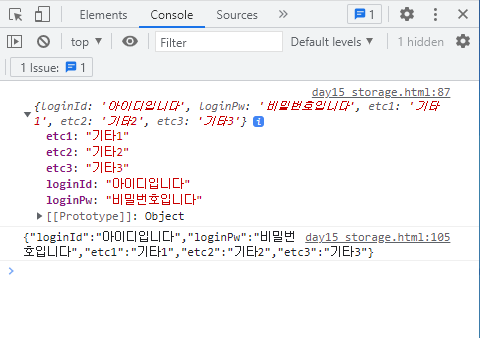
console.log(stored);출력결과

- 텍스트로 저장된 것을 다시 parse해서 각 속성에 접근할 수 있는 모습
- stringify된 것은 텍스트로 변환되서 저장된 모습
