2019년에 블로그에 적었던 글을 옮겨 왔습니다. 지금은 ionic5 버전이지만 튜토리얼 내용을 옮긴글인 만큼 현재 공식문서도 기본 내용은 크게 바뀌지 않은 상태입니다.
Ionic 4 입문 튜토리얼 가이드 시작해보기
최근에 간단하게 연구과제 테스트용 앱을 단기간에 만들 일이 생겨서 Ionic Framwork를 이용하게 되었습니다.
저의 경우 안드로이드 버전만 만들면 되었음에도 불구하고,
지도 불러와서 위치를 전송해야하는 native 설정 부분에서 오히려 더 쉽게 플러그인 처리를 해주면 된다는 말에 시도해보게 되었습니다.
해당글은 제가 만들면서 진행했던 Ionic 홈페이지의 공식 인트로 가이드를 똑같이 따라하면서 정리해볼 생각입니다.
시간이 된다면 Docs에도 잘 나와있는 지도와 현재위치 불러오기 및 HTTP 전송 관련 부분도 얕은 지식이지만 정리해볼 예정입니다.
우선 아이오닉 프레임워크에 대한 최소한의 설명은 있어야 할 것 같습니다.
(저도 아직 깊게 이해하지 못하는 부분 때문에 잘못 기술될 수 있습니다. 혹시 문제되는 부분 피드백 주시면 반영하도록 하겠습니다)
기회가 된다면 Ionic에 대한 상세한 부분도 정리해 보겠습니다.
Ionic Framwork란?
https://ionicframework.com/
홈페이지의 이미지들을 이용하여 간략하게 넘어가겠습니다.
우선 하이브리드앱을 위해 이용해온 cordova를 아이오닉에서 앱 native 부분에서 이용하고 있습니다.
주로 Typescript 언어를 이용하고 Angular를 통해 하나의 코드로 android/ios/web을 동시에 시작할 수 있는 장점이 있습니다.
찾아보니 처음에 하이브리드로 한번에 개발을 해놓고 나중에 운영은 android studio나 xcode로 다시 native 개발을 하기도 하는 것 같습니다.
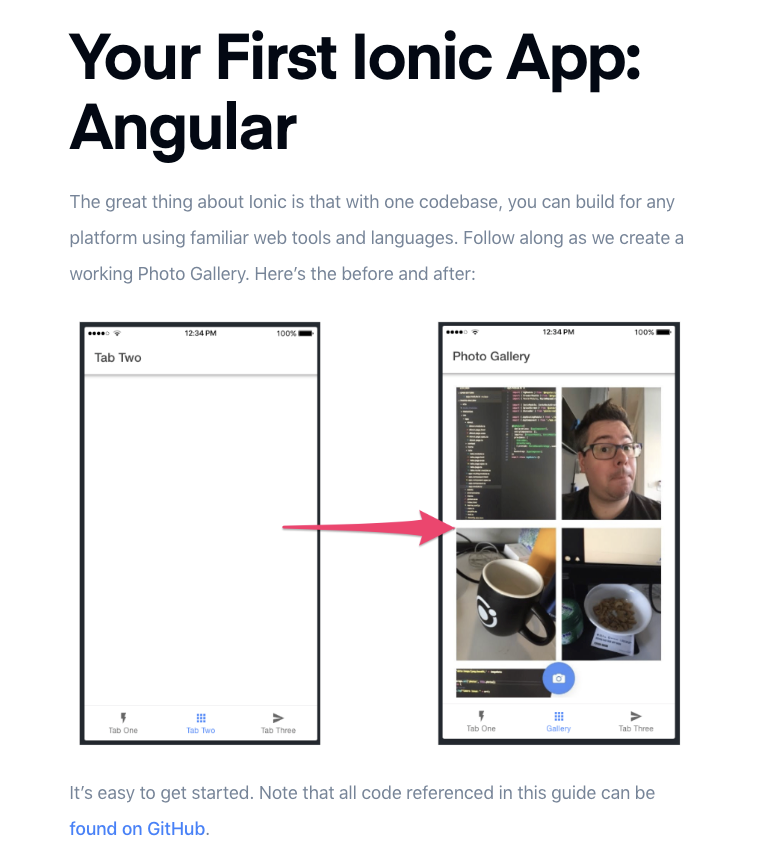
앵귤러를 이용한 첫 아이오닉4 앱 가이드. Your First Ionic v4 App: Angular
말씀드린대로 아래 링크와 동일하게 따라해보겠습니다.
https://ionicframework.com/docs/angular/your-first-app
 GitHub 깃허브 소스링크
GitHub 깃허브 소스링크
아래 프로그램 툴을 이용하여 개발을 진행하겠습니다.
- Git 깃을 이용하여 버전관리하실 경우 진행 하시면 좋습니다.
- SSH 클라이언트는 Ionic Appflow 로그인시 이용으로 적혀있는데, 저는 localhost로 이용되었습니다.
- Node.js 가 필수이기 때문에 없다면 이 링크에서 다운 받으시기 바랍니다.
- 코드 에디터는 Typescript를 쓰기때문에 주로 Visual Studio Code 를 씁니다.
- 커맨드라인 터미널을 이용하여 node.js와 ionic cordova 플러그인을 받아서 이용하게 됩니다.
Ionic Cordova 설치
먼저 콘솔에서 npm을 이용해 Ionic과 Cordova를 설치해 줍니다.
npm install -g ionic cordova앱 생성하기
다음으로 Ionic Angular 앱을 "탭" 템플렛을 이용하여 생성하겠습니다.
먼저 프로젝트 폴더를 생성하고자하는 곳으로 가셔서 위의 ionic start 를 이용해 생성하겠습니다.
저는 photo-gallery-map 으로 생성했는데 자유롭게 생성하시면 됩니다.
ionic start photo-gallery-map tabs생성이 완료되면 아래와 같이 친절하게 해당 폴더로 가라고 해줍니다.
.png)
cd ./photo-gallery-map/앱 실행하기
다음으로 바로 만든 앱을 실행해 보겠습니다.
ionic serve쭉 내려오고 아래 처럼 뜨면서 자동으로 웹페이지 해당 포트로 앱이 뜨게됩니다.
.png)
.png) 혹시 너무 웹화면에 맞게 넓게 보이시면
혹시 너무 웹화면에 맞게 넓게 보이시면
F12개발자 모드에서 상단의 디바이스 툴바를 누르시면 모바일 환경에 맞게 동적으로 보실 수 있습니다.
.png) 다음으로 Visual Studio 등을 열어서 open folder 로 해당 폴더를 열고 /src/app/tab2/tab2.page.html 파일을 열어주세요.
다음으로 Visual Studio 등을 열어서 open folder 로 해당 폴더를 열고 /src/app/tab2/tab2.page.html 파일을 열어주세요.
.png) 아래 설명을 보시면 html 파일에서 title을 원하는대로 변경하시면 됩니다.
아래 설명을 보시면 html 파일에서 title을 원하는대로 변경하시면 됩니다.
.png) < ion-title >의 Tab Two 를 사진 갤러리로 바꿔주고, src/app/tabs/tabs.page.html 에서도 탭 이름을 변경해 주겠습니다.
< ion-title >의 Tab Two 를 사진 갤러리로 바꿔주고, src/app/tabs/tabs.page.html 에서도 탭 이름을 변경해 주겠습니다.
.png) src/app/tabs/tabs.page.html 에서 < ion-label > 의 Tab Two 를 갤러리로 바꿔주었습니다.
src/app/tabs/tabs.page.html 에서 < ion-label > 의 Tab Two 를 갤러리로 바꿔주었습니다.
.png) 보시면 저장과 동시에 띄워논 아이오닉 앱의 정보가 바뀌는 것을 확인할 수 있습니다.
보시면 저장과 동시에 띄워논 아이오닉 앱의 정보가 바뀌는 것을 확인할 수 있습니다.
.png)
다음 글에 이어서 카메라를 이용하겠습니다.
