동기 처리와 비동기 처리
- 함수가 실행되려면 "함수 코드 평가 과정"에서 생성된 함수 실행 컨텍스트가 실행컨텍스트 스택에 푸시되어야 한다.
- 자바스크립트엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 즉, 함수를 실행할 수 있는 창구가 단 하나이고, 동시에 2개이상의 함수를 실행할 수 없다.
- 자바스크립트엔진은 한 번에 하나의 태스크만 실행할 수 있는 싱글스레드 방식으로 동작하기 때문에, 처리시간이 걸리는 태스크를 실행하는 경우 블로킹(작업중단)이 발생한다.
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고)
const delayUntil = Date.now() + delay;
// 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// sleep 함수는 3초 이상 실행된다..
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다.
bar();
// (3초 경과 후) foo 호출 -> bar 호출이렇게 현재 실행중인 태스크가 종료될때까지 다음에 실행될 태스크가 대기하는 방식을 동기처리라고 한다.
동기처리방식은 태스크를 순서대로 하나씩 처리해, 실행순서가 보장된다는 장점이 있지만 앞의 태스크가 종료될때까지 뒤에있는 태스크들이 블로킹되는 단점이 있다.
위의 예시를 setTimeout함수를 사용해서 변경해보면,
setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출하기때문에 bar 함수를 블로킹하지 않는다.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출위와 같이 현재 실행중인 태스크가 종료되지 않은 상태라 할지라도 다음 태스크를 곧바로 실행하는 방식을 비동기 처리라고 한다.
이 방식은 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행순서가 보장되지 않는다는 단점이 있다.
타이머 함수인 setTimeout과 setInterval, HTTP요청, 이벤트 핸들러는 비동기 처리 방식으로 동작하는데, 이는 이벤트루프와 태스크큐와 깊은 관계가 있다.
이벤트루프와 태스크큐
- 자바스크립트는 싱글스레드이지만 태스크가 동시에 처리되는것처럼 보일때가 있다.
- 자바스크립트의 동시성을 지원하는것이 이벤트루프이다.
- 이벤트루프는 브라우저에 내장되어있는 기능중 하나이다.

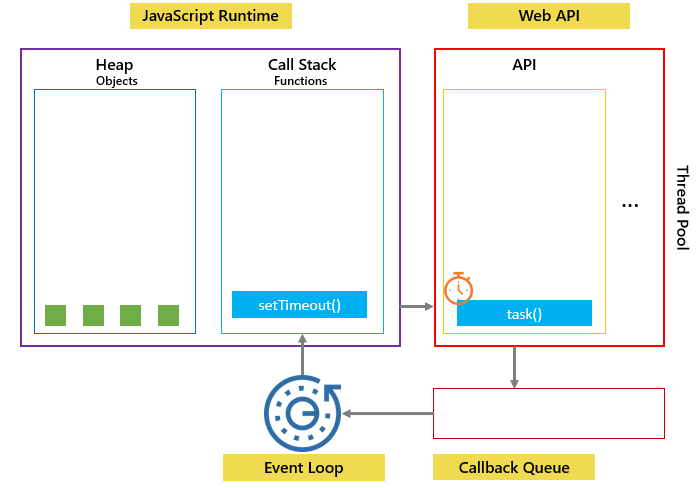
위의 사진을 하나하나씩 살펴보겠다
자바스크립트 엔진
구글의 V8 자바스크립트엔진을 비롯한 대부분의 자바스크립트엔진은 크게 2개의 영역으로 구분할수 있다.
1. 콜스택
- 실행컨텍스트가 추가되고 제거되는 실행컨텍스트 스택
- 함수를 호출하면 함수실행 컨텍스트가 순차적으로 콜스택에 쌓여 순차적으로 실행된다.
2. 힙
- 힙은 객체가 저장되는 메모리공간, 콜스택의 요소인 실행컨텍스트는 힙에 저장된 객체를 참조한다.
- 객체가 저장되는 메모리 공간인 힙은 구조화되어있지 않다.
객체는 원시값과 달리 크기가 정해져있지않으므로 필요한 메모리공간의 크기를 런타임에 동적으로 할당한다.
콜스택과 힙은 단순히 태스크가 요청되면 작업을 순차적으로 실행할뿐이다!!
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, setTimeout의 콜백함수의 평가와 실행은 자바스크립트 엔진이 담당하지만, 호출 스케줄링을 위한 타이머설정과 콜백함수 등록은 브라우저나 Node.js가 담당한다. 이때 사용되는것이 태스크 큐와 이벤트루프!!!
태스크 큐(콜백 큐)
- 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
- 태스크 큐와는 별도로 프로미스의 후속처리메서드의 콜백함수가 일시적으로 보관되는 마이크로태스크 큐도 있음!
이벤트 루프
- 콜 스택에 현재 실행중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기중인 함수가 있는지 반복해서 확인한다.
- 만약 콜스택이 비어잇고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
- 그래서 태스크큐에 임시보관도니 함수들은 비동기 처리 방식으로 동작한다.
Web API
- 브라우저에서 제공하는 API
- DOM API, Timer 함수, HTTP request 같은 비동기 처리를 포함한다.
기억해야 할 것
- 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이 싱글스레드 방식으로 동작한다.
- 자바스크립트 엔진은 싱글스레드로 동작하지만 브라우저는 멀티스레드로 동작한다!!
자바스크립트 Deep Dive를 정리한 내용입니다.
