모던 자바스크립트 Deep Dive를 정리한 내용입니다.
정규표현식
- 정규표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식언어이다.
- 정규표현식은 자바스크립트의 고유 문법이 아니다.
- 정규표현식은 문자열을 대상으로 패턴 매칭 기능을 제공한다!!!!!!!!
특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있다!
정규표현식의 생성
정규표현식 리터럴
/regexp/i
- 맨 앞의 / 는 시작기호이고, 맨뒤의 /는 종료기호
- //사이에 적어 주는 것은 패턴
- 맨뒤의 i는 플래그
정규표현식 리터럴은 패턴과 플래그로 구성된다.
플래그란?
- 패턴과 함께 정규표현식을 구성한다.
- 정규표현식의 검색 방식을 설정하기 위해 사용한다.
- 플래그는 순서와 상관없이 하나이상의 플래그를 동시에 설정할수있다.
- 플래그는 총 6개가 있는데, 중요한 3개의 플래그만 살펴보자
i(ignore case) > 대소문자를 구별하지 않고 패턴을 검색한다.
g(global) > 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다.
m(multi line) > 문자열의 행이 바뀌더라도 패턴 검색을 계속한다.
const target = 'Is this all there is?';
// 패턴: is
// 플래그: i
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규표현식 regexp의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
regexp.test(target); // -> trueRegExp 생성자 함수
생성자 함수를 사용할수도 있다.
const target = 'Is this all there is?';
const regexp = new RegExp(/is/i); // ES6
// const regexp = new RegExp(/is/, 'i');
// const regexp = new RegExp('is', 'i');
regexp.test(target); // -> trueRegExp 메서드
정규표현식을 사용하는 메서드
RegExp.prototype.exec, RegExp.prototype.test, String.prototype.match, String.prototype.search, String.prototype.replace, String.prototype.split
등이 있다.
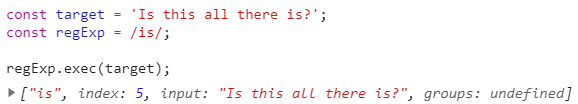
1. RegExp.prototype.exec
exec메서드는 인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검색해서 매칭결과를 배열로 반환한다.
매칭 결과가 없는 경우 null을 반환한다.

출력 결과를 보면 string의 5번째 인자부터 is문자열이 있다고 알려준다.
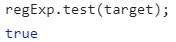
2. ★RegExp.prototype.test★
test 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 boolean 타입으로 반환한다.
위의 케이스와 똑같은 상황에서 메서드를 test로 변경해주니 아래와 같이 출력이 되었다.

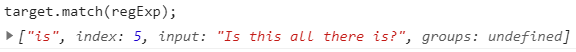
3. String.prototype.match
string 표준 빌트인 객체가 제공하는 match 메서드는 대상 문자열과 인수로 전달받은 정규표현식과의 매칭결과를 배열로 반환한다!!!

중요한건 exec메서드와 비슷해보이지만 이 메서드는 string에 대해 메서드를 호출해야 한다는것이다!!!!!!
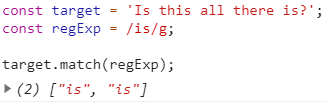
그리고 exec메서드는 문자열 내의 모든 패턴을 검색하는 g 플래그를 지정해도 첫번째 매칭 결과만 반환하는 반면, 이 메서드는 g 플래그가 지정되면 모든매칭결과를 배열로 반환한다!!

패턴....★★★★★
무려 별이다섯개!!
처음봤을땐 너무어려웠다...익숙해질때까지 반복해서 보자..!
정규표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식언어다!!
- 패턴은 /로 열고닫으며 문자열의 따옴표는 생략한다.
- 따옴표를 포함하면 따옴표도 패턴에 포함되어 검색된다.
1. 문자열 검색
정규표현식의 패턴에 문자 또는 문자열을 지정하면 검색 대상 문자열에서 패턴으로 지정한 문자 또는 문자열을 검색한다.
const target = 'Is this all there is?';
//------------------------------------
const regExp = /is/;
target.match(regExp); // -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
//------------------------------------
const regExp = /is/i; // 대소문자를 구별하지 않는다.
target.match(regExp); // -> ["Is", index: 0, input: "Is this all there is?", groups: undefined]
//------------------------------------
const regExp = /is/ig; // 대소문자 구별안함 + 모든 문자열 전역검색
target.match(regExp); // -> ["Is", "is", "is"]2. 임의의 문자열 검색
.은 임의의 문자 한개를 의미한다.
아래의 예시를 보면 임의의 3자리 문자열을 전역 검색한다.
const target = 'Is this all there is?';
const regExp = /.../g;
target.match(regExp); // -> ["Is ", "thi", "s a", "ll ", "the", "re ", "is?"]3. 반복검색
{m,n} 은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미한다!!(콤마뒤에 공백이 있으면 안됨)
- {n}은 앞선 패턴이 n번 반복되는 문자열을 의미함! {n} === {n,n}
- {n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미함.
+는 앞선 패턴이 최소 한번이상 반복되는 문자열을 의미함. 그래서+는 {1,}과 같다.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 1번, 최대 2번 반복되는 문자열을 전역 검색한다.
const regExp = /A{1,2}/g;
target.match(regExp); // -> ["A", "AA", "A", "AA", "A"]
const regExp2 = /A{2}/g;
target.match(regExp2); // -> ["AA", "AA"]
const regExp3 = /A{2,}/g;
target.match(regExp3); // -> ["AA", "AAA"]
const regExp4 = /A+/g;
target.match(regExp4); // -> ["A", "AA", "A", "AAA"]?는 앞선 패턴이 최대 한번(0번 포함) 이상 반복되는 문자열을 의미한다.?는 {0,1}과 같다.
const target = 'color colour';
const regExp = /colou?r/g;
target.match(regExp); // -> ["color", "colour"]4. OR검색
|는 or의 의미를 갖는다.
const target = 'A AA B BB Aa Bb';
const regExp = /A|B/g;
target.match(regExp); // -> ["A", "A", "A", "B", "B", "B", "A", "B"]
// 'A' 또는 'B'가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp2 = /A+|B+/g;
target.match(regExp2); // -> ["A", "AA", "B", "BB", "A", "B"][] 내의 문자는 or로 동작한다.
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp = /[AB]+/g;
target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"]범위를 지정하려면 [] 내에 -를 사용한다.
// 'A' ~ 'Z'가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp = /[A-Z]+/g;
// 'A' ~ 'Z' 또는 'a' ~ 'z'가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp2 = /[A-Za-z]+/g;
아래예시는 좀 잘살펴보자....
const target = 'AA BB 12,345';
// '0' ~ '9'가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp = /[0-9]+/g;
target.match(regExp); // -> ["12", "345"]
// '0' ~ '9' 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp2 = /[0-9,]+/g;
target.match(regExp2); // -> ["12,345"]\d \D \w \W
// '0' ~ '9' 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
let regExp = /[\d,]+/g;
// '0' ~ '9'가 아닌 문자(숫자가 아닌 문자) 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[\D,]+/g;
// 알파벳, 숫자, 언더스코어, ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[\w,]+/g;
// 알파벳, 숫자, 언더스코어가 아닌 문자 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[\W,]+/g;5. NOT 검색
[] 내의 ^은 not의 의미를 갖는다.
[^0-9]는 숫자를제외한 문자를 의미한다.
6. 시작위치 & 마지막 위치로 검색
[]밖의 ^는 문자열의 시작을 의미한다.
// 'https'로 시작하는지 검사한다.
const regExp = /^https/;$는 문자열의 마지막을 의미한다.
// 'com'으로 끝나는지 검사한다.
const regExp = /com$/;