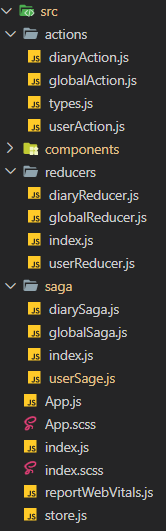
평소에 redux를 사용해서 상태관리를 하는데 파일구조를

이런 방식으로 action, saga, reducer로 나누어 다른 파일에서 관리했다.
하지만 하나의 기능을 수정하려고 하면, 이 기능과 관련된 여러개의 파일을 수정해야하는 일이 생기고 이러한 불편함을 개선하고자 나온 것이 Ducks 패턴이다.
Ducks 패턴은 구조중심이 아니라 기능중심으로 파일을 나눈다. 그래서 단일기능을 작성할때나 기능을 수정할 때 하나의 파일만 다루면 되므로 직관적인 코드작성이 가능하다.
즉, action type, action생성자 함수, saga, reducer를 하나의 파일에서 관리하는것이다.
Ducks패턴에서 각각의 액션/액션함수/리듀서를 모아둔 것을 module이라고 부른다(modules라는 파일에 모두 저장해 놓는듯하다. 이건 규칙은 아니지만 관습인듯?)
지켜야할 점
1. reducer는 export default로 내보낸다.
2. action 함수는 export로 내보낸다.
3. 액션타입을 정의할 때 reducer/ACTION_TYPE형태로 적어줘야 한다. 이렇게 접두사를 붙여주는 이유는 서로다른 리듀서에서 액션이름이 중첩되는것을 방지하기위해서이다.
이러한 규칙을 지켜서 아래와 같이 하나의 파일에 한가지 기능에 대한 내용을 작성할수 있다.
// widgets.js
// Actions
const LOAD = 'widgets/LOAD';
const CREATE = 'widgets/CREATE';
const UPDATE = 'widgets/UPDATE';
const REMOVE = 'widgets/REMOVE';
// Reducer
export default function reducer(state = {}, action = {}) {
switch (action.type) {
// do reducer stuff
default: return state;
}
}
// Action 생성자
export function loadWidgets() {
return { type: LOAD };
}
export function createWidget(widget) {
return { type: CREATE, widget };
}
export function updateWidget(widget) {
return { type: UPDATE, widget };
}
export function removeWidget(widget) {
return { type: REMOVE, widget };
}http://guswnsxodlf.github.io/redux-ducks-pattern
https://velopert.com/3358
