
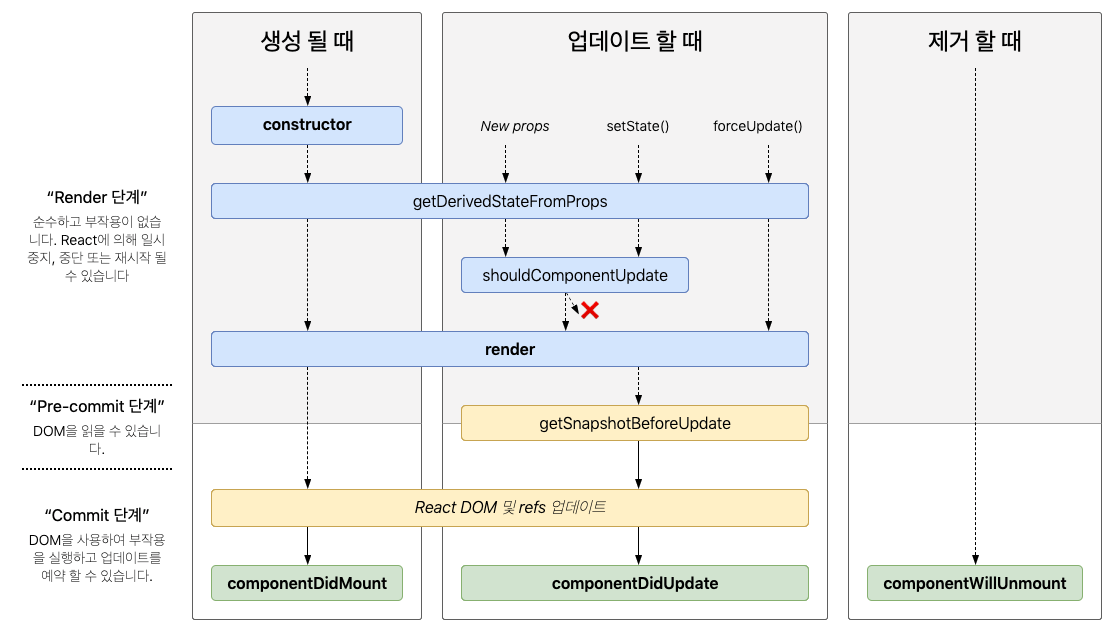
리액트의 생명주기를 시각적으로 나타낸 표인데,
이 표를 보면 리액트의 생명주기는 크게 mount, update, unmount로 구분할 수 있다.
그리고 생명주기 메서드는 클래스형 컴포넌트에서만 사용 할 수 있다.(React.Component를 상속받은 클래스이기 때문에)
자주 사용되는 메서드 위주로 설명
마운트
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
constructor
컴포넌트의 생성자 메서드, 컴포넌트가 만들어지면서 가장 먼저 실행되는 메서드이다
render
컴포넌트를 렌더링 하는 메서드
componentDidMount
컴포넌트의 첫번째 렌더링이 끝나면 호출되는 메서드.
이 메서드가 호출되는 시점에는 이미 컴포넌트가 화면에 나타난 상태이다.
주로 아래와 같은 목적으로 사용
1. dom을 사용해야 하는 외부라이브러리 연동
2. 해당 컴포넌트에서 필요로 하는 데이터를 요청하기위해 axios, fetch등을 통해 ajax요청
3. dom의 속성을 읽거나 직접 변경하는 등의 작업
업데이트
업데이트가 발생하는 상황은 4가지로 생각할수 있는데,
1. props의 변화
2. setState()의 호출
3. forceUpdate()의 호출
4. 부모 컴포넌트가 re-rendering 될 때
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
shouldComponentUpdate
컴포넌트가 리 렌더링을 할지말지 결정하는 메서드. 주로 최적화 할때 사용하는 메서드이고 pureComponent와 관련이 있는 생명주기 메서드.
componentDidUpdate
리렌더링이 끝나고 화면에 변화가 모두 반영되고 난 뒤 호출되는 메서드.
언마운트
컴포넌트가 화면에서 사라지는 것을 의미한다.
- componentWillUnmount
componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다
주로 dom에 직접 등록했었던 이벤트를 제거할때 사용
