react의 핵심은 virtual DOM
virtual DOM이란?
- Real DOM의 메모리상에서의 표현
- ReactDOM과 같은 라이브러리에 의해 Real DOM과 동기화하는 프로그래밍 개념
우선 DOM은 변경사항을 어떻게 화면에 반영할까?
- DOM이란 document object model의 약자로, 브라우저에서 다룰 html문서를 파싱해서 문서의 구성요소들을 객체로 구조화하여 나타낸것이다.

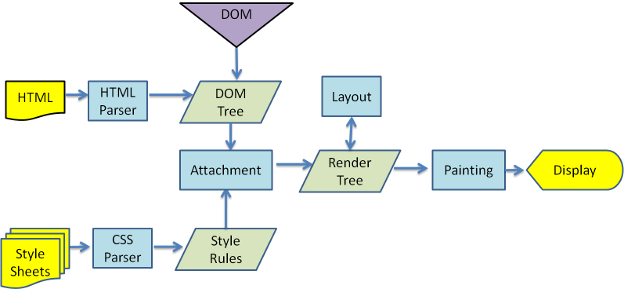
위의 구조는 브라우저에서 DOM이 만들어지는 과정을 보여준다.
1. DOM에 변화생기면, 렌더트리를 재생성하고 모든 요소들의 스타일이 다시 계산된다.
2. 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복된다. 즉 ,리소스가 변경 될 때마다 전체 페이지를 갱신 시킨다.
만약, 30개의 노드를 하나 하나 수정하면, 30번의 (잠재적인) 레이아웃 재계산과 30번의 (잠재적인) 리렌더링을 초래한다.
DOM을 반복적으로 직접 조작하면 그 만큼 브라우저가 연산과 렌더링을 자주하게 되고, 그 만큼 PC 자원을 많이 소모하게되는 문제가 있다.
REACT에서는 DOM의 변화를 어떻게 반영할까?
리액트에서는 render함수가 실행되면 virtual DOM에 변경 내역을 한 번에 모으는데, 이 DOM 트리는 렌더링도 되지 않기때문에 연산 비용이 적다. 그리고 실제 DOM과 변경된 Virtual DOM의 차이를 판단한 후, 구성요소의 변경이 발생한 부분만 찾아 변경하고 그에 따른 렌더링을 한 번만 하는 것으로 해결한다. 이 프로세스를 reconciliation(재조정) 이라고 한다.
Reconciliation(재조정)은 어떤 변경에 대한 전/후 엘리먼트를 루트(root) 엘리먼트부터 비교(Diff)하여 갱신이 필요한 부분만을 찾아 업데이트하는 것을 의미한다. React는 렌더링에서 Reconciliation 작업을 하기 때문에 브라우저에서 DOM에 대한 제어를 최소화시키는 것이다.
그래서 가상 DOM을 이용하여 application 의 성능을 향상시킨다고 할수있다.
