Syncronous 동기
- 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식
- 설계가 간단하고 직관적이 지만 결과를 볼때까지 아무것도 못하고 대기해야됨
- 어떤 객체 또는 함수 내부에서 다른 함수를 호출했을 때 이 함수의 결과를 호출한 쪽에서 처리하면 동기입니다.
// C언어의 scanf()와 Java의 Scanner 객체의 next()메서드 같이
// 사용자의 입력을 받는 함수는 동기적 방식임
Scanner sc = new Scanner(System.in);
int num = sc.nextInt();
// sc.nextInt() 결과 사용자가 입력을 하면, 그 값은 num이라는 변수에 담깁니다.
// nextInt() 메서드를 호출하고 그 결과를 자신이 직접 처리 했습니다. > 동기적 방식Asynchronous 비동기
- 요청을 보낸 후 응답과 관계없이 다음 동작을 실행하는 방식
- 결과가 주어지는데 시간이 걸리더라도 그 시간동안 다른작업이 가능해 자원의 효율적인 사용이 가능하지만, 설계가 동기적 방식보다 복잡함
for (var i = 0; i < 10; i++) {
console.log(i);
}
console.log('done');
/*
0
1
2
3
4
5
6
7
8
9
done
*/
// 자바스크립트 타이머 함수를 이용해 비동기적으로 작동하는것을 보여줌
for (var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
console.log('done');
/*
done
10
10
10
10
10
10
10
10
10
10
*/
// JavaScript가 동기적으로 동작하길 원한다면
// callback함수, promise, async-await을 사용하면 된다웹 브라우저가 자바스크립트를 실행하는 원리

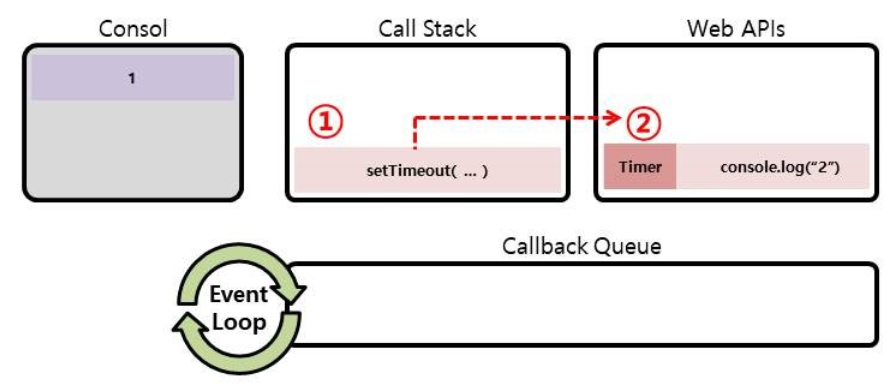
console.log("1");
setTimeout(console.log("2"), 5000); // 5초 후, console.log 함수 실행
console.log("3");
//1
//3
//2자바스크립트 에서는 수행해야 할 함수를 순차적으로 call stack에 담아 처리하는데
-
console.log("1")이 call stack에 쌓이고 실행된후 call stack에서 제거된다.
-
setTimeout(console.log("2"), 5000);
5초 간 기다리는 작업을 timer 스레드라는 서브 스레드에서 수행하는 것이다. Web API(웹 브라우저에서 제공하는 API)의 timer 스레드는 5초동안 console.log("2")를 가지고있다가 5초뒤에 Callback Queue(자바스크립트 런타임 환경에서 처리해야 하는 명령어를 임시로 저장하는 대기 큐)로 옮김
이 덕분에 메인 스레드에서는 5초 간의 블로킹이 일어나지 않고 다음 코드를 수행할 수 있다. 자바스크립트가 호출 스택이 하나인 싱글 스레드임에도 여러 가지 일을 동시에 처리하는 것처럼 동작할 수 있는 이유이다. 이를 동시성(Concurrency)라고 표현한다.
-
console.log("2");가 web api에 있는동안 console.log("3")이 출력되고, 이벤트 루프(Event Loop)는 항상 루프를 돌면서 Call Stack과 CallBack Queue를 확인한다. 그러다 Call Stack이 빈 상태가 되면, Callback Queue에 있는 함수를 하나씩 Call Stack으로 올려주는 것이다.
-
2가 출력됨
참고사이트
https://hyunseob.github.io/2015/08/09/async-javascript/
