반갑다. 첫 velog 글이다.
암튼, 어제로부터(2023/3/13) 딱 한달 전 나는 한 프로젝트를 v2로 만들게 되었다.
그래서 v2를 만들던 중 이미지 업로드 기능을 구현해야했다.
예전에 해커톤에서도 이미지 업로드를 해본 경험이 있어서 한번 해봤는데,
내가 짜본 이미지 업로드 방식이 좀 달랐다.
무슨 방식이냐고??
간단하다.
이미지들을 FormData에 담고 서버로 보내면 서버가 이미지 url을 보내준다.
그리고 다시 그 url과 글 등등을 서버로 보내는 방식이다.
그래서 내가 훗날 이미지 업로드하는 법을 까먹게 된다면 이 글을 통해
참고 할려고 쓰게되었다.
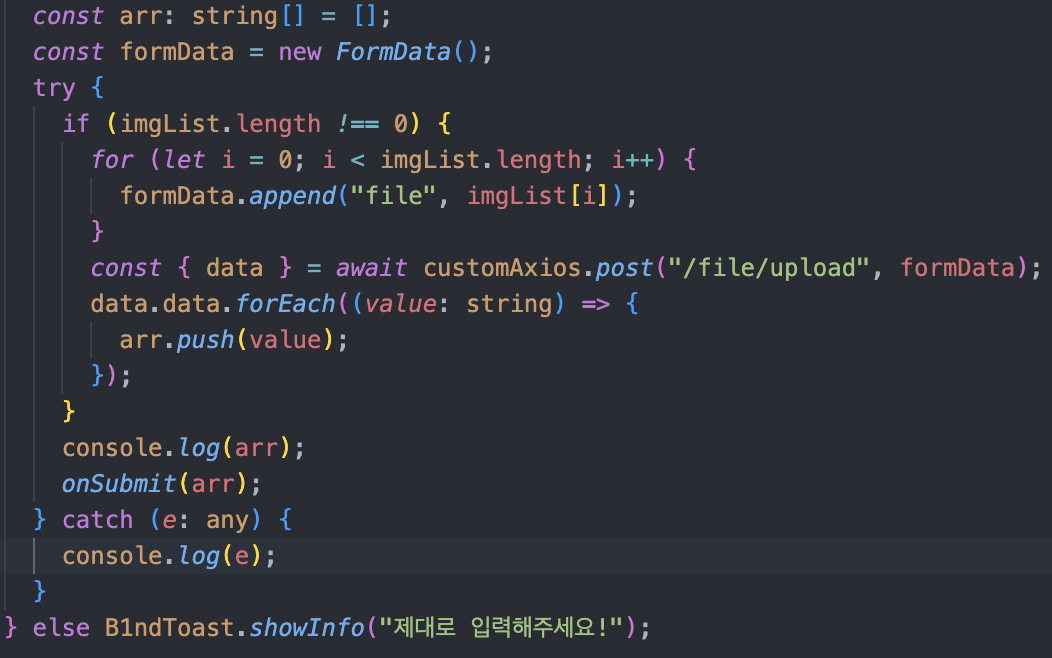
암튼 아래 이미지 업로드 코드를 보면

- 이미지를 길이만큼 반복문을 돌려 FormData에 담는다.
- 비동기로 통해 서버에게 보낸다. 그러면 서버가 response 값으로 url을 보내준다.
- 위에 선언한 arr배열에 url을 담는다.
추후 useMutation을 통해 코드 리펙토링을 할 것이다.
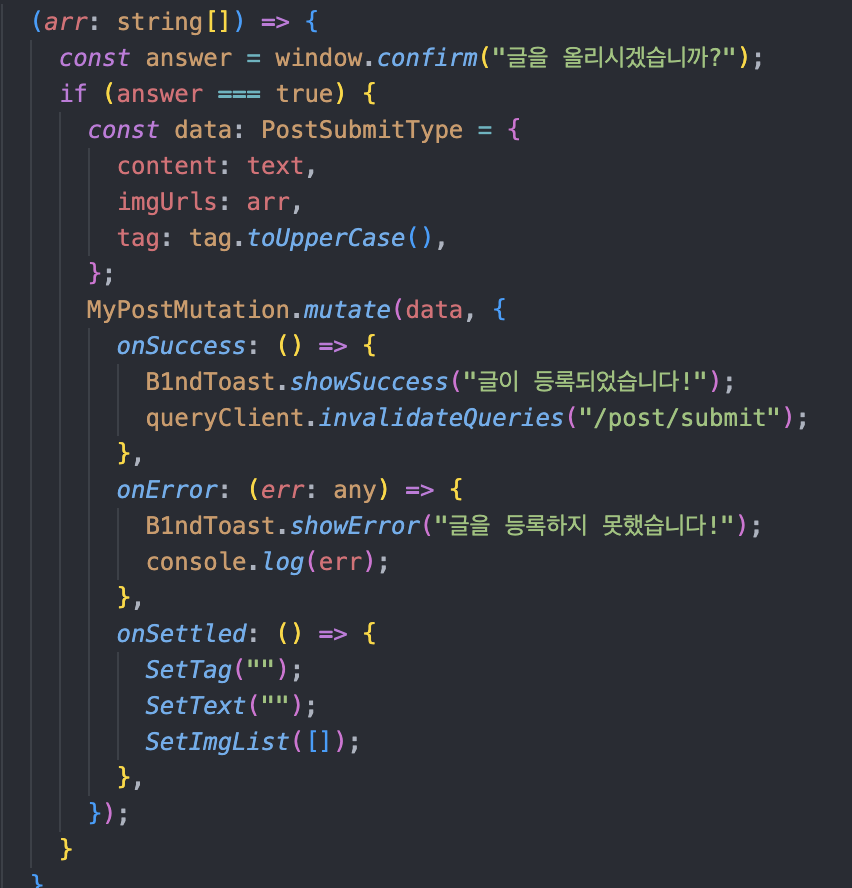
그리고 아래 글,url 등을 보내는 코드를 보면,

data라는 객체에 값을 담고 useMutation으로 보낸다.
B1ndToast는 학교 동아리의 패키지 프로그램이라서 여러분들은 alert를 쓰면 된다.
그럼 다음 글로 찾아뵙도록 하겠다. ㅂㅂ


정말 유익해요^^