

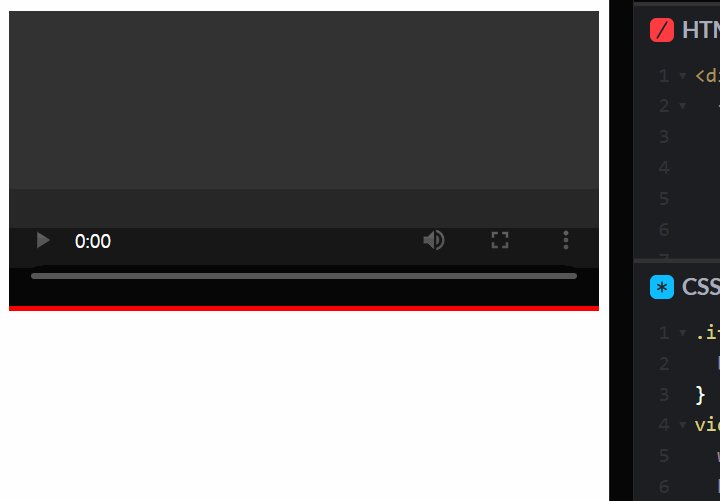
video 태그를 사용해 동영상을 넣을때
video {
width: 100%;
height: auto; }를 넣어주면 비율에 맞게 반응형으로 크기가 조절이 된다.
(참고로 max-width: 100% 로 주게되면 비디오가 갖고 있는 width 사이즈의 최대 값까지만 나오게 되어 그 이상으로 커지지 못한다.)
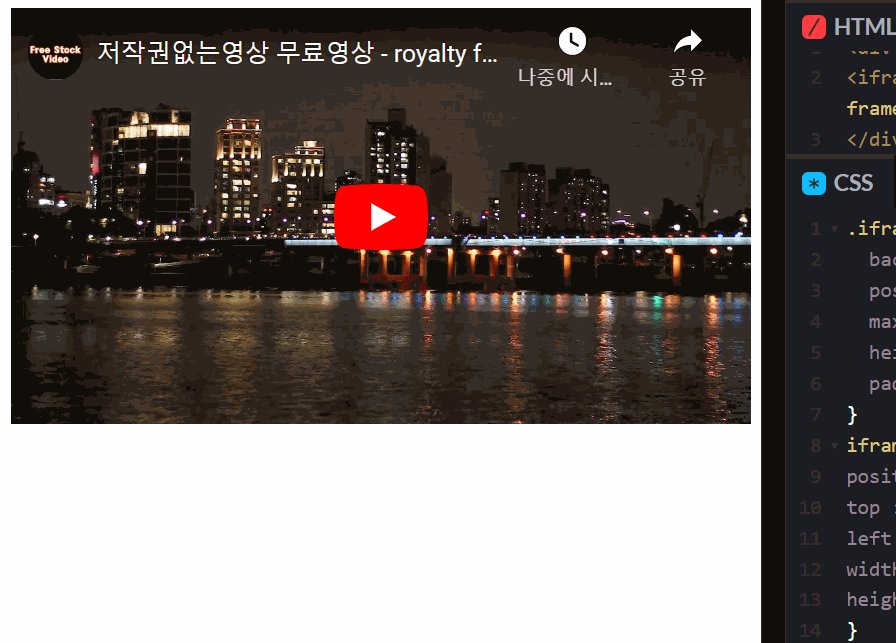
그렇다면 iframe태그(유튜브) 를 사용한 동영상은 어떨까?

똑같이 width: 100% , height: auto 를 줬지만 변화가 없다.
우리가 많이 사용하고 있는 유튜브 동영상의 사이즈는
width="560" height="315"로 고정되어 있다. 약 16:9 비율.
유튜브(iframe)를 모바일과 데스크탑 모두에서 16:9의 비율을 유지할 수는 없을까?
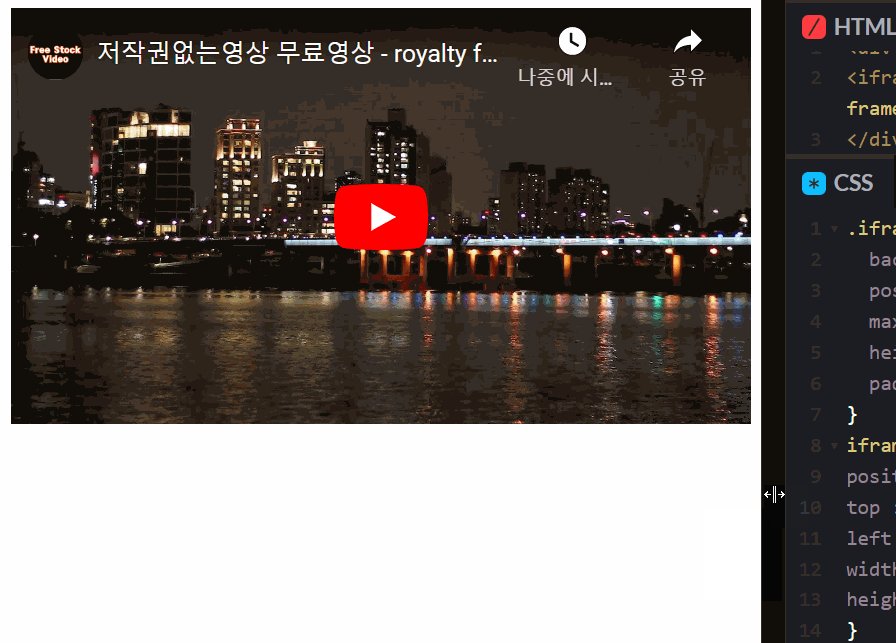
iframe 태그를 감싸는 컨테이너 태그를 만들어서 컨테이너 크기만큼 iframe사이즈가 조절되게 만들어주면 가능하다!
<div class="iframe-container">
<iframe width="560" height="315" src="유튜브 주소"
frameborder="0" allowfullscreen>
</iframe>
</div>먼저 컨테이너 태그를 만들어주고, 그 안에 동영상 주소를 넣어줬다.
그리고
.iframe-container {
position: relative;}
iframe {
position: absolute;
top: 0;
left 0;}iframe 태그가 컨테이너 영역에서만 움직일 수 있도록
position으로 위치를 지정해줬다.
iframe {
width: 100%;
height: 100%;그리고 iframe의 크기가 컨테이너 크기에 따라 자동 조절되게 100% 준다.
사실상 이 작업을 하려면 중요한 것은 컨테이너인데.
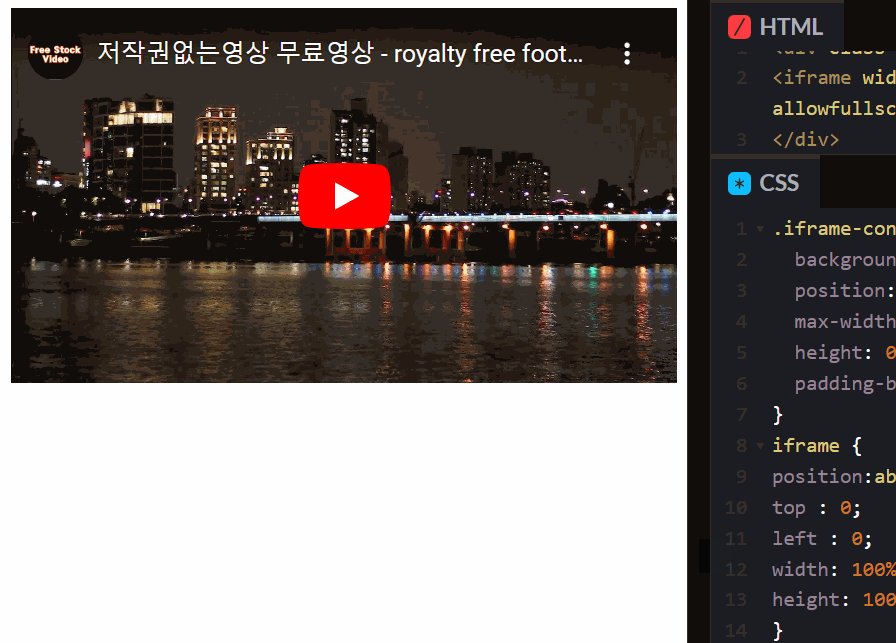
.iframe-container {
width: 100%;
height: 0;
overflow: hidden;
padding-top: calc(9/16 * 100%);
}컨테이너에 padding-top (혹은 padding-bottom)을 줘서 iframe이
있을 공간을 줘야한다.
height에 0을 주는 이유는 오로지 padding만 이용해서 높이를 지정하기 위해서 이다. 글자가 있을 경우 height가 auto이면 글자 높이도 더해진다.
padding-top (혹은 padding-bottom) 에 화면 비율을 퍼센트값으로 지정해서 높이 공간을 마련해준다.
참고로 자주 쓰이는 화면 비율은
4:3 = 75 %
16 : 9 = 56. 25 %
21 : 9 = 42.85714285714286 %

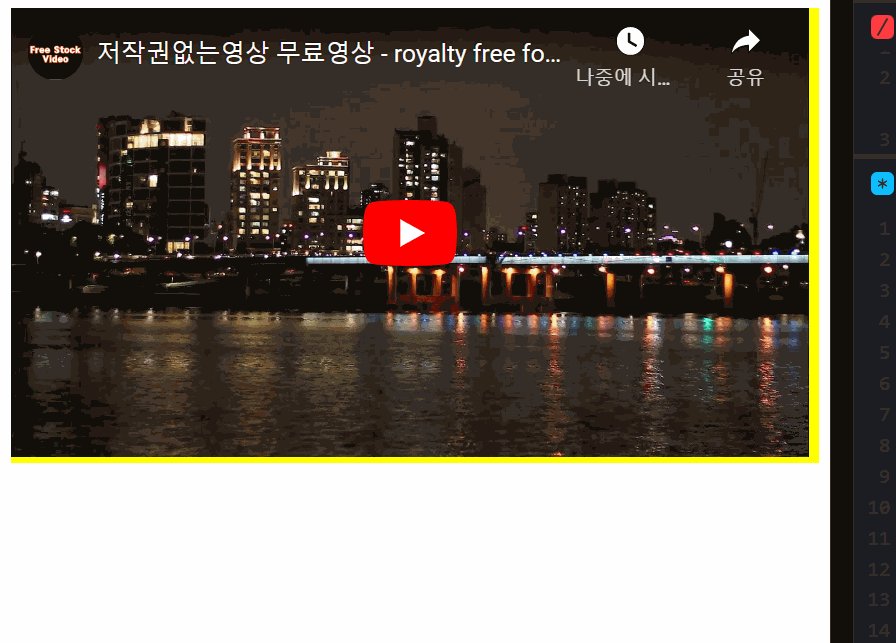
이렇게 하면 반응형으로 움직이는 iframe 동영상 제작이 가능하다.
참고로 네이버맵이나 카카오맵 지도도 iframe 태그라서 위와 같이 조절이 가능 하다고 한다. (아직 안해봄..)
이렇게 매우 복잡(?)하게 조절이 가능한데
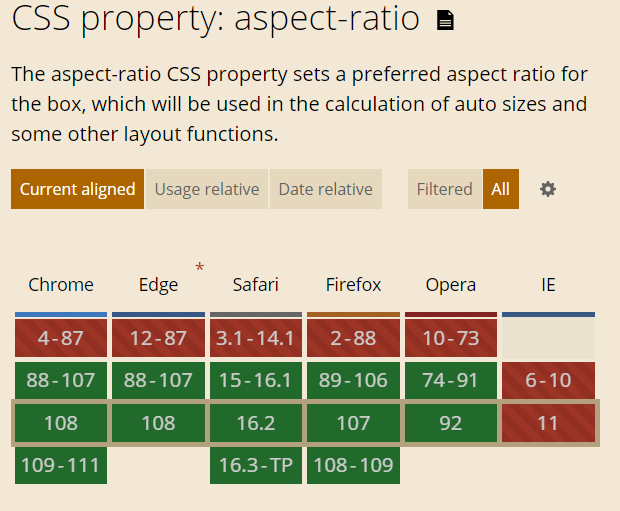
모던브라우저에서는 aspect-ratio로 간단하게 조절 가능하다고 한다.
사용방법은 매우 간단하다.
컨테이너 박스에
aspect-ratio : 16/9 만 써주면 자동으로 비율을 맞춰준다.
.iframe-container {
aspect-ratio: 16 / 9;
}
iframe{
display: block;
width:100%;
height:100%;
}아주 심- 플

당연하게도 IE 에서는 지원하지 않는다..^^ 하핫
