노마드 10주 리엑트 스터디 마지막 과제였던
Next.js 서버리스 SNS Tweety를 완성하게 되었다.
백엔드 지식은 전무하여 중간중간 포기할까 고민도 많았지만
결.국.엔 완성하여서 우수 졸업작품에도 이름을 올렸다..😭

(흰둥이 닉네임을 이렇게 오래 쓰게 될줄 몰랐는데ㅋㅋㅋ계속 써야하낳ㅎㅎ)
무튼, 과제는 codesandbox로 제출하여서 제출하고 나면 배포를 꼭 해야지 했는데 이것저것 추가하다보니 2주가 지나서 배포를 하게 되었다..

과제 제출을 하고나서 마지막 코드 챌린지글을 작성할때 나의 모습..
과연 얼마나 바뀌었을까..?

기존에는 없었던 회원정보 조회, 수정 페이지를 추가하였고
로그아웃, 게시물 삭제, 좋아요와 댓글 카운팅 기능,
프로필 이미지 등록 및 수정, 게시물 이미지 업로드 기능을 추가하였다✌️

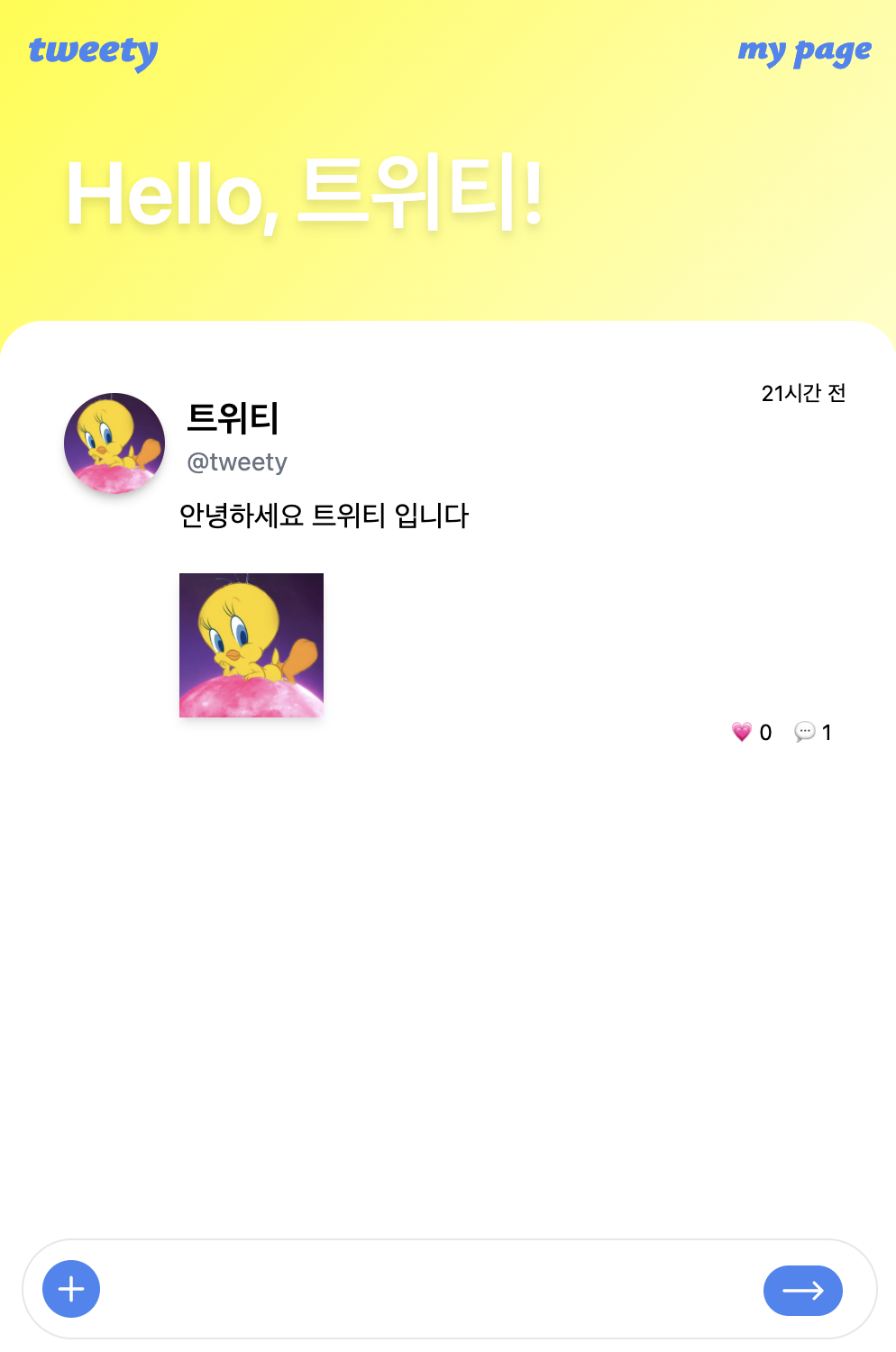
한층 귀여워진 트위티😝
자 이제 됐어. 배포하자 해서 vercel로 배포를 했다.
배포 성공! 기능 동작 성공!
행복하게 잘 살았습니다.. 라고 끝날줄 알았는데
배포 후
어라라..? 로그인이 안되네...? 어라라? 회원가입이 안되네

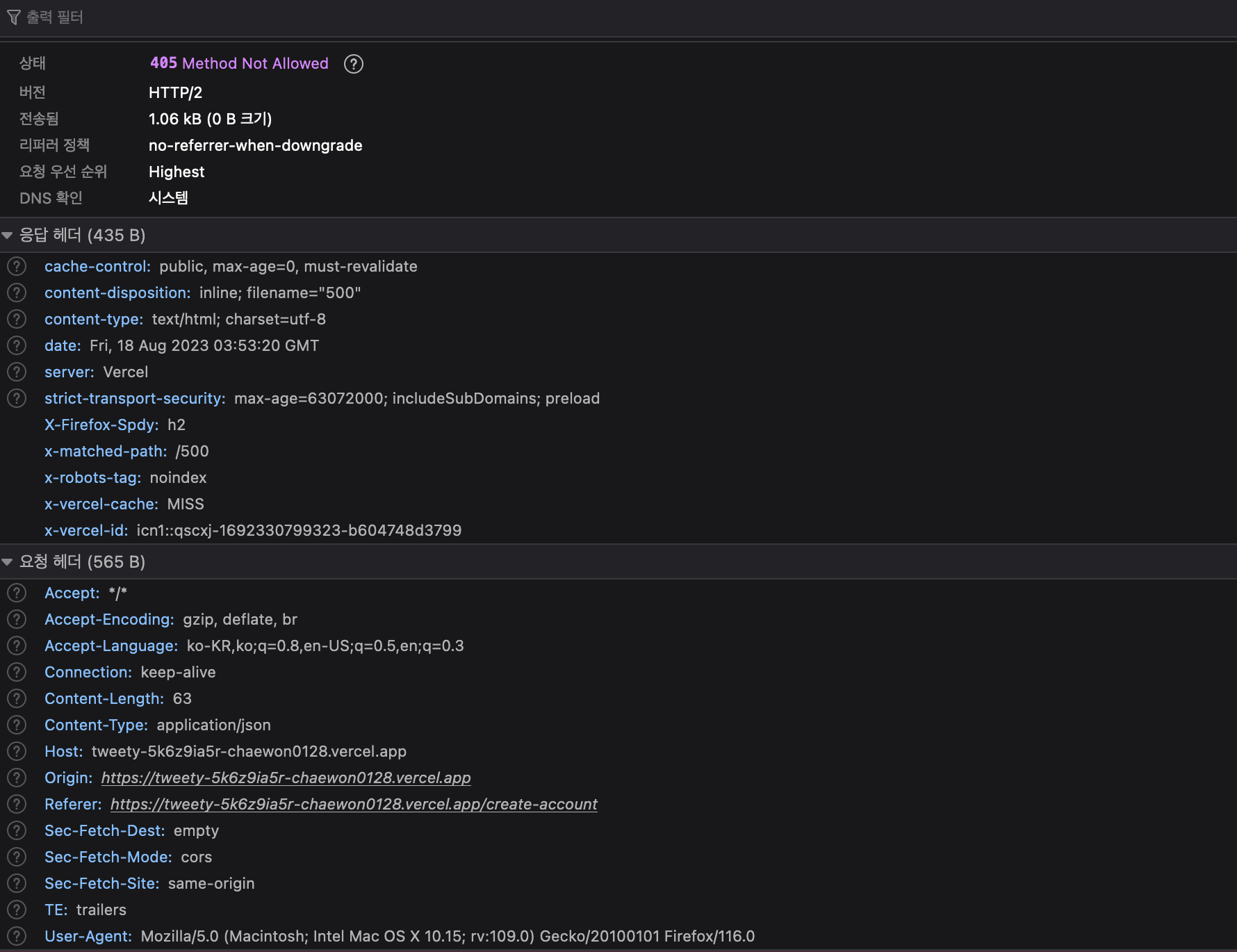
1차 문제 405 Not Allowed
검색을 헤보니까 프론트측에서 사용한 api method 와 서버측 method가 안 맞으면 생긴다고 하는데 프론트측을 먼저 살펴보자
const onSignUp = async (validForm: FormValue) => {
if (loading) return;
mutation(validForm)
}
<form onSubmit={handleSubmit(onSignUp)} method="POST">
<Input title="name" type="text" register={register} formName="name" errors={errors} />
-생략-
<MainBtn title="Sign Up" loading={loading} />
</form>우선 기존 코드에서는
태그에 method를 안써놨었다.오~ 안쓰면 GET이지. 해결이네. 했는데 POST로 수정을 해도 안됐다.
그러면 onSignUp 함수를 살펴보자.
mutation 함수는 useMutation이라는 hook에서 불러오고 있고, 회원가입 api와 통신을 하는 역할을 한다.
function mutation(data: any, method: string = "POST") {
setLoading(true)
fetch(url, {
referrerPolicy: 'no-referrer-when-downgrade',
credentials: "include",
method: method,
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(data)
}).then((res) => res.json().catch(() => { }))
.then((data) => setData(data))
.catch((error) => setError(error))
.finally(() => setLoading(false))
}
mutaion의 기본 method를 POST로 설정해놔서
프론트에서 문제가 될 게 없어 보인다..
그렇다면 만들어둔 api를 살펴보자
여기서는 아예 POST가 아니면 return 해버린다..ㅎㅎ
export default async function handler(req: NextApiRequest,
res: NextApiResponse<IResponseType>) {
if (!(req.method === "POST")) return;
const { name, email, password } = req.body;
const encryptPassword = encrypt(password)
const user = await db.user.findUnique({
where: {
email,
}
});
if (!user) {
await db.user.create({
data: {
name,
email,
password: encryptPassword,
}
})
return res.json({
ok: true,
status: 201,
message: "회원가입 완료!"
})
} else {
return res.json({
ok: false,
status: 400,
message: "이미 존재하는 아이디 입니다"
})
}
}해결

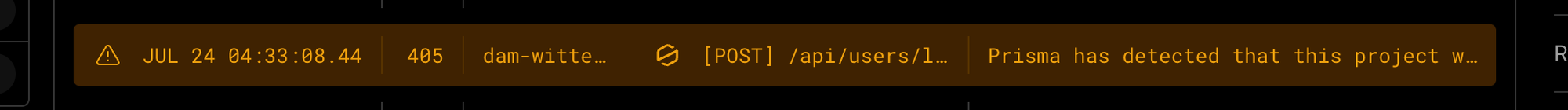
문제는 생각지도 못한 prisma에 있었다..
(도움을 주신 담님께 감사를.. 그저 빛..)
챗gpt에 따르면
해당 경고 메시지는 Prisma ORM을 사용하는 프로젝트가 Vercel에 호스팅되어 있고, Vercel의 종속성 캐싱으로 인해 Prisma 클라이언트 코드가 오래된 것으로 감지되었음을 나타냅니다. 경고는 프로젝트의 빌드 과정 중에 prisma generate 명령을 실행하여 Prisma 클라이언트 코드가 최신 상태임을 보장하기를 제안합니다.
package.json 파일에 들어가 bulid script를 수정 해주면 된다..!
"scripts": {
"build": "prisma generate && next build"
}끝!! 이제 된다!!!
할줄 알았는데 계속 405 에러가 나왔다.
can't reach database server at `127.0.0.1`:`3306`
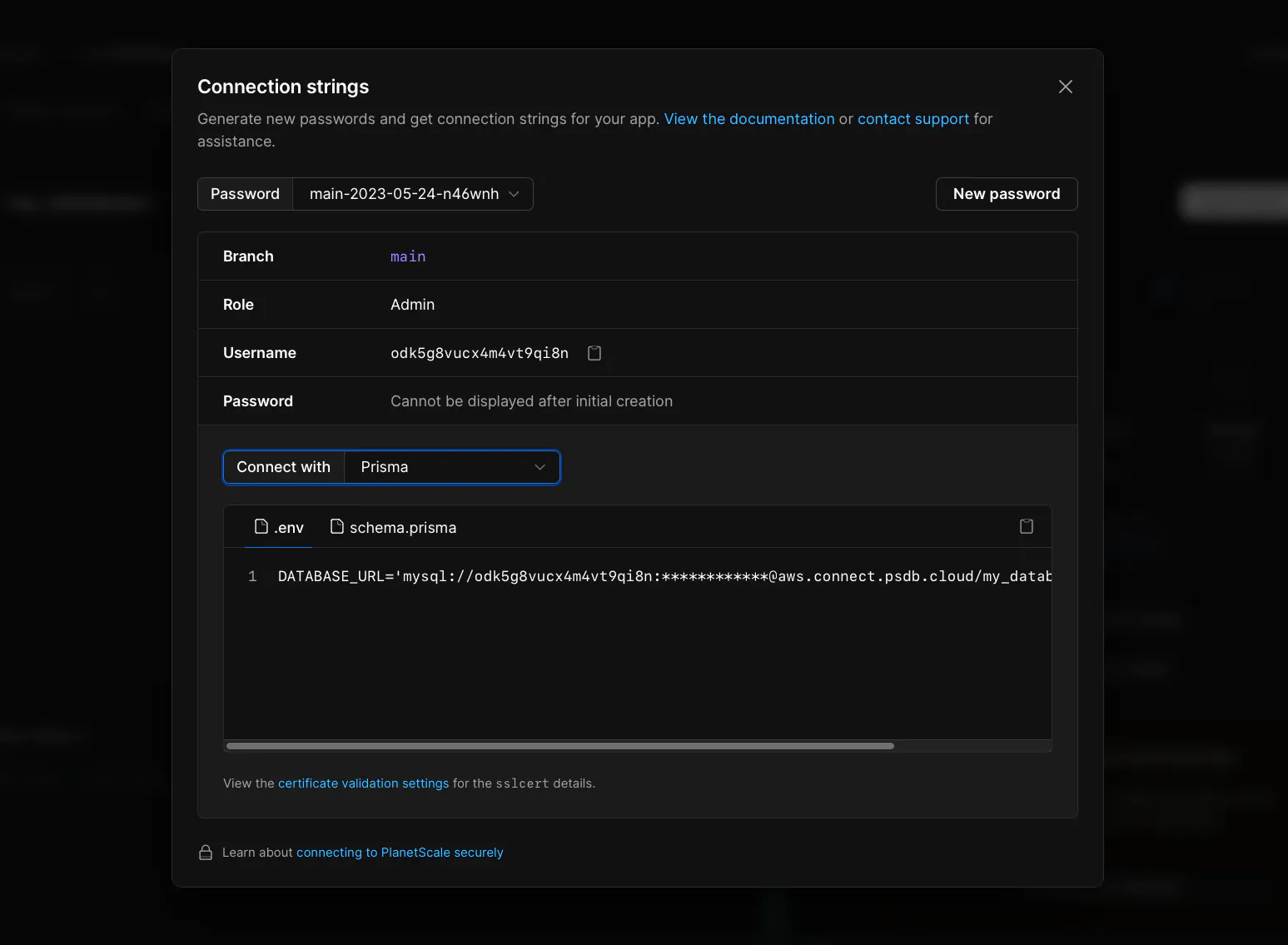
pscale이 로컬 서버로 연결이 되어있어서 생기는 오류 같았다.


(갓)담님과 공식홈페이지 pscale deploy 참고해서 어찌어찌 해결이 되는거 같았는데 계속 안되었다.
왜지..?


공식 홈페이지에서도 창을 닫지 말라고 써있는데 무시하고 창을 닫았더니
database url에 숨김처리된 비밀번호가 포함되어있었는데 그걸 모르고 그냥 사용해서 안된거였다 ^_^;
후
이제 2차문제 해결하러 가보자

많은 것을 배웠습니다, 감사합니다.