styled components?
CSS in JS 는 스타일링을 할때 css를 이용하는게 아닌 javascript를 사용해 컴포넌트에 바로 삽입하는 기법이다.
CSS in JS 중에서도 각광받는 라이브러리가 바로 Styled components 이다.
설치방법
npm i styled-componentsimport styled from "styled-components";사용방법
기본 사용법
const Btn = styled.button`
color: red;
`변수 안에 styled.html태그명``(백틱) 을 작성하여 백틱 안에 css 스타일을 적어주기면 하면된다.
export default function App() {
return (
<Btn>Log in</Btn>
);
}

위와 같은 버튼이 생성되었다 꺅
pesudo selector
const Input = styled.input`
background-color: teal;
&::placeholder {
color : black;
}
`
export default function App() {
return (
<>
<Input placeholder="이것은 인풋창입니다"/>
</>
);
}

pesudo selector를 선택하고 싶을때는 &를 앞에 붙여주면 사용이 가능하다.
위 예시에서는 &::placeholde를 사용함 (hover,active 등등 다 가능)
attrs
const Input = styled.input.attrs({required : true})`
background-color: teal;
&::placeholder {
color : black;
}
`
export default function App() {
return (
<>
<Input placeholder="이것은 인풋창입니다"/>
<Input placeholder="이것은 인풋창입니다"/>
<Input placeholder="이것은 인풋창입니다"/>
<Input placeholder="이것은 인풋창입니다"/>
<Input placeholder="이것은 인풋창입니다"/>
</>
);
}

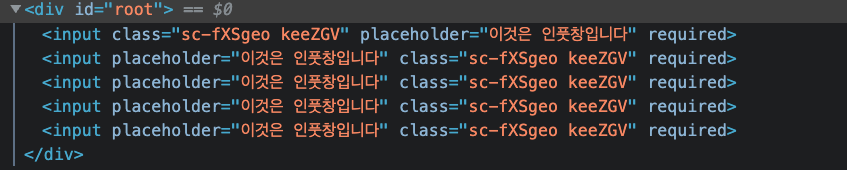
html 속성을 입력해야하는데 동일한 컴포넌트에 한번만 작성하고 싶을때는 attrs()를 사용해주면 된다.
괄호 안에는 객체 형태로 작성해주면 공통된 속성들이 입력 된다.
위 예시에서는 required 속성을 입력해줬다.
props
const Box = styled.div`
background-color: ${(props) => props.bgColor};
width: 100px;
height: 100px;
`
export default function App() {
return (
<>
<Box bgColor="red">박스1</Box>
<Box bgColor="yellow">박스2</Box>
</>
);
}

같은 컴포넌트안에서 배경색이나 특정한 요소만 변경 해주고 싶다면 props로 받아오면 된다.
굳이 컴포넌트를 두개씩 만들지 않고도 자유자재로 변경이 가능하니까 진짜 꿀..
extends
const Box = styled.div`
background-color: ${(props) => props.bgColor};
width: 100px;
height: 100px;
`
const Ball = styled(Box)`
border-radius: 50px;
`
export default function App() {
return (
<>
<Box bgColor="red">박스</Box>
<Ball bgColor="yellow" />
</>
);
}
또한 다른 컴포넌트를 상속 받는 것이 가능하다. 예시에서는 Ball 컴포넌트가 Box 컴포넌트를 상속 받았다.
as
const Btn = styled.button`
background-color: tan;
`
export default function App() {
return (
<>
<Btn>버튼</Btn>
<Btn as="a">링크</Btn>
</>
);
}

as 속성을 쓰면 컴포넌트를 그대로 쓰면서 태그만 변경이 가능하다.
위의 예시에서는 button으로 만들어진 컴포넌트를 사용했지만 as 속성을 사용해서 anchor 태그로 변경하였다

배울수록 리액트와 찰떡 인 것 같다 (!)
얼른 리액트 프로젝트에서 써먹어보고 싶구만