const location = useLocation()
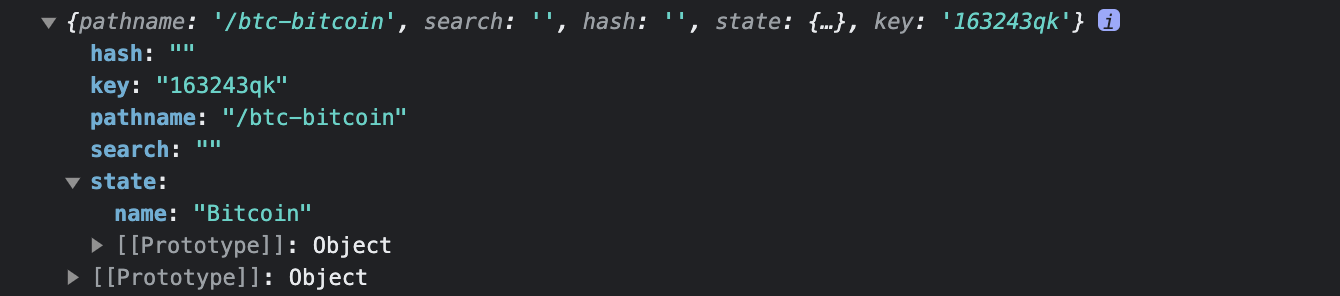
console.log(location)
useLocation()은 현재 url의 정보를 가져오는 리액트 라우터 훅이다.
메인 페이지에서 상세 페이지로 넘어갈때
같은 정보를 여러번 받아와서 로딩이 걸리는걸 해결할 수 있다.
위를 보면 state객체에 name : "Bitcoin" 이라는 프로퍼티가 보이는데
<div state={{ name: `${coin.name}` }} />이는 메인 페이지에서 state 속성을 통해 전달하면 된다.
상세페이지에서 api 호출을 하지 않아도 useLocation 덕분에
바로 name을 사용할 수 있다!