
⚡ CORS란 무엇일까?
위키백과와 MDN에 따르면 이렇다. 교차 출처 리소스 공유(Cross-origin resource sharing, CORS)는 웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조라고 한다. 즉 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제인것인데, 결국 가져오는 리소스들이 안전한지 검사하는 관문이라고도 볼 수 있다고 한다.
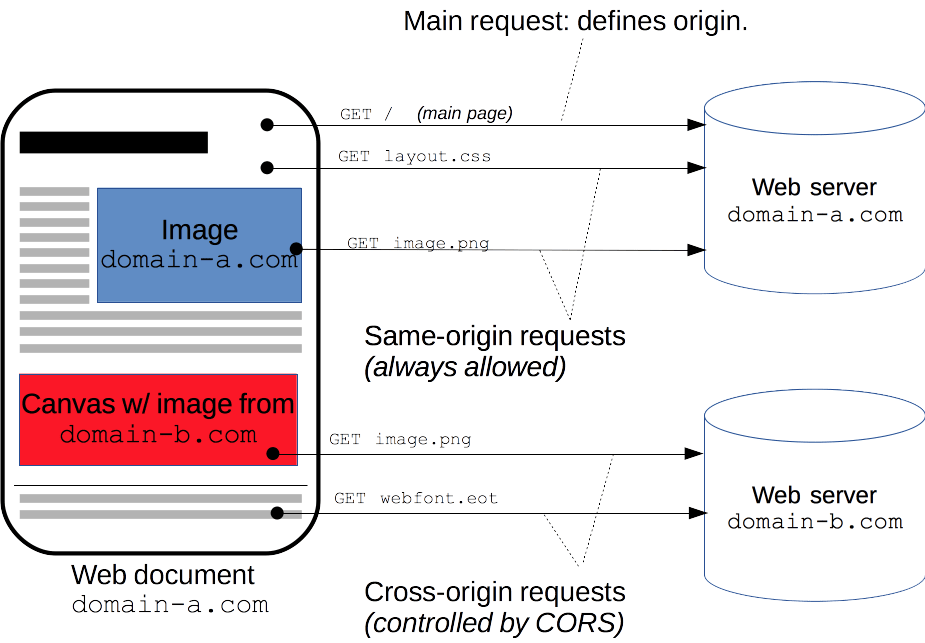
보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한한다고 한다. 예를 들어, XMLHttpRequest와 Fetch API는 동일 출처 정책을 따르는데 이 API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 하는데 CORS 체제는 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원합니다. 최신 브라우저는 XMLHttpRequest 또는 Fetch와 같은 API에서 CORS를 사용하여 교차 출처 HTTP 요청의 위험을 완화한다고 한다.

만약 우리가 웹개발을 할 때 CORS관련 이슈가 나는 것은 십중팔구 CORS 정책을 위반했기 때문에 발생하는 것일 것이다. 그럼 이슈가 발생해 날 괴롭게 하기 때문에 별로라고 생각 할 수 있지만 사실 굉장히 좋은 것이다. CORS를 통해 우리는 리소스가 안전하다는 최소한의 보장을 받을 수 있기 때문이다.
CORS의 Origin이 뭘까?
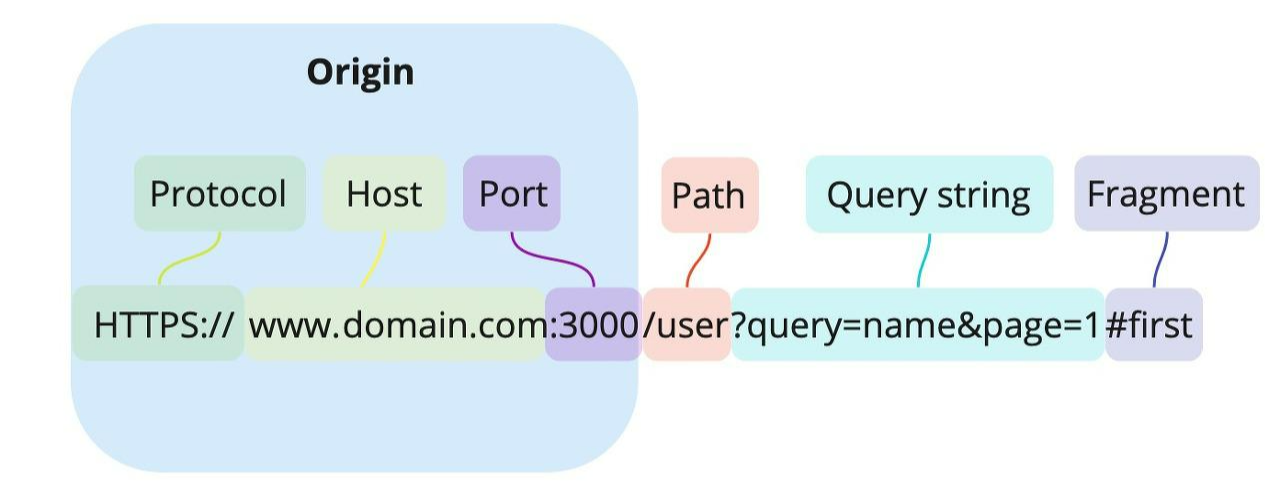
서버의 위치를 의미하는 https://google.com과 같은 URL들은 마치 하나의 문자열 같아 보여도, 사실은 여러 개의 구성 요소로 이루어져있다고 한다. 이때 출처는 Protolcol 과 Host 그리고 Port까지 모두 합친 것을 의미한다.

CORS 기본 동작과정
- 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달한다.
- 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
- 클라이언트에서, 자신이 보냈던 요청의 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
참고자료
https://evan-moon.github.io/2020/05/21/about-cors/
https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-CORS-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95-%F0%9F%91%8F
