Code Snippet
- Code Snippet이란, 자주 사용되는
코드 조각을 말한다. - 단축키로 하여금, 코드를 불러올 수가 있다.
// rafce
import React from 'react'
const page = () => {
return (
<div>page</div>
)
}
export default pageVS code 설정
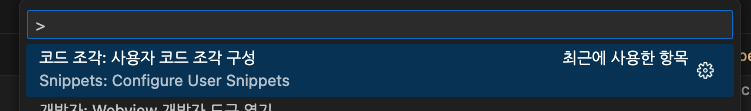
1. Commands+Shift+P 로 커맨드 패널을 연다.
2. Configure User Snippets 선택

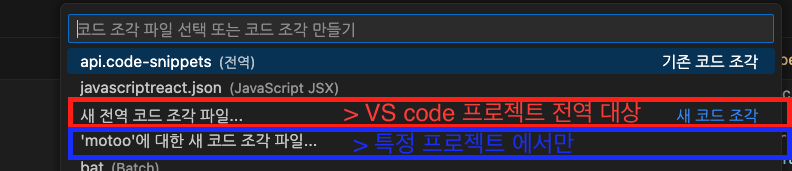
3. 코드 스니펫이 적용될 위치를 적용한다.

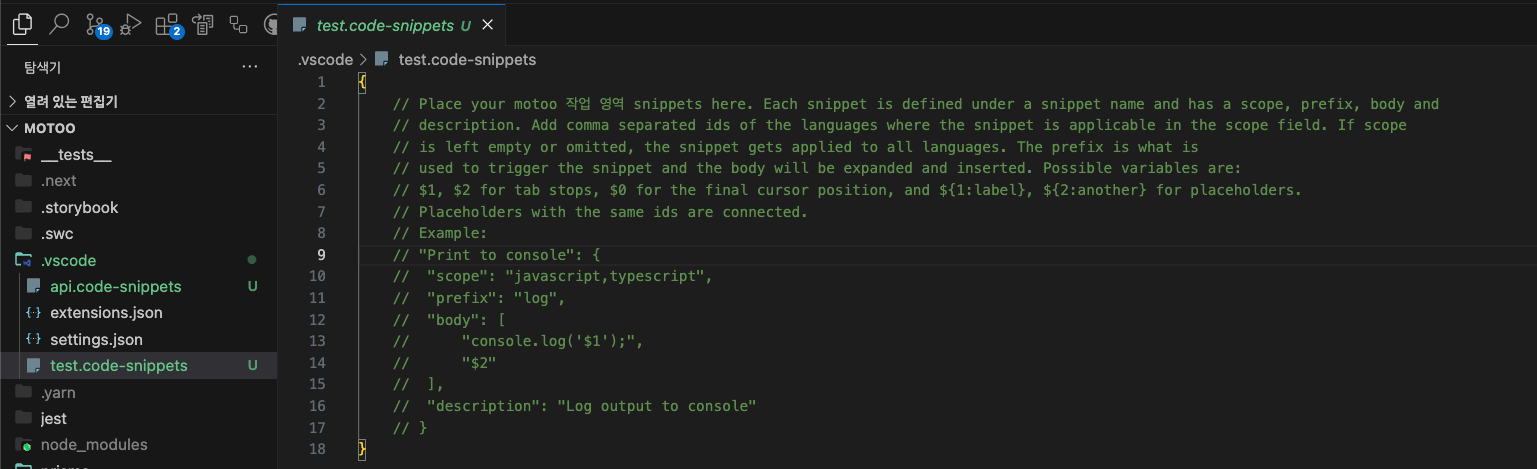
4. 코드 스니펫의 제목을 작성한다.

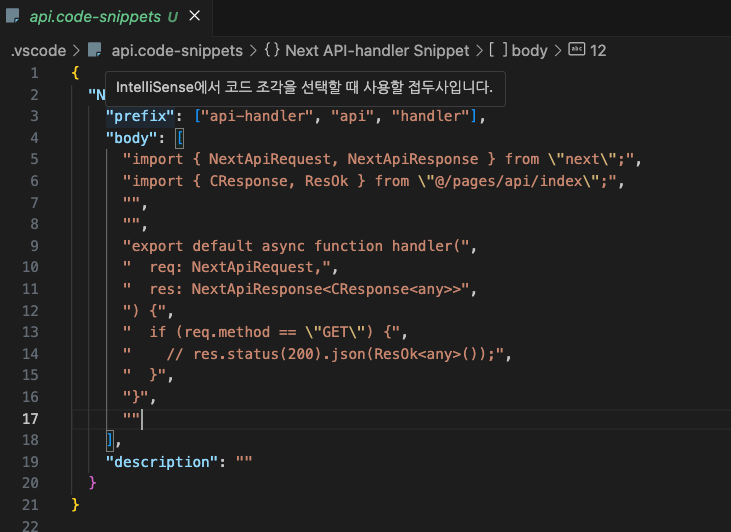
5. 코드 스니펫 작성
- 객체의 제목 : 구별할 수 있을 정도로만 적당히 작명한다.
- prefix : 스니펫을 불러올 단축어
- body : 스니펫 코드

$1 $2 와 같은 특수지정어가 존재하는데, 이는 코드 스니펫을 읽어온 직후 사용자의 cursor를 해당 위치하게 해준다.
TIP : 코드 스니펫 본문을 작성할 때, ``(백틱이 불가능하다)
https://snippet-generator.app/ 이 사이트를 이용하면 본문코드를 snippet으로 변환해준다.
