상황
vscode로 간단한 vanillaJS 코드를 사용하려고 하는데 모듈을 사용해야 하는 상황이었다.
file:// 프로토콜은 import, export 키워드를 알 수가 없다. 그래서 다른 프로토콜을 사용해야 하는데 이를 쉽게 해주는 vscode 플러그인이 있는데 바로 live server 라는 플러그인이다.
이 플러그인을 vscode에서 설치를 하고 Go Live 버튼을 누르면 웹 브라우저에 http 프로토콜로 서버가 돌아가게 된다.
그래서 import, export를 사용하는 모듈을 쉽게 사용할 수 있고 아주 간단한 개발 환경을 구축할 수 있다.
에러
그런데 정말 신기하게도 live server를 실행시키면 브라우저에서 내 html파일이 정상적으로 켜지는데 계속해서 무한하게 새로고침이 되는 것이다.
이 문제를 해결하기 위해서 몇 시간 동안이나 구글링을 했지만 해결책을 찾을 수가 없었다.
그러다가 컴퓨터 네트워크의 문제인가 싶어서 다른 컴퓨터로 해보는데 잘 되는 것이었다. 원인을 찾아보는데 그러다가도 잘 안 될 때가 많았다.
정말 어처구니가 없게도 아주 간단한 방법으로 해결이 되었다.
막상 해결책을 찾고 나니까 이런 차이로 하나는 치명적인 실행오류가 생기고 다른 하나는 정상적으로 작동한다는 사실이 참 안타까웠다.
나같은 경우는 내가 live server를 실행하는 컨텍스트가 문제가 됐었다.
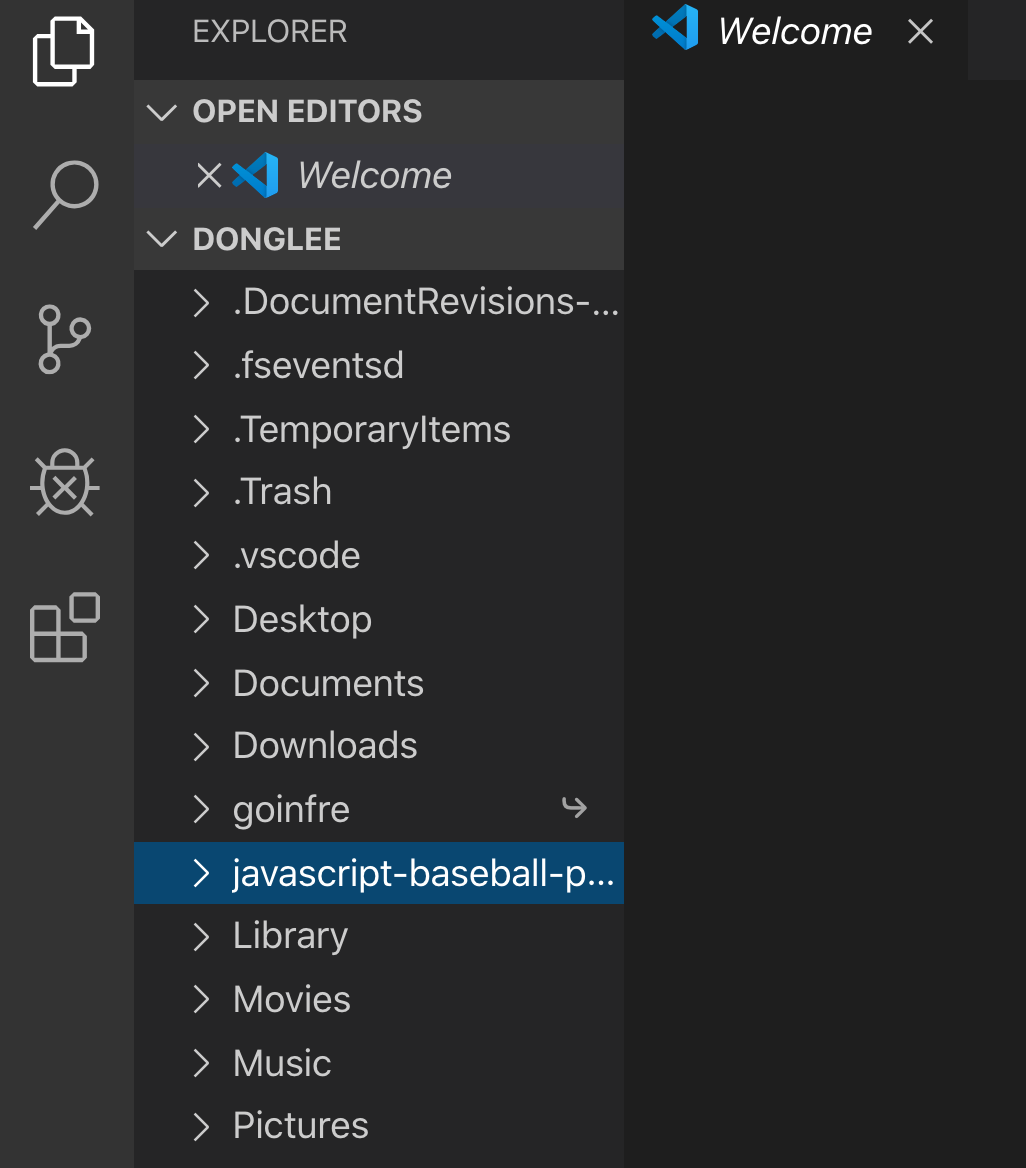
vscode를 켜면 open folder 를 통해서 워크스페이스를 열 수가 있다. 그런데 나는 왼쪽에 디렉토리들을 통해서 쉽게 들어갔다 나갔다 하기 위해서 내가 지금 하고 있는 프로젝트 디렉토리가 아닌 상위 디렉토리에서 open folder를 해서 워크스페이스로 해 놓고 있었다.

위 그림에서 내가 작업해야 하는 프로젝트 디렉토리는 현재 선택돼있는 javascript-baseball-p... 이라는 디렉토리이다. 그런데 위 캡쳐본에서 볼 수 있듯이 한 단계 상위 폴더에서 워크스페이스를 열었다는 것을 알 수 있다. 이 상태에서 프로젝트 디렉토리 내부 index.html 을 live server로 여니까 무한 새로고침되는 문제가 발생했었다.
해결
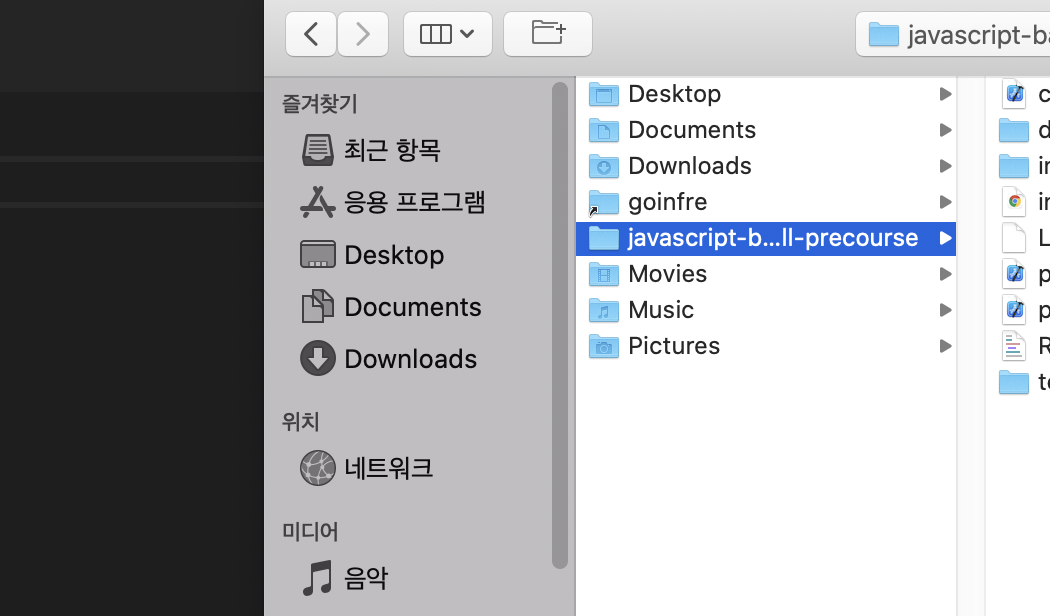
팀원과 함께 해결하려고 이것저것 해보다가 우연히 알게 된 사실인데 워크스페이스를 위와 같이 하니까 이상하게 작동한 것이었다.

위와 같이 file->open 에서 다시 선택해서 내가 live server로 열고자 하는 파일이 들어있는 프로젝트 루트경로를 워크스페이스로 다시 연 후에 다시 live server 를 실행시키면 무한히 새로고침되는 이상한 동작이 사라진다.
이렇게 작은 차이로 인해서 치명적인 이상동작과 정상동작이 나뉜다는 사실에 설명할 수 없는 감정을 느꼈다. 나와 같은 경험을 하는 사람이 이 게시글을 보고 나와 같은 시간낭비를 하지 않길 바랄 뿐이다.

갑자기 무한 새로고침 되는 문제 때문에 엄청 당황했는데 검색으로 이 글이 나와서 살았습니다...
글 남겨주셔서 정말 감사드립니다ㅠㅠㅠㅠㅠ