VanillaJS 로 프로젝트를 진행하는 과정에서 웹팩을 활용해서 이미지를 빌드하는 방법에 대한 게시글입니다. 웹팩 기본 설정에 대한 기초 지식이 있는 상태라고 가정하고 글을 작성한 점 참고바랍니다.
HTML 에서 이미지 태그 경로 참조 실패
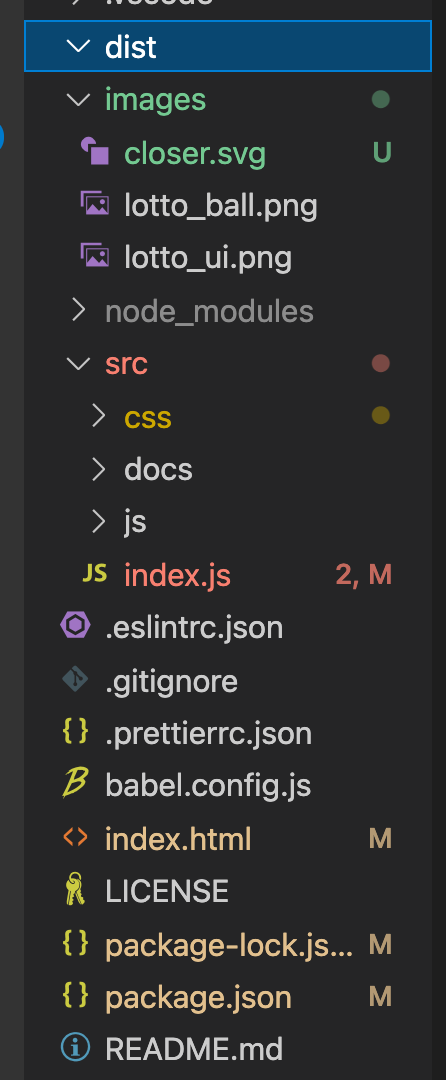
index.html 에서 <img src="./images/closer.svg" /> 를 사용했다. 그런데 웹팩을 사용하기 때문에 그냥 이렇게 했을 때는 이미지를 찾을 수가 없다.
참고: 웹팩을 이용해서 루트에 위치한 dist 라는 폴더에 bundle된 파일들을 위치시켜놨다. 위 images 라는 폴더는 dist 와 같은 깊이에 위치한 폴더이다.
이유는 웹팩을 이용하면bundle.js파일을 만들어서 이 안에 파일 내용을 전부 모아서 dist 안에 있는 파일들만 빌드하기 때문이다. 그래서 html 에서 위와 같이 dist 폴더 안에서 참조할 수 없는 경로를 설정해주면 찾을 수 없는 것이다.
그러면 어떻게 해야 할까? 웹팩을 사용할 때는 따로 로더를 설치해서 이미지 파일을 따로 빌드해줘야 한다.
그 때 사용하는 것이 file-loader 라는 것이다.
npm i file-loader -D
file-loader를 설치해주고 세팅을 해보자.
webpack.config.js
...
module: {
rules: [
...
{
test: /\.svg$/,
use: [
{
loader: 'file-loader',
},
],
},
],
},
...위와 같이 file-loader 관련한 설정을 추가하면 file-loader를 사용할 수 있게 된다.
파일로더 사용법
그런데 웹팩 공식문서를 확인해보면 이미지를 사용할 번들될 파일들 중 한 곳에 import 를 하라고 한다.
그런데 나같은 경우는 js 파일 내에서 이미지를 DOM에 추가하는 것이 아닌 html 에서 바로 사용할 것이기 때문에 안 해도 된다고 생각했지만 틀린 생각이었다. js 안에서 import를 해야만 그 파일을 참조할 수 있는 것 같다.
그래서 index.js 파일 안에 import를 이용해서 이미지 파일을 참조해준다.
index.js
import "./css/reset"; import "./css/index"; import "../images/closer.svg"; import "./js/app";
이름이 이상하다?

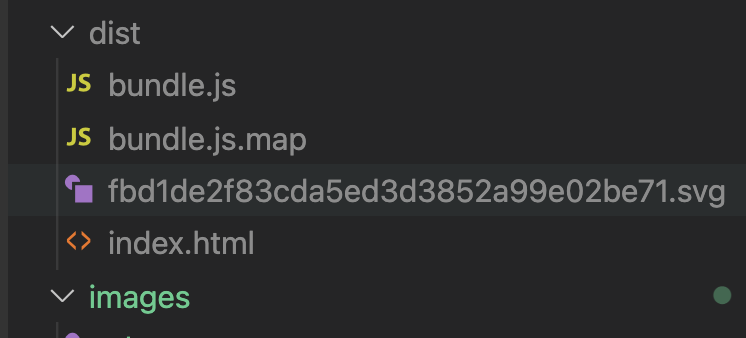
위와 같이 설정을 한 상태에서 npm run build 를 하면 dist 폴더 안에 새로운 파일이 생성되는 것을 확인할 수 있다.
그런데 그 파일의 이름이 뭔가 이상하다. 알 수 없는 해시값으로 파일의 이름이 저장되는 것을 확인할 수 있다.
그러면 html 에서 <img src="" />이렇게 참조를 해야 하는데 랜덤으로 생성되는 이름을 내가 어떻게 알고 참조할까 싶다.
참고:
"scripts": { "build": "webpack" },로 스크립트를 미리 만들어놨다.
그 때는 설정 파일에서 option을 설정해주면 된다. 위 설정 파일을 다음과 같이 수정했다.
...
module: {
rules: [
...
{
test: /\.svg$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]'
}
},
],
},
],
},
...options 에 name 을 추가해줬다. 이 옵션을 주면 알 수 없는 해시값으로 파일의 이름이 저장되는 것이 아니라 원래 파일의 이름대로 저장이 된다. 이렇게 설정을 바꿔준 후에 다시 빌드를 하면 이제는 dist 폴더 안에 원래 있던 이미지 파일의 이름 그대로 closer.svg라고 파일이 생성된다.

결론
마지막으로 이제 다시 index.html 파일로 돌아와서 <img src="./closer.svg" /> 라고 참조를 하면 빌드를 했을 때 정상적으로 브라우저 화면에 이미지가 뜨는 것을 확인할 수 있다.
./closer.svg 라고 경로를 해준 이유는 dist 폴더 안에 index.html 파일이 위치해 있기 때문에 그 파일의 현재위치를 기준으로 참조할 이미지파일의 위치를 찾아야하기 때문이다. 같은 폴더 안에 위치하기 때문에 현재 디렉토리 안에 closer.svg를 찾아서 참조할 수 있는 것이다.
참조:
https://stackoverflow.com/questions/37671342/how-to-load-image-files-with-webpack-file-loader