도메인 등록
NGINX, Vultr Cloud를 사용하여 배포를 완료했다 (이전 포스팅: 🔗 [Spring Boot] 첫 배포 도전기 − ① (서버 호스팅)). 이번에는 도메인을 등록하기로 했다.
가비아 도메인
구매
가비아에서 550원에 1년 도메인을 구매했다. 도메인을 사용하려면 실명과 주소를 입력해야 한다.
도메인 설정

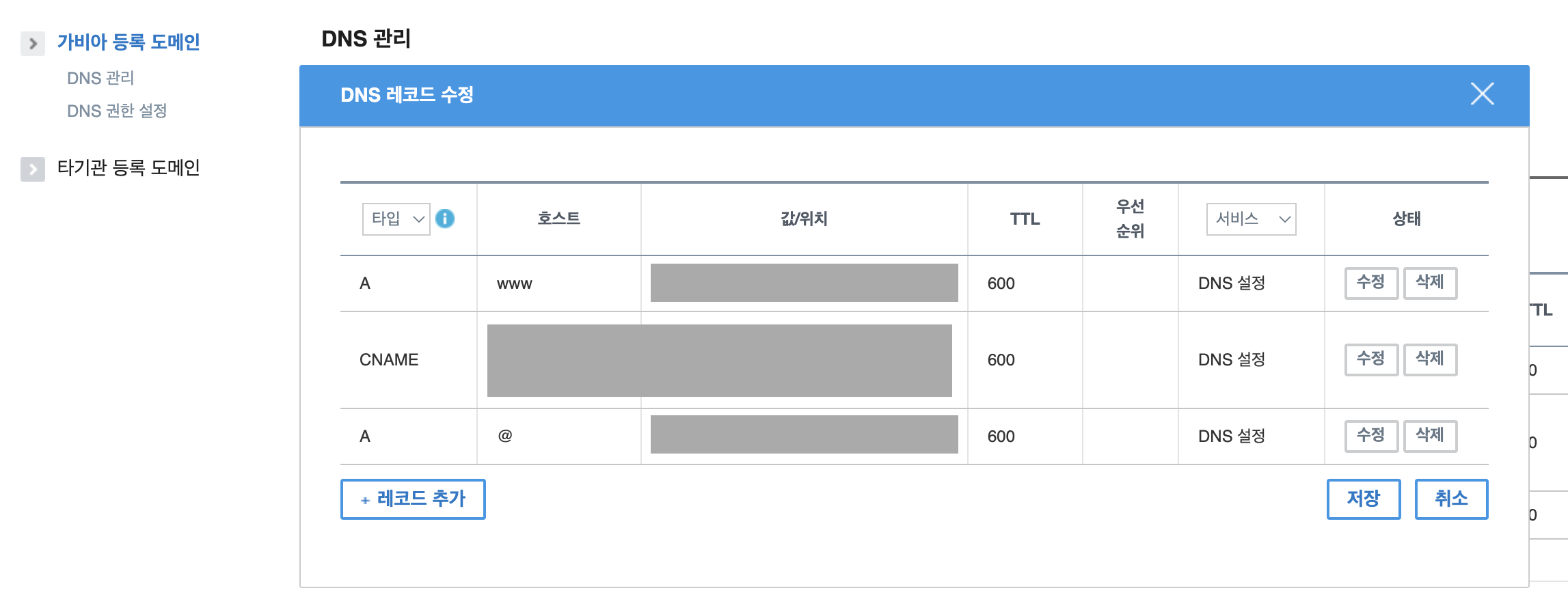
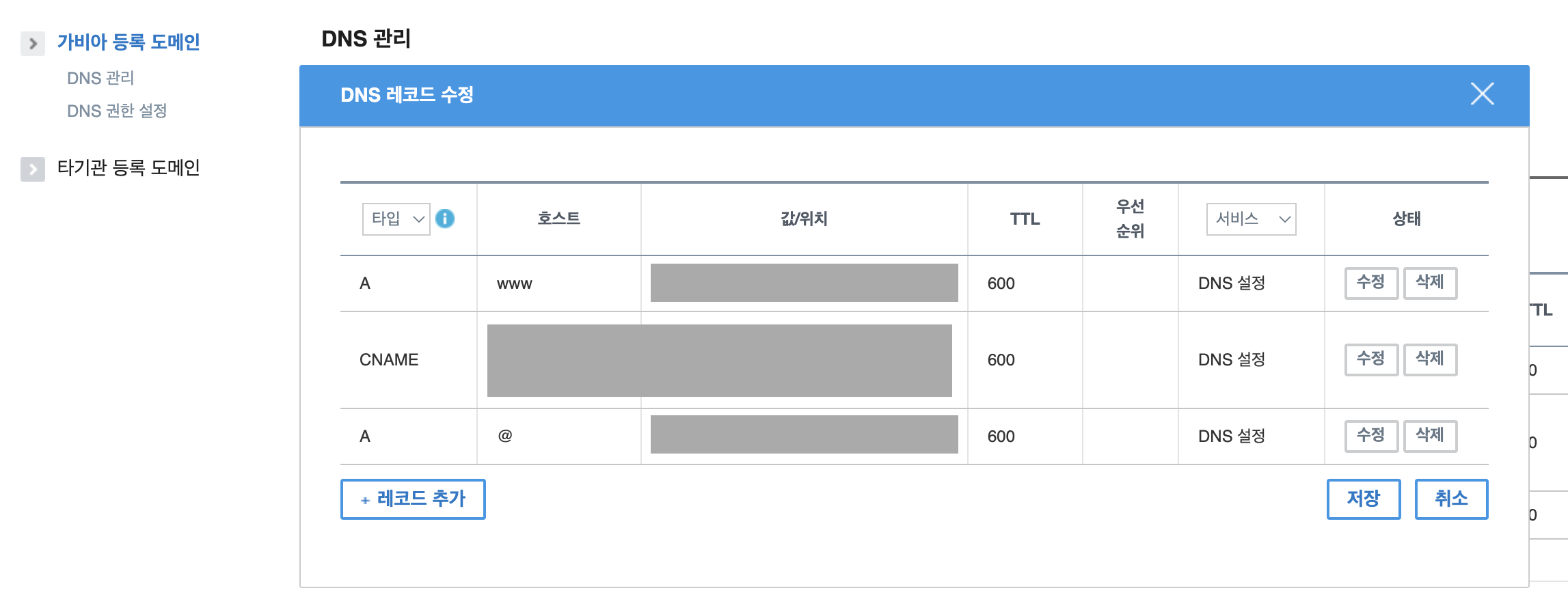
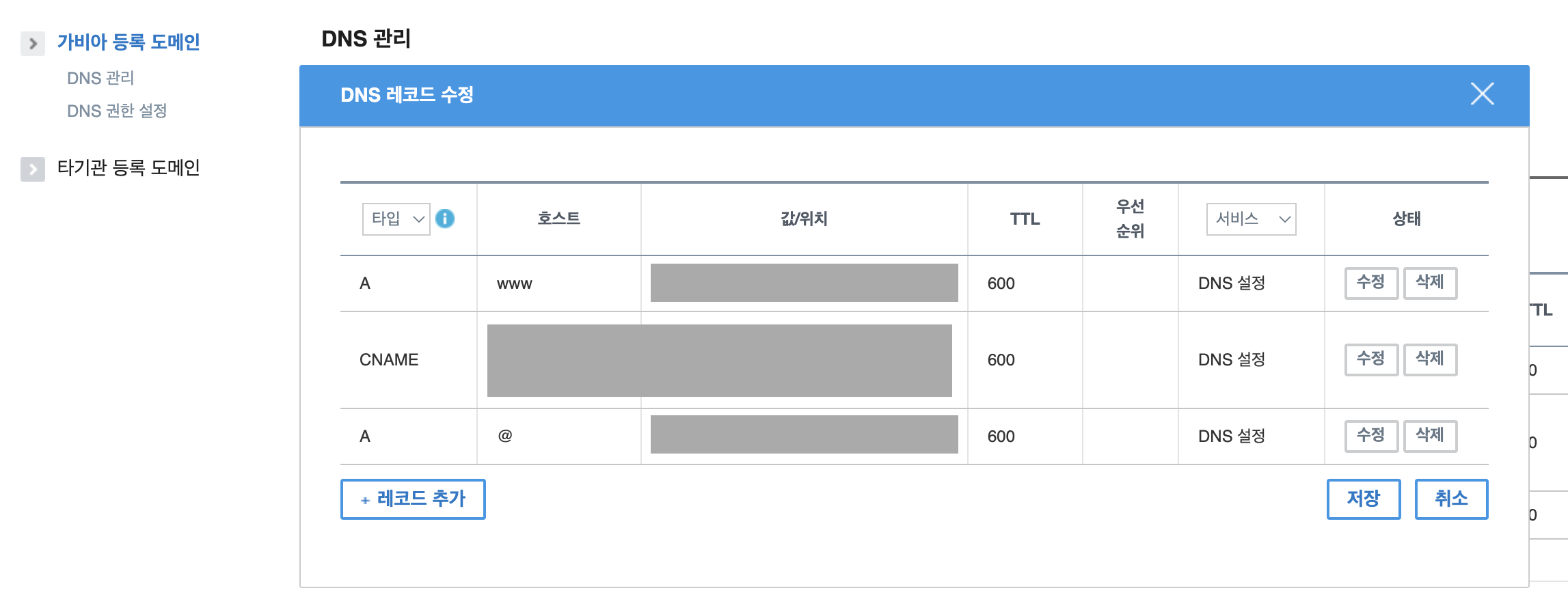
마이페이지의 DNS 관리 - DNS 설정에서 레코드 수정을 눌러준다.
레코드 추가를 클릭해서 타입 A, 호스트 www, 값 백엔드 서버 IP, TTL 600을 입력하고 추가해준다.
CNAME은 HTTPS 인증서와 관련된 레코드인데 아래에서 설명하겠다. TTL은 적을 수록 좋다고 한다. 최소 값인 600을 선택했다. 호스트 @는 주소창에 www를 입력하지 않고 요청했을 때도 접속할 수 있도록 해 준다. 옵션이다.
Nginx 설정
$ vi /etc/nginx/nginx.conf백엔드 서버에서 Nginx 설정 파일을 열어준다. 설정 파일의 위치는 OS마다 다른 것 같은데 Rocky Linux의 경우 위 경로에 있다.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name example.com www.example.com;
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://백엔드 서버 IP:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}기본 80번 포트를 관리하는 server 블록의 server_name에 도메인 주소를 입력해준다. 클라이언트가 example.com 또는 www.example.com로 요청을 보내면 내 서버가 요청을 받도록 한다.
요청 URI가 /인 경우 8080 포트로 요청을 보내도록 하기 위해 proxy_pass 정보를 입력한다.
나머지 프록시 header는 그냥 구글링 했다. Nginx는 클라이언트에게 서버를 프록시하여 제공하기 때문에 관련 설정이 필요하다고 한다. (🔗 [NGINX docs.] NGINX Reverse Proxy)
설정 파일을 다 작성했다면 service nginx restart로 NGINX를 재시작해준다.
테스트

이제 도메인을 입력하면 내 애플리케이션이 뜬다.
HTTPS 적용하기
내친김에 HTTPS까지 적용해보기로 했다.
HTTPS란 HTTP에 SSL/TLS를 결합해 보안을 향상시킨 프로토콜이다. 클라이언트가 보낸 요청이 암호화되어 전송되므로 보다 안전하다.
HTTPS를 적용하기 위해서는 SSL 인증서를 발급받아 적용하면 된다. SSL 인증서를 발급하는 곳은 여러 곳이 있는데 나는 Sslforfree(ZeroSSL)에서 발급받았다.
SSL 인증서 발급하기
ZeroSSL 회원가입을 한 뒤 Create SSL Certification를 선택한다. 90일간 유효한 무료 인증서를 선택했다.
HTTPS를 적용할 도메인 주소를 입력한 뒤에 내가 도메인의 주인이라는 것을 인증해야 한다. 여러 가지 방법이 있는데 나는 CNAME 방식을 사용했다.

인증 방법으로 CNAME을 선택하고 가비아의 DNS 관리에 들어가 CNAME 타입의 레코드를 추가해준 뒤 ZeroSSL에서 발급해 준 값을 입력한다. 다시 ZeroSSL로 돌아가 인증을 완료한다.
NGINX 인증서 설정하기
도메인 인증이 완료되면 인증서를 다운받을 수 있다. 다운로드를 클릭하면 도메인 이름의 .zip 파일이 다운로드 된다. 백엔드 서버에 파일을 전송하여 unzip [파일이름]을 통해 압축 해제한다. 디렉토리는 임의대로 하고 설정파일에서 경로를 지정하면 된다.
압축을 해제하면 파일이 3가지가 있는데 터미널에서 $ cat certificate.crt ca_bundle.crt >> certificate.crt 명령을 통해 파일을 합쳐준다.
NGINX 설정하기
server {
listen 443 ssl;
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
ssl on;
ssl_certificate /etc/ssl/certificate.crt;
ssl_certificate_key /etc/ssl/private.key;
server_name example.com www.example.com;
access_log /var/log/nginx/nginx.vhost.access.log;
error_log /var/log/nginx/nginx.vhost.error.log;
location / {
index index.html;
proxy_pass http://백엔드 서버 IP:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}NGINX 설정에서 엄청난 구글링을 했다. 😭
$ vi /etc/nginx/nginx.conf로 NGINX 설정 파일에 들어가 HTTPS 포트인 443 포트를 만들어주고 위와 같이 입력한다. (🔗 [ZeroSSL docs.] Installing SSL Certificate on NGINX)
location / {}를 지정해주지 않으면 8080 포트를 찾지 못해 404 페이지가 뜬다.
http로 접근시 https 포워딩하기
사용자가 http://로 접근할 경우 https://로 강제 포워딩 하기 위해 설정 파일의 80번 포트 설정에 다음을 추가해준다.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name example.com www.example.com;
return 301 https://$host$request_uri; // 추가
....
}www 없이 접속하기
다음 4가지 URL 요청에 대해 모두 접근 가능하게 하고 싶었다.
https://www.example.comhttps://example.comhttp://www.example.comhttp://example.com
인증서를 적용했고 포워딩 설정도 했고 nginx -t로 체크한 결과 문법에 이상이 없었음에도 https://www.example.com로만 접근이 가능하고 다른 URL로 접속하면 DNS_PROBE_FINISHED_NXDOMAIN 오류가 발생했다.

가비아 DNS 설정에서 www만 설정해주었기 때문이었다. 호스트가 @인 레코드를 추가해주니 4가지 URL을 모두 인식하게 되었다!!
끝!

크롬 브라우저에서 주소창 좌측의 버튼을 클릭하면 인증서를 확인할 수 있다. 이제 사이트에 접속할 때 보안 경고도 뜨지 않는다. 👍